合計 10000 件の関連コンテンツが見つかりました

Qimao 小説のアバターペンダントの変更方法 Qimao 小説のアバターペンダントの変更方法について説明します。
記事の紹介:Qimao Novelのアバターペンダントは、私たちのアバターをより鮮やかで生き生きとしたものにし、私たちの性格特性を示すこともできます。多くのアバター ウィジェットでは、それらを取得するためにアクティビティを実行する必要があるため、全員がアクティビティの詳細に注意を払う必要があります。今日は、編集者がQimao小説のアバターペンダントを変更する方法を紹介します。気に入ったら、ぜひご覧ください。 Qimao 小説でアバター ペンダントを変更する方法 1. まず、本棚ページで [Qimao Free Novel] アイコンをクリックしてアプリに入ります。 2. 次に、[My] を選択してクリックしてに入ります。 [アバターペンダントを入力してください。将来的には自分の要件に応じて交換できます!
2024-07-11
コメント 0
573

CSS アニメーション ガイド: 揺れるエフェクトを作成する方法をステップごとに説明します
記事の紹介:CSS アニメーション ガイド: 揺れる効果を作成する方法を段階的に説明します。 Web デザインでは、アニメーション効果によってページに生き生きとしたインタラクティブな雰囲気を加えることができます。 CSSアニメーションとは、WebページにCSSルールを適用することでアニメーション効果を実現する技術です。一般的なアニメーション効果の 1 つはシェイク効果です。これは要素に揺れるアニメーション効果を追加し、Web ページに活力を加えることができます。この記事では、ゼロから説明し、揺れ効果を作成する方法を段階的に説明し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、次のことを行う必要があります。
2023-10-18
コメント 0
1694

Pure CSS3 はページサークルローディングアニメーションの特殊効果を実現します
記事の紹介:インターネットの速度が低いときに Web サイトを開いたり、ビデオを視聴したりすると、ページの読み込みが非常に遅くなります。このとき、通常、ユーザーに「ページを読み込んでいます。しばらくお待ちください」というメッセージが表示され、そのサークルが表示されます。回転し続けます。 HTML と CSS を学習している友人の皆さん、CSS3 を使用して円を読み込むアニメーション効果を実現できますか?この記事では、純粋な CSS3 で実装されたサークル (ローディング) ローディング アニメーションの特殊効果を紹介します。興味のある方は参考にしてください。
2018-10-27
コメント 0
11301

CSSを使用して流れ星のアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:流れ星は、冷たい夜空にきらめくとき、この小さな揺れによって生み出される暖かさのきらめきのように見えます。流れ星効果は、ダークテーマ Web サイトの最もユニークな背景効果の 1 つです。流れ星のアニメーションは、Web サイト上の残りのコンテンツが読み込まれている間、長時間ユーザーの注意を引きつけることができる読み込み画面の好例です。この効果は、ページ ローダーやユーザー インターフェイスで利用できます。この記事では、CSS を使用して流れ星のアニメーション効果を作成する方法について説明します。このために、アニメーション、オーバーフロー、フィルター、変換、n 番目のサブプロパティ、:before および :after 擬似セレクターなどの CSS のさまざまなプロパティを使用します。従うべき手順 流れ星のアニメーション効果を作成する手順は次のとおりです - ステップ 1 - HTML を使用して星の基本デザインを作成します。空を創る
2023-09-05
コメント 0
1401

Cat ごみ箱は win11 オペレーティング システムと互換性がありませんか?
記事の紹介:最近、インターネット上で猫のゴミ箱が大人気です。我が家のゴミ箱を猫の頭の形に変えることができます。とても可愛いです。しかし、友達の中にはそのシステムが使えないという人もいました。では、猫のゴミ箱はダメなのでしょうか? win11をサポートしていますか? 実際、サポートしています。 Cat のごみ箱は win11 をサポートしていますか? 回答: Cat のごみ箱は win11 をサポートしています。ただし、win11ではアニメーション効果はサポートされておらず、変更できるのはアイコンのみです。 Win11 cat ごみ箱設定チュートリアル: 1. まず、デスクトップを右クリックして「個人用設定」を開きます。 2. 次に、右側の「テーマ」設定を開きます。 3. 次に、関連する設定の下にある「デスクトップ アイコンの設定」を開きます。 4. 次に、「ごみ箱 (フル)」を選択し、「アイコンの変更」をクリックします。 5. 開いたら、「参照」をクリックします。 6. コンピューターにダウンロードした猫の返信を見つけます。
2023-12-27
コメント 0
964

