合計 10000 件の関連コンテンツが見つかりました

ASP.NET 学習ノートの共有 (3) WebPages レイアウト
記事の紹介:ASP.NET WebPages - ページ レイアウト WebPages を使用すると、一貫したレイアウトを持つ Web サイトを簡単に作成できます。一貫した外観 インターネットでは、多くの Web サイトがすべてのページで一貫した外観と雰囲気を備えていることがわかります。
2017-05-24
コメント 0
2052

HTML の タグと タグ、 タグと タグの違い
記事の紹介:1)htmlタグのbとstrongの違いについて、以前は混在して使っていたのですが、今日仕事をしていて初めて気づきました。 Web ページで使用する場合、これらはすべてデフォルトで太字フォントとして機能します。 <b> タグはエンティティ タグであり、 <strong> タグは太字に設定されます。論理的なタグであり、その機能はキャラクターの雰囲気を強化することです。一般に、キャラクターの雰囲気を強化するには、キャラクターを太字に変更します。
2017-06-27
コメント 0
2428

CSSで背景画像の表示とスタイルを制御する方法
記事の紹介:Web デザインと開発において、背景画像は非常に重要な要素です。背景画像を使用すると、Web ページの雰囲気や雰囲気を完全に変えることができ、同時に Web ページの視覚効果も高めることができます。実際の開発では、CSSはHTML要素の表示方法を制御する一般的なスタイルシート言語であり、背景画像の表示やスタイルの制御にもCSSを使用できます。 CSS を使用して Web ページの背景画像を変更する場合は、次の手順に従います。 1. まず、背景画像が必要です。インターネットから入手することも、Web ページに合わせて自分でデザインすることもできます。
2023-04-21
コメント 0
742

PHPで背景画像をランダムに変更する方法
記事の紹介:PHP は、Web 開発、データ処理、画像処理などのさまざまなアプリケーション シナリオをサポートする多数の関数とクラス ライブラリを提供する、広く使用されているプログラミング言語です。その中でも、Web 開発は PHP が最も広く使用されている分野の 1 つであり、PHP を HTML、CSS、JavaScript などのテクノロジと組み合わせて、多数の動的な Web ページ、Web アプリケーション、Web サービスを構築できます。 Web 開発において、背景画像は Web ページの雰囲気を高め、美しさと魅力を高める非常に重要な要素です。一部の Web サイトでは背景がランダムに変更されることもあります
2023-04-11
コメント 0
798

CSS反転効果の使い方(コード例)
記事の紹介:Web デザインでは、反転効果は Web ページに 3 次元でダイナミックな雰囲気を追加できる非常に一般的な効果であり、CSS 反転効果コードを使用してこの効果を簡単に実現できます。 CSS反転エフェクトコードの使い方を紹介します。 1. トランスフォーム アトリビュートを使用して反転効果を実現する トランスフォーム アトリビュートを使用すると、反転効果を実現する比較的簡単な方法です。複数の値を通じてさまざまな反転効果を設定できます。たとえば、transform:rotateX(180deg) を設定すると、次のようになります。
2023-04-23
コメント 0
2034

CSSをHTMLにリンクする方法
記事の紹介:現代の Web ページ デザインでは、Web ページのスタイルとレイアウトを美しくし、デザインするために CSS (Cascading Style Sheets) が広く使用されています。通常、CSS は HTML ドキュメントにリンクされ、ドキュメントの外観と雰囲気を制御します。では、CSS を HTML にリンクするにはどうすればよいでしょうか?この記事では、次の内容を簡単に紹介します: 1. CSS とは何ですか? CSS は、Web ページのスタイルとレイアウトを定義するために使用される言語です。通常、Web ページ要素の色、サイズ、位置、テキスト形式などのスタイルを定義するために使用されます。 HTML と同様に、CSS もマークアップ言語であり、
2023-05-29
コメント 0
5813

