合計 10000 件の関連コンテンツが見つかりました

「リプPPT」PPTコントラスト原理
記事の紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20
コメント 0
539


pptでアニメーションをストロークで分解する方法_pptでテキストをデザインしてストロークでアニメーションを分解する操作内容
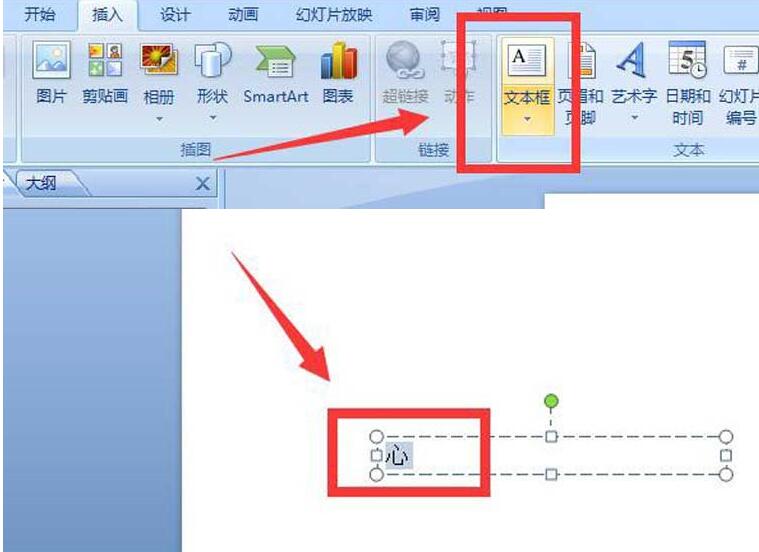
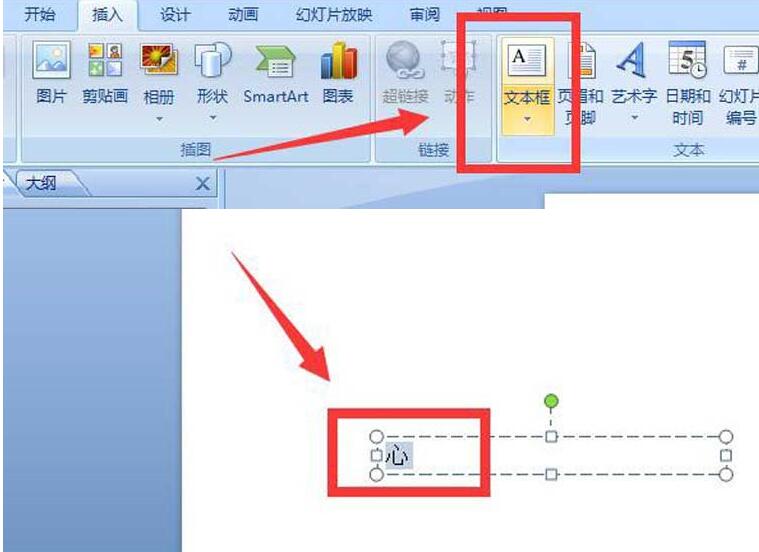
記事の紹介:1. フォントの分解アニメーションを実現します。 このアニメーションは、端的に言えば、フォントのストロークを分解するアニメーションです。ストロークを使用すると、ストロークは単なるステップバイステップのアニメーションになります。分割してアニメーションさせることで、フォント分解アニメーションの制作を実現します。 2. フォントを逆アセンブルします。 1. PPT ソフトウェアを開き、メニュー バーで [挿入]/[テキスト ボックス] を見つけ、フォントを挿入し、任意のテキストを挿入し、フォント サイズを調整し、マウスを右クリックしてテキストを名前として保存します。画像 (フォント サイズを制御することが目的です)。 2. テキストを画像として保存したら、PS ソフトウェアを使用して画像を開き、魔法の杖とレイヤーのコピー操作を使用してテキストを部首に分解してテキストを完成させます。
2024-04-17
コメント 0
535