CSS アニメーション ガイド: ストリーマー効果の作成方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: ストリーマー効果の作成方法を段階的に説明します。 CSS アニメーションは現代の Web デザインに不可欠な部分であり、Web ページに鮮やかさと活力を加えることができます。一般的な特殊効果の 1 つは、要素が輝いているように見えるストリーマー効果で、非常に目を引きます。この記事では、ストリーマー エフェクトを作成する方法を段階的に説明し、具体的なコード例を示します。まず、アニメーション効果を保持する HTML ファイルが必要です。コード エディターで新しいファイルを作成し、次の内容を追加します: <
2023-10-21
コメント 0
1899

Vue を使用してスクロールリスニング効果を実装する方法
記事の紹介:Vue を使用してスクロール リスニング エフェクトを実装する方法 はじめに: スクロール モニタリングは、Web 開発で一般的に使用される特殊効果の 1 つで、ページをスクロールするときにスクロール位置に基づいて、対応するアニメーションをトリガーしたり、データをロードしたり、その他のインタラクティブな動作をトリガーしたりできます。人気のある JavaScript フレームワークとして、Vue はスクロール監視効果の実装に役立つ豊富なツールと機能を提供します。この記事では、Vue を使用してスクロール リスニング効果を実装する方法を学び、詳細なコード例を示します。ステップ 1: 最初に Vue プロジェクトとコンポーネントを作成する
2023-09-19
コメント 0
1455

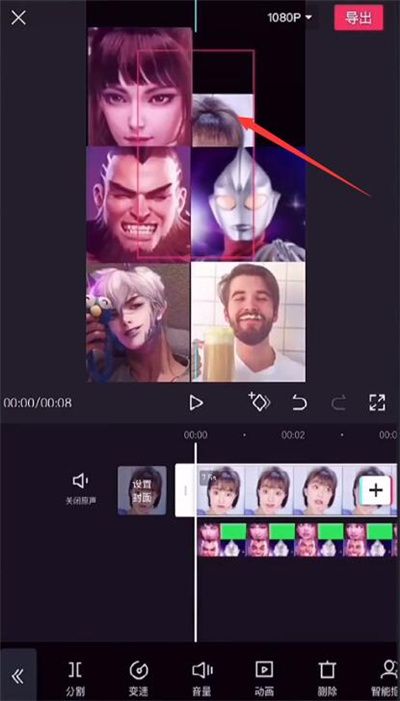
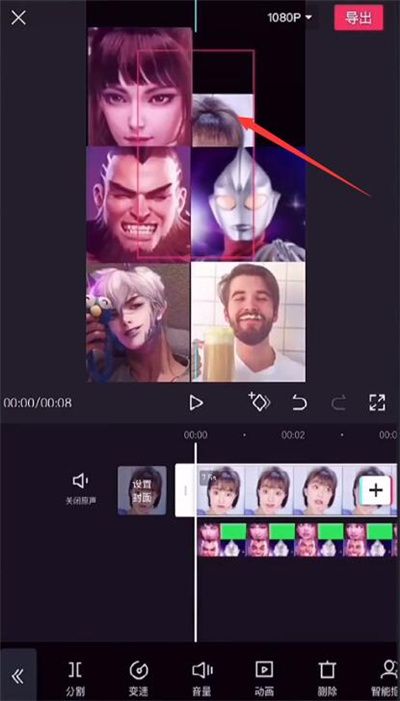
カットアウトを使用して Ant Hey でマルチプレイヤーを作成する方法_カットアウトを使用して Ant Hey で特殊効果を作成する方法
記事の紹介:1. Douyin の Ant Hey の特殊効果を作成するには、まずクリッピング APP をダウンロードします (クリックしてダウンロードします)。 2. ダウンロードとインストールが完了したら、クリッピングを開き、[作成開始] をクリックします。左上隅にある をクリックし、録画したビデオをインポートします。 3. 次に、インポートする録画素材ビデオを選択します。 4. 次に、下の[ピクチャー・イン・ピクチャー]をクリックして、ウルトラマンとチェン・ヤオジンが首を振っている緑色の布素材のビデオをインポートし、適切なサイズに調整し、右上の適切な位置に首を振っている自分のビデオを調整します。コーナー; 5. お気に入りの音楽を追加して、Douyin に公開すると、ビデオが完成します。
2024-04-15
コメント 0
1180