Meitu Cameraで写真を白黒にする方法
記事の紹介:このカラフルな世界では、時にはシンプルな白と黒の美しさに憧れることもあります。古典的な画像処理方法である白黒フィルターは、写真にレトロでエレガントな雰囲気を与えるだけでなく、コントラストや明暗の変化を通じて写真のテーマや感情を際立たせることができます。 Meitu Xiuxiu は人気のある画像処理ソフトウェアとして、白黒フィルターを簡単に追加する機能を提供します。追加したいけど追加方法がまだわからないというユーザーのために、この Web サイトの編集者が詳細なステップバイステップの紹介を以下に提供します。この記事に従って追加してください。携帯電話で写真を白黒にする方法 Meitu Xiuxiu. まず、携帯電話で Meitu Xiuxiu を開く必要があります. メインインターフェイスに入った後、「写真を美しくする」を選択し、変更する必要がある写真を選択します. 2. 次に、 をクリックします
2024-03-28
コメント 0
1315

&#&壁紙
記事の紹介:デジタル時代において、壁紙は単なる装飾ではなく、私たちの個性や好みを表します。あなたが Black Myth Wukong のファンなら、この魔法の壁紙を絶対に見逃したくないでしょう。 『Black Myth Wukong』は期待のゲームとして、その見事なビジュアルエフェクトと奥深いストーリー背景で数多くのプレイヤーの注目を集めています。この魅力を携帯電話やコンピュータの画面に持ち込んで、ゲーム内の不思議な雰囲気を楽しんでください。黒神話孫悟空の壁紙 あなたがゲームファンであろうと単純なビジュアル愛好家であろうと、これらの黒神話孫悟空の壁紙はあなたのデバイスに新しい命を吹き込みます。今すぐこれらの美しい壁紙をダウンロードして設定し、あなたの画面を黒神話悟空の魔法の世界の一部にしましょう。
2024-08-20
コメント 0
1150

vueで2分割画面を作る方法
記事の紹介:Vue は、動的な単一ページ Web アプリケーションの構築に使用できる人気のある JavaScript フレームワークです。ビュー レイヤーのコア コンポーネントである Vue.js は、保守しやすいアプリケーションの構築に役立つと同時に、ユーザー インタラクションや複雑な UI コンポーネントをより適切に処理できるようにします。単一ページのアプリケーションでは、ビジネス機能を複数のページに分割して表示する必要があり、情報の比較や分析も必要になるため、このときに分割画面機能を使用することが非常に重要です。この記事では、Vue が推奨する公式の方法で Vue プロジェクトに実装する方法を説明します。
2023-05-08
コメント 0
2136
モバイル HTML5 で MUI フレームワークを使用する方法
記事の紹介:これまでの多くのフロントエンド フレームワーク (特にレスポンシブ レイアウト フレームワーク) を考慮すると、UI コントロールは Web ページに似すぎていて、ネイティブな雰囲気がありません。したがって、ネイティブ UI の追求も MUI の重要な目標です。 MUI は iOS プラットフォームの UI に基づいており、Android プラットフォームに固有のいくつかの UI コントロールを補完します。 MUI には主に 3 つの意味があります: 1. 個別にリリースされたコンピュータ オペレーティング システムである Windows の多言語バージョン、2. 世界で最も権威のあるハラール認証の公式組織、3. モバイル通信技術における固有名詞。この記事では、モバイル HTML5 フロントエンド フレームワーク MUI の使用に関する関連情報を主に紹介します。これが皆様の参考になれば幸いです。
2017-12-22
コメント 0
9698

Laravelでルーティングを非表示にする方法
記事の紹介:Laravel は人気のある PHP フレームワークであり、その開発者は非常に強力なルーティング システムを提供してくれました。 Laravel でルーティングを使用すると、URL を特定のバックエンド ビジネス ロジック コードに簡単にマッピングできるため、RESTful API サービスや Web ページを簡単に作成できるようになります。しかし、実際のアプリケーションでは、特定の状況下でのみ一部のルートにアクセスさせたい場合があり、その際にLaravelが提供する隠しルーティング機能が非常に便利です。 Laravelの隠しルーティングとは何ですか?ララヴ
2023-04-14
コメント 0
677