PPTの一部をワンクリックで実現する方法_アニメーション効果を理解する
記事の紹介:まず、以下の写真とテキストを例に挙げます。テキストが最初に表示され、画像が後で表示されることを理解したいと思います。まず、テキストテキストボックスをクリックして、上の[アニメーション]-[カスタムアニメーション]をクリックし、右側のカスタムアニメーションリストにエフェクトを追加します。エフェクトは[Enter]-[Fly In]で、アニメーション関連のエフェクトを設定するには、アニメーションの[開始]オプションをスタンドアロンに設定する必要があることに注意してください。次に、画像を選択し、上記と同じ手順に従ってエントリー効果を追加します。関連するオプションを設定します。もちろん、2 つのアニメーションの表示順序を調整することもできます。最後に、PPT をプレビューすると、PPT をクリックすると最初にテキストが表示され、次にクリックすると画像が表示されることがわかります。
2024-04-24
コメント 0
1054

PS流れるフォントエフェクトの作り方_PSデザインリキッドフォントチュートリアル
記事の紹介:1. インターフェースを開いた後、テキストツールをクリックして英語の文字を入力します。 2. キーボードの Ctrl+J キーを押してレイヤーをコピーし、レイヤーを背景の上に移動します。 3. マウスを右クリックしてレイヤーを選択します。ドロップダウン ページで [シェイプに変換] を選択します。 ボタン 4. マウスの左側にある直接選択ツールをクリックし、フォントをドラッグして、テキストの流体効果表示を変更します。
2024-06-09
コメント 0
559

PPTを使用して映画のカウントダウンアニメーションをデザインする方法
記事の紹介:PPT ページに横書きのテキスト ボックスを挿入し、数字 321 を入力し、テキストのサイズや色などを設定します (ページの背景を挿入することもできます)。テキストボックスを選択し、[スタート]-[フォント]グループの[フォント間隔]ボタンをクリックし、[その他の間隔]オプションを選択して、[フォント]ダイアログボックスを開き、[間隔]を[コンパクト]に設定し、測定値を[180]にします。テキストボックスを選択し、[アニメーション]-[アニメーションスタイル]-[表示]をクリックし、[アニメーションの追加]-[非表示]をクリックします。このとき、[アニメーションペイン]ボタンをクリックするとアニメーションペインが開き、追加した2つのアニメーションが表示されます。アニメーション1を選択し、マウスを右クリックして[効果オプション]を選択し、表示される[表示]ダイアログで[アニメーションテキスト]を[文字単位]、[文字間の遅延]に設定します。
2024-04-17
コメント 0
561

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
618

バスケットボールの回転アニメーションを設計するためのPPT操作プロセス
記事の紹介:1. ダブルクリックして PPT を開きます。タイトルバーに「バスケットボールは回転し続ける」というテキストを入力し、フォントを「Founder Kang Simplified」、フォントサイズを「60」、フォントの色を「濃い赤」として選択します。字幕バーが削除されます。 3. [挿入/図]を実行して、あらかじめ用意したバスケットボール素材を挿入します。画像を選択し、トリミングツールで画像の余分な部分を処理し、[再カラー]の透明色の設定を実行して画像の背景を除去します。 4. [アニメーション/カスタムアニメーション]を実行して、画像に効果を追加します。[強調]で[ジャイロ]を選択します。次に、[開始]を[前]、[数量]を[360°時計回り]、[速度]を[速い]に設定します。 5. 右側のカスタム アニメーション パネルの下にある [エフェクトの追加] をダブルクリックすると、新しいインターフェイスがポップアップ表示されます (
2024-03-26
コメント 0
637

ポラロイドでビデオを切り取る特殊効果を作成する方法_ポラロイドでビデオを切り取るための特殊効果を作成するチュートリアル
記事の紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28
コメント 0
462