「The Painted Traveler in Time and Space」の1314日ログイン実績の獲得方法
記事の紹介:Painted Traveler in Time and Space の新しいログイン実績が間もなく開始されます。5.16 アップデート後、誰でも 1314 日間のログイン実績報酬を獲得できます。興味のあるプレイヤーはぜひお見逃しなく。 「The Painted Traveler in Time and Space」の 1314 日ログイン実績を取得するにはどうすればよいですか? 【1314日ログイン実績・特別報酬】「各年の章は、未来のプロローグに絡み合っています。」 5月16日のイベント紹介更新後、[実績]システムに1314日ログイン実績が恒久的に追加されます。実績達成で獲得できる特別報酬:記念アバター【エリザベスメダル】、専用猫スキン【愛の証人】、記念アバターフレーム【生涯】、【絵心特訓カード】。 1314日ログイン達成報酬を受け取ってから30日以内に、【エンドレス】
2024-06-03
コメント 0
1034

40枚連続撮影、8段階手ぶれ補正、Canon R6 IIフルサイズミラーレスカメラ
記事の紹介:キヤノンのフルサイズミラーレスEOS R6IIは、2420万画素の撮像性能を持ち、6Kスーパーサンプリング4K60P動画の撮影も可能です。採用されている第 2 世代のフルピクセル デュアルコア CMOSAF オートフォーカス システムは、人物、動物、車両、その他の被写体を識別できるため、フォーカス プロセスがよりインテリジェントで効率的になります。 40コマ/秒の高速連写性能は、一部のユーザーの高速撮影ニーズに応えます。ボディにも手ブレ補正機構を搭載しており、レンズとの連携手ブレ補正により最大8段階の手ブレ補正効果が得られます。フェニエ
2024-07-19
コメント 0
1150

AEソフトウェアは何をするのですか?
記事の紹介:aeソフトウェアとは、Adobe After Effectsソフトウェアのことで、ビデオ編集、特殊効果制作、アニメーション制作に使用される専門的なソフトウェアです。さまざまなエフェクトやツールを使用して素晴らしい画像やアニメーション効果を作成でき、映画、テレビ、広告、その他の業界で広く使用されています。まず、aeというソフトは強力な動画編集機能を持っています。ユーザーは、ae ソフトウェアを使用して、ショットのトリミング、結合、シーケンスの調整など、録画したビデオを編集および編集できます。ユーザーはAEソフトウェアを通じてさまざまなプロセスを追加することもできます
2024-02-20
コメント 0
1107

ドット マトリクス ピクセル スクリーン設計を採用したパトリオットは、Xingcan Rubik's Cube シリーズのファンと水冷ラジエーターを発売
記事の紹介:5月27日のこのウェブサイトのニュースによると、パトリオットは最近、スター缶ルービックキューブファンを電子商取引プラットフォームで発売した。このファンの大きな特徴は、側面に28*8pxのドットマトリクスピクセルスクリーンが含まれていることです。さらに、パトリオットはこのファンをベースにした360スペックのCPU一体型水冷ラジエーターも発売した。水冷ヘッドには16*16pxのドットマトリクスピクセルスクリーンも装備されています。 Xingcan Rubik's Cube ファンと Xingcan Rubik's Cube 360 水冷ラジエーターはどちらも黒と白のバージョンがあります。ユーザーは、Patriot が公式に提供するソフトウェアを使用してドット マトリックス ピクセル スクリーンのアニメーションをカスタマイズでき、複数の Star Can Cube ファンをグループ化した後、水冷ヘッド上のドット マトリックス ピクセル スクリーンをリアルタイム調整することもできます。ソフトウェアでのアニメーションの方向。 Xingcan ルービックキューブファンは 124*120*28mm の非標準仕様で、3 面で使用されます。
2024-06-12
コメント 0
948

tp link IoTでのリプレイの見方と操作方法
記事の紹介:tplink セキュリティカメラの再生を視聴するにはどうすればよいですか?操作方法の紹介。 1. TP-Link のセキュリティ監視アプリを開き、アカウントにログインします。 2. APP ホームページでビデオ再生を見たいカメラを選択し、カメラのリアルタイムビデオ画面に入ります。 3. 画面の下部にある「再生」ボタンをクリックして、ビデオ再生ページに入ります。 4. ビデオ再生ページで、表示したい日付と期間を選択し、「検索」ボタンをクリックすると、その期間内のビデオ再生が自動的に検索され、ロードされます。 5. ビデオの再生を表示するときに、進行状況バーをスライドするか、タイムライン上のタイム ノードをクリックすることで、見たい時点をすばやく見つけることができます。
2024-06-26
コメント 0
500

