合計 10000 件の関連コンテンツが見つかりました

HTML5+CSS3を使用してパーティクルエフェクトテキストアニメーション特殊効果を実現する方法(完全なコードが添付されています)
記事の紹介:Web ページを閲覧すると、今日の Web ページはますます美しくなり、多くのアニメーション特殊効果はますますクールになっています。これは、HTML5 と CSS3 の徹底的な開発と切り離すことができません。今日は、HTML5 と CSS3 に基づいたテキストエフェクト、パーティクルエフェクト、テキストアニメーションエフェクトを共有します。この記事の内容は、HTML5 + CSS3 を使用してパーティクル エフェクトのテキスト アニメーション特殊効果を実現する方法についてです。必要な方は参考にしていただければ幸いです。
2018-09-25
コメント 0
8630

AEを使用して文字の剥離効果を作成する手順
記事の紹介:合成中にテキスト レイヤーとテクスチャ レイヤーを作成し、テキスト レイヤー レイヤー スタイルにインナー シャドウとベベル エンボスを適用して (くぼみを形成します)、テキスト レイヤーとテクスチャ レイヤーをそれぞれ 1 つずつ複製し、テキスト レイヤーの 1 つを事前合成します。パーティクル合成中に、テクスチャ レイヤのトラック マスクをアルファ マスクに変更し、調整レイヤを作成し、フラグメンテーション エフェクトを適用します。フラグメンテーション エフェクト中に、関連するパラメータを変更してフラグメンテーション エフェクトを形成します。 (パラメータが画像と一致しない場合があります) メイン合成に戻り、文字描画モードを変更すると、剥離文字の初期モデルが完成します。
2024-04-28
コメント 0
1162

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1528

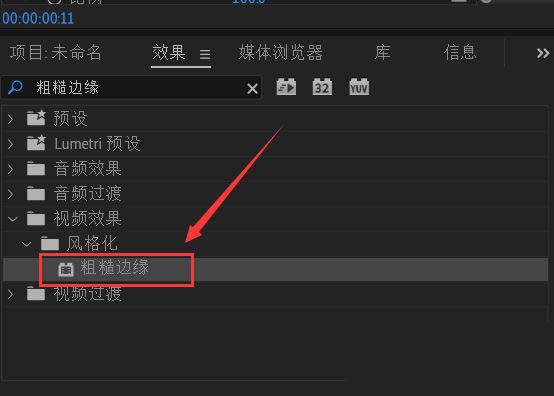
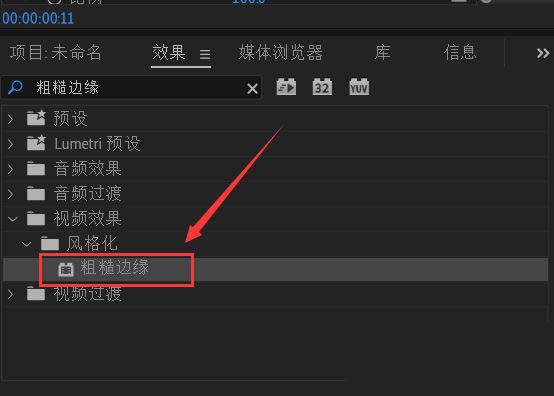
プレミア PR 文字消えるアニメーションで文字消えるエフェクトを作成する方法
記事の紹介:まずテキストにラフエッジ効果を追加します。次に、キーフレームを設定してテキスト ディゾルブ エフェクトを作成します。粒子散逸材をインポートします。粒子分散材を文字の上のトラックに配置します。描画モードを[スクリーン]に設定します。素材の大きさや位置を調整します。素材が表示される時間と消える時間を調整します。このようにして、テキスト消散効果が作成されます。
2024-05-08
コメント 0
1108

フィルム カット タイトルのパーティクル分散エフェクトの作成方法_フィルム カット タイトルのパーティクル分散エフェクトの作成方法
記事の紹介:1. まず、ビデオをクリップにインポートします。 2. テキストをクリックして、ビデオ編集チュートリアルなどのタイトル テキストを作成します。 3. 次に、[ピクチャ イン ピクチャ] をクリックし、ピクチャ イン ピクチャを追加して、パーティクル マテリアルをインポートします (マテリアルはフィルムの最後にあります)。 4. スクリーンブレンディングモードを選択し、無地の村のサイズと位置を調整し、テキストの上に配置します。マテリアルのレイヤーを複数コピーし、異なる位置に配置してテクスチャを追加できます。 5. 最後に、タイトル テキストにアニメーションを追加し、終了アニメーションにディゾルブ エフェクトを追加して、アニメーションの継続時間を調整します。アニメーションの開始とパーティクルの消散を同期させるだけです。
2024-04-16
コメント 0
999

css3標準は何年に完成しましたか?
記事の紹介:CSS3 標準は 2001 年 5 月 23 日に完成しました。CSS3 の草稿には主に、ボックス モデル、リスト モジュール、ハイパーリンク モード、言語モジュール、背景と枠線、テキスト効果、複数列レイアウトなどのモジュールが含まれています。
2021-12-10
コメント 0
1709

