合計 10000 件の関連コンテンツが見つかりました

独自のプログレッシブイメージローダーを構築する方法
記事の紹介:プログレッシブ画像の読み込み:画像表示への滑らかで効率的なアプローチ
この記事では、速度と視覚的魅力に優先順位を付けることでユーザーエクスペリエンスを向上させる手法であるプログレッシブ画像の読み込みについて説明します。 HTML5、CSS3、およびJavaScriptをDELIVに利用します
2025-02-17
コメント 0
170

HTML5 WebオーディオAPIチュートリアル:仮想シンセパッドの構築
記事の紹介:この記事では、HTML5 Web Audio APIを調べて、さまざまなオーディオ効果を備えた基本的な仮想シンセパッドを構築する方法を示します。 AudioContextの作成、オーディオファイルの読み込みと再生、ボリュームコントロール、ループ、リバーブ、フィルターの追加カバー
2025-02-21
コメント 0
990

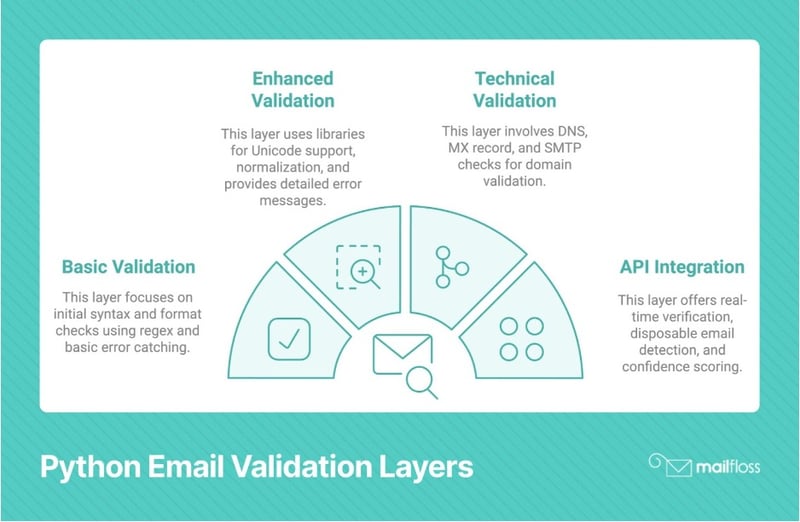
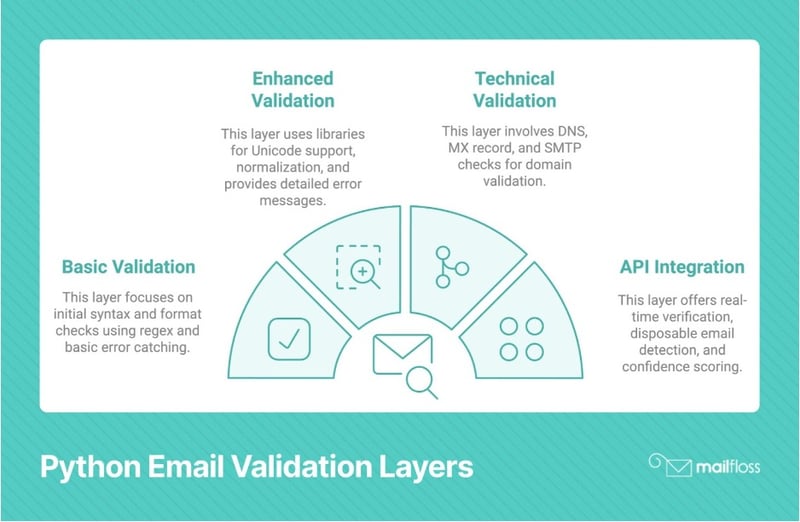
Python を使用した高度な電子メール検証テクニック: 開発者ガイド
記事の紹介:Python で堅牢な電子メール検証を実装するには、正規表現、特殊なライブラリ、DNS 検証などの複数の検証方法を組み合わせる必要があります。最も効果的なアプローチは、構文チェックとドメイン有効性の組み合わせを使用します。
2025-01-03
コメント 0
732

Call of Duty の DEV エラー 12502 を修正する方法: フルガイド
記事の紹介:プレーヤーがオフラインでゲームを楽しもうとしたり、マップの読み込みプロセス中に試合から起動されたりしたときに、Call of Duty で DEV エラー 12502 が発生するのは、非常に迷惑でイライラすることがあります。 MiniTool からのこの投稿では、問題を解決するための 4 つの効果的な方法を紹介しています。
2024-11-02
コメント 0
487