暗号アートの未来を探る: 暗号アートの未来を詳しく見る
記事の紹介:一部の人にとって、アーティストのコミュニティを見つけるのは初めてでした。仮想通貨スペースのアーティストは世界中から集まり、常にコミュニケーションを取り、仮想会議スペースに集まります。このスペースは、参加し、学び、新しいことに挑戦したいと思う人なら誰でも参加できます。それはすべてエキサイティングで有益ではありますが、それを行うのは簡単なことではありません。暗号アートに未来はあるのか?クリプトアートには明るい未来があり、何百万もの CryptoKitties NFT が発行および取引されており、一部の仮想猫は 10 万ドル以上で取引されています。ピクセルスタイルのアバターであれ、漫画の猫であれ、これらの仮想猫は絵画的センスと芸術的資質を示しており、NFTアートのプロトタイプとみなすことができます。人々が仮想の猫を必死に購入、繁殖、取引する中、ブロックチェーンとアートの組み合わせについて懸念が生じています。
2024-01-19
コメント 0
982

Camtasia Studio を使用してマテリアルにスポットライト効果を追加する方法のチュートリアル
記事の紹介:1. 左側のメモをクリックし、[ぼかしとハイライト] を見つけて、2 番目の特殊効果スポットライトを選択します。 2. 画面の中央に直接ドラッグすると、スポットライト効果が鳥の頭を照らします。 3. 同じ方法で、画面の左下隅も光らせます。 4. 最初のスポットライト効果の処理後、鳥の頭も暗くなっていることがわかりました。この結果は望ましくありません。 5. 2 番目のスポットライト効果を選択し、削除キーを直接押して削除します。 6. スクリーンショット ソフトウェアまたは Ctrl+F を使用して、このフレームのアニメーションをエクスポートし、素材ボックスに追加します。 7. このスクリーンショットをビデオの中央のプレビュー ウィンドウに追加し、頭の上にある切り抜きツールをクリックします。 8. 図のように、ハイライトする必要がある部分を切り取って保持します。適切な位置に配置するか、元の位置を 2 か所カバーして、同時に効果をハイライトすることができます。
2024-06-03
コメント 0
713