CSS を使用して画像カードの特殊効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとイメージ カードの特殊効果を実装する方法 今日の Web デザインでは、イメージ カードの特殊効果は非常に一般的な要素の 1 つです。 Web ページにダイナミックでモダンな雰囲気を加え、ユーザーの注目を集めることができます。この記事では、CSS を使用してイメージ カード効果を実現する方法を検討し、具体的なコード例を示します。 1. 基本的な画像カードのレイアウト まず、カード コンテナと、対応する画像およびテキスト コンテンツを作成する必要があります。以下は基本的な HTML 構造です: <divclass=&quo
2023-10-19
コメント 0
1551

CSSスタイルの変更
記事の紹介:CSS スタイルは Web デザインに不可欠な部分であり、ページを美しくし、インタラクティブ性を高め、ユーザー エクスペリエンスを向上させるために使用できます。優れた Web ページを作成したいデザイナーにとって、CSS スタイルを変更する方法は習得しなければならないスキルです。この記事では、一般的な CSS プロパティとセレクターを含む CSS スタイルを変更する方法と、実際の応用例について説明します。 1. CSS 属性の変更 1. カラー属性 まず、CSS で最も一般的に使用される属性であるカラーを理解する必要があります。色はページにさまざまな雰囲気や感情をもたらし、ページ全体の美しさに重要な役割を果たします。
2023-05-29
コメント 0
834

WebサイトのコンテンツがAIに完全に乗っ取られるとき
記事の紹介:IT House は 6 月 15 日、新しいメディア Web サイトのコンテンツに多かれ少なかれ AI が参加している現在、TheEnlightenedMindset と呼ばれる Web サイトが「純粋な AI 実験」を実施することを決定したと報告しました。この Web サイトで公開されているすべてのコンテンツは AI によって生成されています。 。 generalslugというユーザーがツイートし、パフォーマンスアートのサイトを披露した。 ITハウスでは、このWebサイトには「商用リンク」は一切設けられていないものの、ビジネス、テクノロジー、生活、旅行などのコラムがホームページ上に掲載されており、文章や画像、著者名など一見すると堅苦しい雰囲気が漂っていることに注目した。ご存知のとおり、これらはすべて「書き込みマシン」の働きであり、その多くは非常に陽気です。 ▲画像出典一般
2023-06-16
コメント 0
1052

thinkphp で単一ページを設定する方法
記事の紹介:ThinkPHP は、Web アプリケーションを迅速に開発できるように設計された、非常に人気のある PHP 開発フレームワークです。 ThinkPHP を使用して Web アプリケーションを開発する場合、単一ページの公式 Web サイトを作成する必要がある場合があります。この記事では、ThinkPHP を使用してシングルページの公式 Web サイトをセットアップする方法を紹介します。 1. シングルページ アプリケーションとは何ですか? シングルページ アプリケーションは、英語で Single-Page Application (略して SPA) と呼ばれ、Ajax や HTML5 などのテクノロジに基づいており、ページの部分コンテンツを動的にロードすることでユーザー エクスペリエンスを最適化します。 。
2023-04-11
コメント 0
623

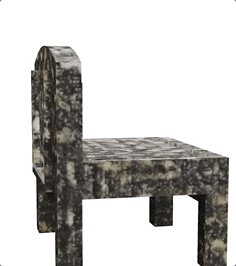
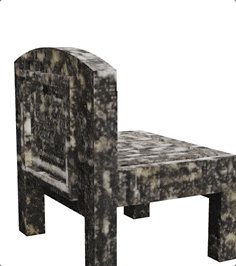
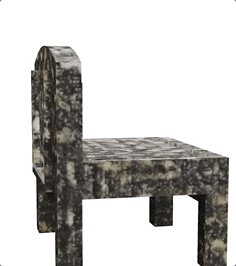
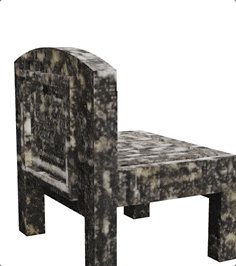
3D モデルのテクスチャ マッピングは 30 秒で簡単に完了でき、シンプルかつ効率的です。
記事の紹介:拡散モデルを使えば、3Dオブジェクトのテクスチャ生成が一文で完了! 「茶色と黒の幾何学模様の椅子」と入力すると、拡散モデルが即座に古代のテクスチャを追加して時代の雰囲気を与え、AI が瞬時に想像力豊かにテーブルトップに木製のディテールを追加することができます。デスクトップの外観が示されていない単なるスクリーンショットであっても、3D オブジェクトにテクスチャを追加することは、「色を変更する」ことほど単純ではありません。マテリアルを設計するときは、粗さ、反射、透明度、渦巻き、ブルームなどの複数のパラメータを考慮する必要があります。良いエフェクトをデザインするには、マテリアル、ライティング、レンダリングなどの知識を理解するだけでなく、レンダリングのテストと修正を繰り返す必要があります。材質が変更になる場合は、デザインの再設計が必要となる場合がございます。
2023-09-03
コメント 0
1422

