合計 10000 件の関連コンテンツが見つかりました
js は 3D 画像カルーセル スライドショー特殊効果コードを実装します。
記事の紹介:この記事では、主に 3D 画像カルーセル スライド ショーを実現するための js の特殊効果を 1 つずつ紹介します。画像カルーセル効果は、特に製品の表示に適しており、強い 3 次元効果を持っています。興味のある方は参考にしてください。
2016-05-16
コメント 0
1639

モバイルHTML5ページ生成画像ソリューション
記事の紹介:現在、WeChat のパブリック アカウントの運用活動には、画像を生成する必要があるものが数多くあります。この記事では、モバイル HTML5 ページで画像を生成するためのソリューションに関する関連情報を主に紹介します。必要な場合は参考にしてください。それが役立つことを願っています。
2018-10-09
コメント 0
3154

HTML5モバイル開発用画像圧縮アップロード機能
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-05-21
コメント 0
2307

HTML5で画像の3D回転効果を実現
記事の紹介:h5: この記事は、画像の 3D 回転効果を実現するための HTML5 のソース コードを共有するものであり、一定の参考価値があり、皆様のお役に立てれば幸いです。
2020-11-26
コメント 0
6667

HTML5モバイル開発用画像圧縮アップロード機能のコード例
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-03-14
コメント 0
2032

Vue 開発における画像カルーセルの問題に対処する方法
記事の紹介:Vue 開発で遭遇する画像カルーセルの問題に対処する方法: モバイル インターネットの発展に伴い、画像カルーセルは Web ページやモバイル アプリケーションでますます一般的になってきています。 Vue 開発では、画像カルーセル機能を実装する必要があることがよくあります。この記事では、画像カルーセルの一般的な問題とその解決策をいくつか紹介します。 1. 単純な画像カルーセルの実装方法 最も単純な画像カルーセル関数は、Vue の v-for 命令とデータ属性を使用して実装できます。まず、回転する必要がある画像のパスを格納する配列を data 属性に定義する必要があります。ラン
2023-06-29
コメント 0
1215

Mipカルーセルコンポーネントの重要な属性の説明
記事の紹介:MIP、モバイル Web アクセラレータ。 <mip-carousel> は、MIP で画像をサポートするために使用される表示メソッドを表し、マルチ画像カルーセルをサポートします。
2018-11-03
コメント 0
5133

uniapp カルーセルコンポーネント画像の幅と高さを定義する方法
記事の紹介:モバイル インターネットの発展に伴い、カルーセル画像は現代の Web サイトやアプリケーションに不可欠な機能の 1 つになりました。迅速なモバイル アプリケーション開発フレームワークとして、uniapp はカルーセル コンポーネントも常に最適化しています。 uniapp カルーセル コンポーネントを使用する場合、カルーセル画像の幅と高さを定義することが重要な問題になります。まず、uniapp のカルーセル コンポーネントがサードパーティのプラグイン スワイパーに基づいて実装されていることを理解する必要があります。したがって、uniapp と swiper のカルーセル コンポーネントの機能と特徴は基本的に同じです。スワイパーは大人気です
2023-05-26
コメント 0
1824

CSS で画像を中央に配置して調整する方法
記事の紹介:モバイル端末では基本的にカルーセル画像や商品カバー画像などの画像調整処理が必要となり、ユーザーが投稿する画像は規定サイズではありません。それでは、モバイル開発を行っている友人は、画像に適応するのに困難に直面しているでしょうか?実は CSS には object-fit 属性があり、画像を調整するのに非常に便利です。
2019-04-09
コメント 0
4278

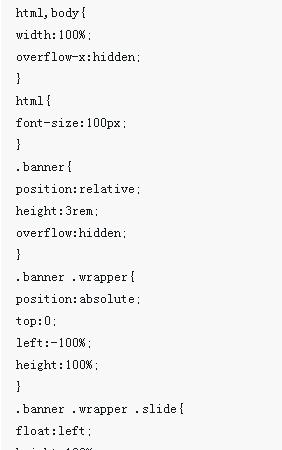
純粋な CSS を使用してレスポンシブなカルーセル チャートを実装する実装手順
記事の紹介:純粋な CSS を使用してレスポンシブなカルーセル チャートを実装する手順は次のとおりです。 モバイル デバイスの普及に伴い、レスポンシブ デザインは最新の Web デザインの重要な部分になりました。カルーセル画像は Web デザインでよく使用される要素の 1 つであり、さまざまな画面サイズのデバイスに適応するために、純粋な CSS を使用してレスポンシブなカルーセル画像を実装できます。ステップ 1: HTML 構造 まず、カルーセルを含むコンテナを HTML で作成します。 <divclass="slider">
2023-10-21
コメント 0
1617

UniApp で画像カルーセルとスライド ナビゲーションを実装する方法
記事の紹介:UniApp で画像カルーセルとスライド ナビゲーションを実装する方法 タイトル: スワイパーとスクロール ビュー コンポーネントを使用して UniApp で画像カルーセルとスライド ナビゲーションを実装する [はじめに] 最新のモバイル アプリケーションでは、画像カルーセルとスライド ナビゲーションは一般的なユーザー インターフェイス デザイン要素です。 UniApp はクロスプラットフォーム開発フレームワークとして、これらの機能を簡単に実装するための多数のコンポーネントを提供します。この記事では、スワイパー コンポーネントとスクロール ビュー コンポーネントを使用して UniApp にピクチャ ホイールを実装する方法を紹介します。
2023-07-04
コメント 0
1818

CSS を使用してレスポンシブ画像カルーセル効果を実現するためのチュートリアル
記事の紹介:CSS を使用してレスポンシブ画像カルーセル効果を実現するためのチュートリアル モバイル デバイスの普及とテクノロジーの進歩により、レスポンシブ Web サイトのデザインは今日のデザイン トレンドの 1 つになりました。デザイン プロセスでは、画像カルーセルは一般的な要素の 1 つであり、複数の画像からの情報をユーザーに効果的に表示できます。このチュートリアルでは、CSS を使用してレスポンシブ画像カルーセル効果を実現する方法を共有し、具体的なコード例を示します。ステップ 1: HTML の構造 まず、HTML ファイル内で、画像とナビゲーション ボタンをラップするコンテナ (div) を作成します。それから、
2023-11-21
コメント 0
952