Vue を使用してタイプライター アニメーション効果を実装する方法
記事の紹介:Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。
2023-09-19
コメント 0
1767

カットアウトカウントダウンストップモーションエフェクトアニメーションの設定方法
記事の紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13
コメント 0
1166

マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
記事の紹介:1. まず、画像オブジェクトのカスタムアニメーションを設定します。 2. 効果をよりリアルにしたい場合は、上図のようにアニメーション効果[出現]を使用してください。画像オブジェクトのカスタム効果を設定した後、ウィンドウの右側にカスタム アニメーションの名前 (画像の [1good] など) が表示されます。次に、マウスの左ボタンを使用して小さな三角形をクリックします。写真の方向に下を向けると、以下のようなポップアップが表示されます。 図 メニューリスト。 3. 上図のメニューから[エフェクトオプション]を選択すると、図のようなポップアップが表示されます。 4. 上の図で、[タイミング]タブに切り替え、[トリガー]をクリックし、下の[次のオブジェクトがクリックされたときにエフェクトを開始する]を選択し、右側の[タイトル1:画像1]を選択します。この設定は、スライドショーを再生するときに、[図 1] 内のテキストをクリックすると、
2024-03-26
コメント 0
765

切り抜き画像を使った切り絵風テキストエフェクトの作成方法 切り抜き画像を使って切り絵風テキストエフェクトを作成する方法のチュートリアルです。
記事の紹介:まず、メディア メニューの素材ライブラリを開き、検索バーに背景という単語を入力し、ビデオ トラックに追加する背景素材を選択します。 2. 次に、テキスト メニューをクリックし、デフォルトのテキストを選択し、テキスト トラックに追加します。 3. 次に、カラー ボックスをクリックしてフォントに色を追加します。 4. 次に、テキスト パネルのストローク ボタンをオンにします。右 5. 以下に示すように、6 のように影パラメータを調整します。最後に、アニメーション ボタンをクリックし、ループ列に揺れるアニメーション効果を追加します。
2024-06-03
コメント 0
765

pixaloop で蝶の特殊効果を作成する pixaloop で蝶の特殊効果を作成する方法
記事の紹介:pixaloop で蝶の特殊効果を作成する方法 (pixaloop の蝶の特殊効果の作成方法) 多くのネチズンは、具体的な操作方法を知りません。編集者に従ってください。まず[pixaloop]アプリを開き、上部のアルバムアイコンをクリックして新しいプロジェクトを作成し、[アニメーション]ボタンをクリックし、[ルート]ボタンをクリックして、動的に設定したい位置をタップしてドラッグします。進行方向へ。次に、固定する必要がある位置をロックします。最後に、「オーバーレイ」をクリックし、Es09 を選択してバタフライ効果を作成し、エクスポートします。
2024-06-18
コメント 0
313

WPS を使用してクリエイティブな芸術的な署名を作成する方法_クリエイティブな芸術的な署名を作成するための WPS チュートリアル
記事の紹介:1. 電話機にインストールされている WPS ソフトウェアを開きます。 2. インターフェースの右上隅にある 4 つの小さな四角形のアイコンをクリックします。 3. 一番下まで引き下げて [Artistic Font] オプションを見つけ、クリックして開きます。 4. 作成するテキストを入力します。 5. 左または右にスワイプしてテキスト効果を切り替えます。 6. プルダウンしてテキストのフォントを変更します。 7. [元の画像を保存] をクリックして画像を携帯電話に保存するか、[共有] をクリックしてソーシャル ネットワーキング サイトで共有します。
2024-04-18
コメント 0
1040

CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: パルス効果を実装する方法を段階的に説明します。具体的なコード例が必要です。 はじめに: CSS アニメーションは、Web デザインで一般的に使用される効果です。Web ページに活力と視覚的な魅力を加えることができます。この記事では、CSS を使用してパルス効果を実現する方法を深く理解し、それを段階的に完了する方法を説明する具体的なコード例を示します。 1. パルス エフェクトを理解する パルス エフェクトは周期的なアニメーション エフェクトで、通常はボタン、アイコン、またはその他の要素に鼓動や点滅の効果を与えるために使用されます。 CSS を使用したプロパティとキーのアニメーション化
2023-10-21
コメント 0
1580

Photoshop で中空フォントを作成する方法_Photoshop で中空フォントを作成する方法
記事の紹介:まず、Photoshop を開き、下の図に示すように、新しい A4 の空白のキャンバスを作成します。次に、左側のツールバーを直接クリックし、テキスト入力ツールをクリックして、キャンバスにテキストを入力します。下の図に示すように、白抜きのフォントで 4 つの単語を入力し、フォントを適切な位置に移動します。次に、Ctrl キーを押しながらテキスト レイヤーのアイコンをクリックしてテキストの端を選択し、新しいレイヤーを作成してテキスト レイヤーを非表示にし、下の図に示す効果を取得します。次に、[マージン - ストローク] を選択して [ストローク] ダイアログ ボックスを開き、選択範囲をストロークします。ストローク後の効果は次の図のようになります。必要に応じてストロークのピクセルを調整できます。すべての準備ができたら、Ctrl キーと D キーを押して選択をキャンセルすると、次の結果が得られます。
2024-04-23
コメント 0
1235

PSでドットシャドウ効果を作成する方法_PSでドットシャドウ効果を作成する方法
記事の紹介:まずPhotoshopを開いてキャンバスを作成し、テキストを入力します。次に、図に示すように、パネルの下にあるレイヤー スタイル アイコンをクリックします。次に、メニューから[投影]を選択します。次に、[ノイズ]スライダーを右端(100%)に移動し、[OK]をクリックします。結果は以下の通り。
2024-06-09
コメント 0
907

Keepのいいねリマインダーを開く方法
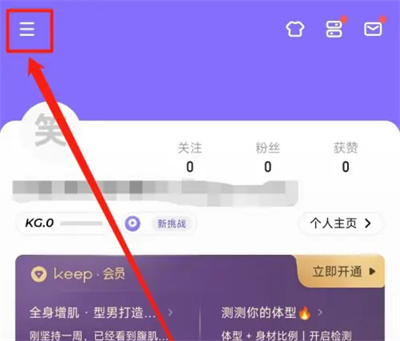
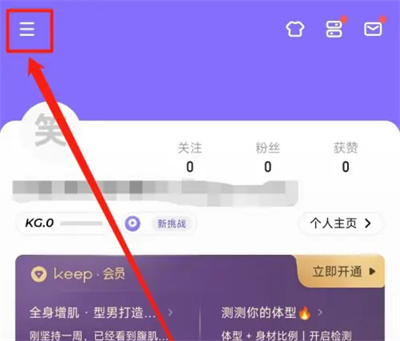
記事の紹介:Keep プラットフォームのユーザーは、フィットネスの写真、ビデオ、または文書による記録を投稿することで、フィットネスの結果や体験を表示することができます。同時に、Keep の編集者が共有するチュートリアルを視聴して、リマインダーをタイムリーに「いいね!」を獲得したり、評価を得ることができます。他のユーザー。同様のリマインダーを有効にするには、ページの右下隅にある [Me] をクリックしてパーソナル センター インターフェイスに切り替え、左上隅にある三本の横線のアイコンをクリックしてサイドバーを開きます。 2. アイコンの下に機能メニューウィンドウが表示されます。右下の[設定]アイコンをクリックしてに入ります。 3. 設定ページに移動したら、下部にある[メッセージとリマインダー]を見つけて、この項目をクリックして入力します。 4. 新しいインターフェースに入ると、[対話型リマインダー] の下のオプションに [受信したように] があるので、その後ろにある対応するスイッチをクリックします。
2024-04-25
コメント 0
1064