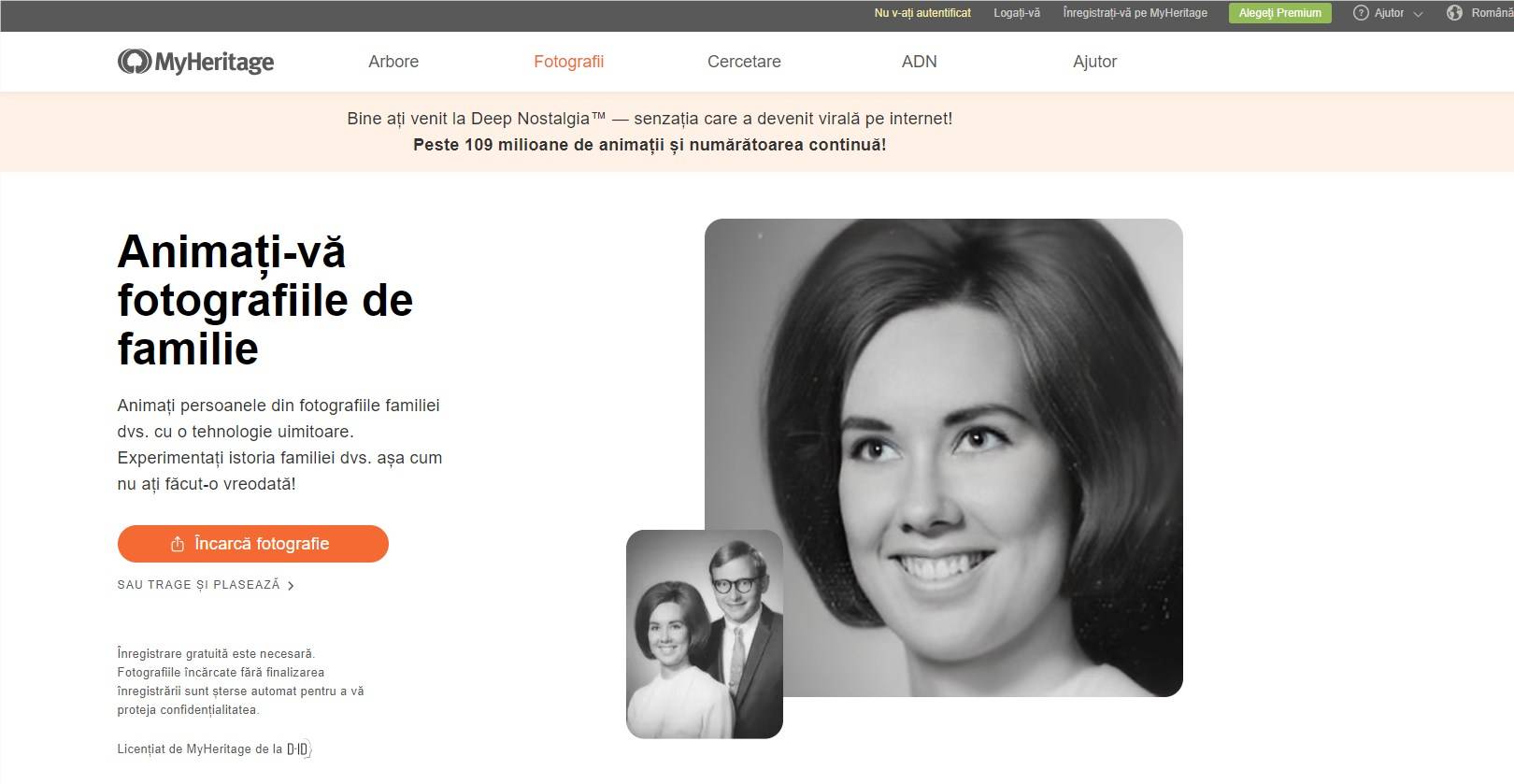
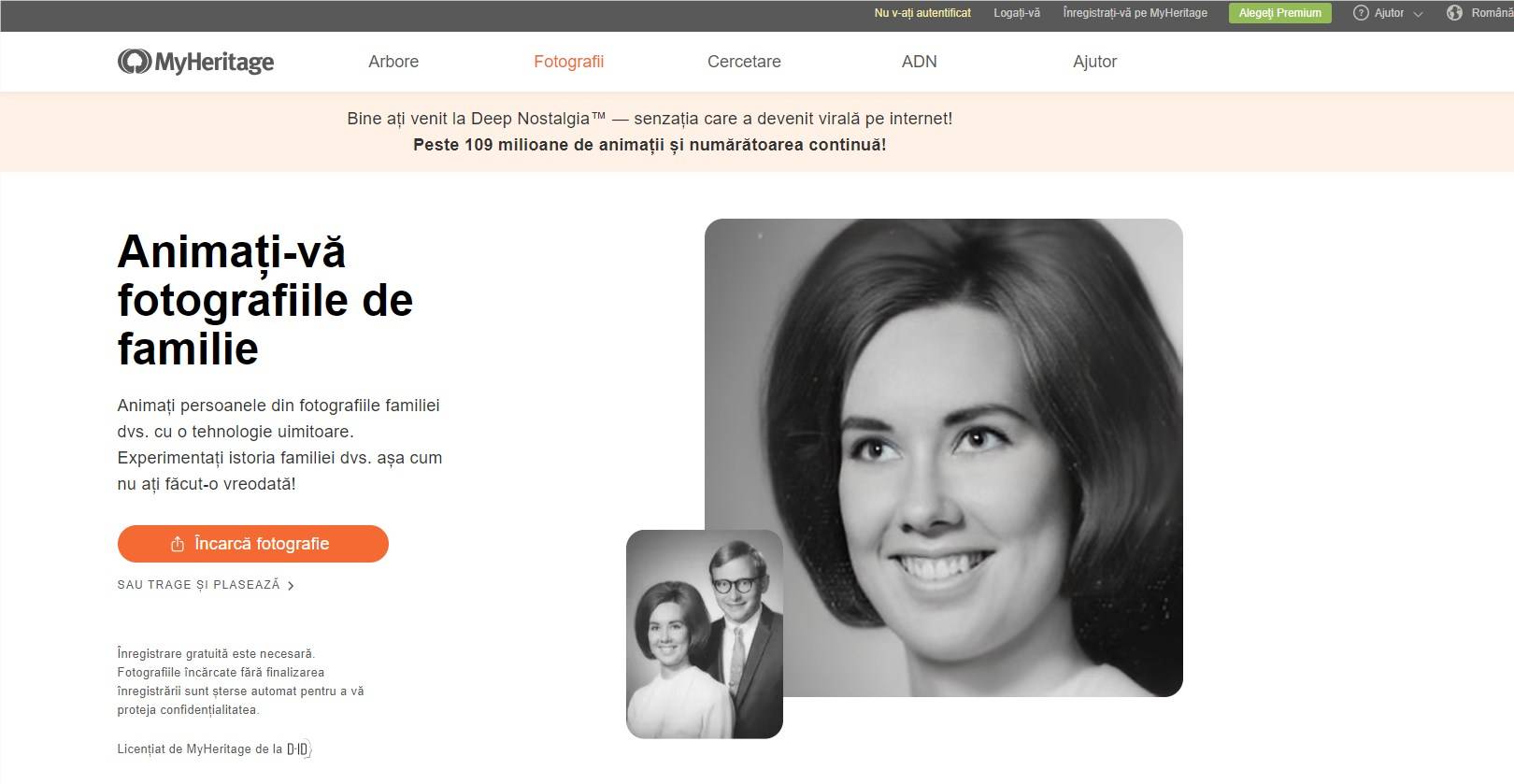
AI テクノロジーを使用して古い写真をライトアップ: 深いノスタルジーが写真に新たな命を吹き込みます
記事の紹介:8 月 1 日の ChinaZ.com からのニュース: DeepNostalgia は、機械学習を使用して静止画像をアニメーション化するテクノロジーです。静止写真の顔をアニメーション化することで、家族の歴史をより鮮明にすることができます。写真をアップロードするだけで、DeepNostalgia が自動的にモーション テンプレートを顔に適用し、写真に命を吹き込むリアルで高品質のビデオを作成し、先祖が微笑んだり、ウィンクしたり、頭を向けたりするのを見ることができます。情報: https://www.myheritage.ro/deep-nostalgia?ref=theresanaiforthat 主な特徴: - 家族写真に写っている人向け
2023-08-07
コメント 0
1320