AIによるボトル型テキストレイアウト効果作成の作業工程
記事の紹介:1. AIでボトルの素材画像を開き、側面に作成する必要があるテキストコンテンツを入力します。 2. ボトルの塗りつぶしの色をキャンセルし、ボトルをストロークするだけで中空の閉じたパスを形成します。 3. 文字のフォントサイズ、フォント、行間を調整し、ボトルのレイヤーを一番上に配置します。 4. テキストとボトルを同時に選択し、「オブジェクト」-「エンベロープ歪み」-「トップレベルオブジェクトで作成」をクリックすると、ボトルの形をしたテキストグループが得られます。 5. テキストをダブルクリックして分離モードに入り、テキストの内容を変更したり、色を変更したりできます。変更後、隔離モードを終了するときにボトルの形状は影響を受けません。最終的な効果は以下の通りです。
2024-05-06
コメント 0
1045

css3とは何ですか
記事の紹介:CSS3 は CSS テクノロジーのアップグレード版であり、1999 年に策定され、2001 年 5 月 23 日に W3C は主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果を含む CSS3 の作業草案を完成させました。 , 複数列レイアウトなどのモジュール。
2021-04-02
コメント 0
4831

css3って何をするの?
記事の紹介:CSS3 は CSS テクノロジーのアップグレード版であり、1999 年に策定され、2001 年 5 月 23 日に W3C は主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果を含む CSS3 の作業草案を完成させました。 , 複数列レイアウトなどのモジュール。
2020-11-10
コメント 0
3152

html css3とは何ですか
記事の紹介:CSS3 は CSS (Cascading Style Sheets) 技術のアップグレード版であり、1999 年に策定され、2001 年 5 月 23 日に W3C によって主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景を含む CSS3 の作業草案が完成しました。境界線、テキスト効果、複数列レイアウトなどのモジュール。
2019-05-28
コメント 0
3675

css3とは何ですか
記事の紹介:CSS3 は CSS (Cascading Style Sheets) 技術のアップグレード版であり、1999 年に策定され、2001 年 5 月 23 日に W3C によって主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景を含む CSS3 の作業草案が完成しました。境界線、テキスト効果、複数列レイアウトなどのモジュール。
2019-08-03
コメント 0
4778

css3 どういう意味ですか
記事の紹介:CSS3 は、CSS カスケード スタイル シート技術のアップグレード バージョンであり、1999 年に策定されました。2001 年 5 月 23 日に、W3C は、主にボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景、境界線を含む CSS3 の作業草案を完成させました。 、テキスト効果、複数列レイアウト、その他のモジュール。
2021-06-01
コメント 0
3001

Golang 正規表現の学習と実践
記事の紹介:回答: Go 言語の正規表現は強力で、構文はメタキャラクター、数量詞、文字グループ、グループ化などの Perl バリアントに従っており、パターン マッチングに使用できます。実際のケース: 電子メール アドレスを確認する: 正規表現を使用して、電子メール アドレスが有効かどうかを確認します。文字列を置換: 正規表現を使用して、文字列内の特定のパターン一致を置換します。一致の検索とキャプチャ: 正規表現を使用して、テキストから一致を検索してキャプチャします。
2024-04-08
コメント 0
680

パソコンのキーボード機能の基礎知識
記事の紹介:1. キーボードは通常、文字キー、数字キー、ファンクション キー、コントロール キー、および特殊キーで構成されます。 2. 文字キーは、英語の文字を入力するために使用されるキーボード上の 26 文字です。 3. 数字キーはキーボード上の 0 ~ 9 の数字で、数字を入力するために使用されます。 4. ファンクション キーはキーボードの上部にある特殊キーのセットで、通常、電子メールを開く、音量の調整など、特定の機能をすばやく実行するために使用されます。 5. 制御キーには、Ctrl、Alt、Shift などが含まれます。これらは、他のキーと組み合わせて使用され、別の記号を生成したり、特殊な操作を実行したりします。
2024-04-03
コメント 0
1171

css3 はいつリリースされましたか?
記事の紹介:CSS3 は 1999 年に策定され始め、2001 年 5 月 23 日、W3C は CSS3 の作業草案を完成させました。この草案では、CSS3 の開発ロードマップが策定され、すべてのモジュールが詳細にリストされ、主にボックスを含む将来的には段階的に標準化される予定です。モデル、リストモジュール、ハイパーリンクモード、言語モジュール、背景と境界線、テキスト効果、その他のモジュール。
2021-07-14
コメント 0
3891