ランディング ページのデザインに関するチュートリアルの例
記事の紹介:現在、多くの大規模な Web サイトではログインとホームページを一緒にデザインしていることから、製品のログイン ページのデザインが重要であることがわかります。優れたログイン インターフェイスは製品の品質を向上させ、製品に独特の雰囲気を与えます。ログイン インターフェイスは、戦略家にとって感情的なデザインを使用し、ユーザー エクスペリエンスを向上させ、ユーザーとの距離を縮めるための戦場でもあります。 Web ページやモバイル APP のデザインに関係なく、小ささと美しさと機能の複雑さのバランスをいかに見つけるかは非常に重要なポイントです。 設計を実行するための最初のステップは、初期段階で Mockplus や Axure などのプロトタイピング ツールを使用する方法を考えることです。
2017-07-18
コメント 0
1567

CSSを使用してbody要素の背景画像を設定するにはどうすればよいですか?
記事の紹介:CSS (Cascading Style Sheets) は、Web サイトの外観をデザインするための強力なツールです。 Background-image プロパティは、background-image プロパティを使用して背景画像を設定するために使用される CSS の多くの機能の 1 つです。 Web 開発では、背景画像は Web サイト全体のデザインの重要な部分です。 HTML の body 要素のデフォルトの背景は白ですが、数行の CSS コードを使用するだけで、Web ページの背景を任意の画像に変更できます。 CSS での背景画像の設定 背景画像の設定は、Web サイトの視覚的な魅力を向上させる優れた方法であり、CSS と body 要素を使用して簡単に実現できます。ユニークで素晴らしい外観を作成し、Web サイトにプロフェッショナルな雰囲気を加えることができます。ここではCの使い方を学びます。
2023-09-08
コメント 0
3437

動的な背景効果の作成: CSS プロパティの柔軟な使用
記事の紹介:動的な背景効果を作成する: Web デザインにおける CSS 属性の柔軟な使用、背景効果は非常に重要な部分であり、Web サイトに鮮やかな雰囲気を追加し、ユーザー エクスペリエンスを向上させることができます。 Web ページのスタイル デザインの主要な言語として、CSS は柔軟性と多様性を最大限に発揮し、さまざまな動的な背景効果を作成するための豊富な属性とテクニックを提供します。この記事では、特定のコード例を使用して、いくつかの一般的な CSS プロパティを柔軟に使用して、素晴らしい動的な背景効果を実現する方法を紹介します。 1. グラデーション背景 グラデーション背景は Web ページに魅力を加え、Web ページをより魅力的にします。
2023-11-18
コメント 0
1034

PHP 実装のヒント: 100 以内の奇数を取得する
記事の紹介:PHP は、Web サイト開発や動的な Web ページ生成に広く使用されている人気のあるサーバー側プログラミング言語です。 PHP では、特定の範囲内の奇数を取得することが一般的なニーズです。この記事では、PHPを使用して100以内の奇数を取得する方法と、具体的なコード例を紹介します。まず、for ループを使用して 1 から 100 までのすべての数値を反復処理し、各数値が奇数であるかどうかを判断します。奇数の場合は出力するか配列に格納します。簡単な PHP コードの例を次に示します。
2024-03-09
コメント 0
592