組み込みシステムにおける RTTI のランタイム コストはいくらですか?
記事の紹介:組み込みシステムの RTTI では、実装によって異なるパフォーマンス コストが発生します。 RTTI を回避することをお勧めしますが、必要に応じて静的キャストを使用すると、実行時のオーバーヘッドを軽減できます。 RTTI の費用対効果は特定のシステム制約に依存します
2024-10-24
コメント 0
541

@starting-style による入力アニメーションの簡素化
記事の紹介:スムーズなアニメーションの作成は、難しい場合もあります。表示からアニメーション化される DOM の読み込み時間の複雑さにより、イライラする結果につながることはほとんどありません。@starting スタイル ルールは、ファイル作成時に CSS プロパティの初期値を明示的に定義できるようにすることで、効率的な解決策を提供します。
2025-01-12
コメント 0
422

ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。
最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。
この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。
キーポイント
画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
222

JavaScript関数の測定'パフォーマンス
記事の紹介:Webアプリケーションのパフォーマンスは常に重要です。特にWeb開発では、ページの読み込み速度が遅くなると、ユーザーのチャーンが直接つながります。プロのフロントエンド開発者として、パフォーマンスの最適化に注意を払う必要があります。リクエストの削減、CDNの使用、ブロッキングレンダリングの執筆の回避など、多くの従来のWebパフォーマンス最適化方法は、今日でも有効です。ただし、ますます多くのWebアプリケーションがJavaScriptを使用するにつれて、コード効率の検証が重要になりました。
機能的であるが、効率的ではなく、改善を計画していると疑っている関数があるとします。この仮定を証明する方法は? JavaScript機能パフォーマンスをテストするためのベストプラクティスは何ですか?一般的に、最良の方法は、組み込みのパフォーマンスを使用することです。
2025-02-19
コメント 0
987

Laravel アプリケーションのパフォーマンスを最適化するためのヒント
記事の紹介:スムーズなユーザーエクスペリエンスを提供するには、高性能Laravelアプリケーションを構築することが重要です。この記事では、データベース最適化テクノロジーのキャッシュ戦略をカバーする10の効果的なLaravelアプリケーションパフォーマンス最適化スキルを共有します。これらの手法は、読み込み時間を短縮し、サーバーの効率を改善し、アプリケーションの全体的な速度を改善するのに役立ちます。
ルートキャッシュを使用します
重要性:
Laravelは各リクエストにルートをロードします。アプリケーションに多くのルートがある場合、これにより応答時間が遅くなります。 Laravelのルーティングキャッシュ機能を使用すると、ルーティングの読み込みに必要な時間を大幅に短縮できます。
操作方法:
次のコマンドキャッシュアプリケーションルートを実行します。
PHP職人ルート:キャッシュ
ヒント:ルートを変更します
2025-01-25
コメント 0
797

ES6ジェネレーターとイテレーター:開発者ガイド
記事の紹介:ES6は、JavaScript言語に多くの新機能を紹介しています。これらの機能の2つ、ジェネレーターとイテレーターは、より複雑なフロントエンドコードで特定の機能を作成する方法を大きく変更しました。
彼らはうまく機能しますが、実際の機能は少し混乱する可能性があるため、詳しく見てみましょう。
キーポイント
ES6は、ループ用のより簡潔な書き込み方法を提供し、データセット内の要素と直接対話するためのよりPythonのような方法を提供し、コードの読み取りと書き込みを容易にします。
ES6のジェネレーターは、各コール間の状態を覚えている関数です。彼らは呼び出されるたびにシーケンスで次の値を生成し、カスタムイテレーションを効果的に作成できます。
ジェネレーター機能
2025-02-15
コメント 0
900

10 jQueryおよびCSS3モバイルアプリスタイル
記事の紹介:10驚くべきjqueryとCSS3モバイルアプリケーションスタイルは試してみる価値があります!
今日は、10の素晴らしいJQueryとCSS3モバイルアプリのスタイルを紹介します。それらはとてもクールで、間違いなくあなたの経験の価値があります!
匿名ペン:レスポンシブWebデザイン検出器
ソースコードとデモンストレーション
iframeのないTwitterボタン
ツイートを埋め込んだり、応答性の高いWebサイトにボタンをフォローするのは、ページの読み込み時間を大幅に増やすことができるため、少し難しい場合があります。ただし、新しいブログ投稿や記事を広めるのに最適な方法です。
ソースコードとデモンストレーション
Android Clockアニメーション
Androidドッキングクロックのアニメーション効果を作成します。
ソースコードとデモンストレーション
デバイススイッチャー
レスポンシブを表示します
2025-02-23
コメント 0
526