jQuery チュートリアル: jQuery を使用してコンテンツをロードしてアニメーション化する方法
記事の紹介:通常、Web ページ上のリンクをクリックすると、その URL のコンテンツがブラウザに読み込まれます。これが、インターネット上のほとんどのリンクや Web サイトの仕組みです。ただし、コードを使用してこのデフォルトの動作を変更し、ページ全体を再読み込みせずに、新しい URL のコンテンツを現在の Web ページの特定の要素に読み込むこともできます。これは、JavaScript を少し活用することで実現できます。 jQuery ライブラリを使用して、アニメーションと AJAX コンテンツの読み込みに関連する重労働を実行します。プレーンな JavaScript を使用して、コンテンツをロードしてアニメーション化することもできます。マークアップの準備 非常に単純な Web ページを使用して、エフェクトがどのように機能するかを示します。ただし、ここで学ぶ原則は他の Web サイトにも当てはまります。これは私です
2023-09-03
コメント 0
1484

PPTを使用して弾むボールアニメーションを作成する操作プロセス
記事の紹介:1. PPT を開き、空の PPT を追加します。 2. ページの外側に小さなボールを描きます (弾むボールを想像してください)。 3. ボールを選択し、[アニメーション]-[アニメーションの追加]-[カスタムパス]をクリックします。 4. [カスタムパス]の描画は、描画鉛筆やPSブラシなどと同じで、何度かドラッグすることで描画できます。 5. パスを描画した後、[効果オプション] をクリックします。右下隅に小さな矢印があります。クリックしてカスタム パスの設定を入力します。ここでは、アニメーションの開始時間、遅延するかどうか、アニメーションの開始時間を設定できます。繰り返すか、アニメーションの速度を設定します。設定が完了したら、[OK]をクリックします。 6. ページに戻り、小さなボールを選択し、その小さなボールをコピーし、コピーした小さなボールを適切な位置 (見栄えが良いと思われる) にドラッグします。
2024-03-26
コメント 0
636

「Honor of Kings」ヤオの新スキンの特殊効果一覧
記事の紹介:栄光王ヤオの光摘みイメージの新スキンスキルの特殊効果はどうですか? 。ヤオはゲーム内で非常に人気のある補助キャラクターです。ゲームでは、ヤオのコレクションスキンの特別な効果を公開する予定です。興味がある場合は、「名誉」をご覧ください。以下の編集者が編集した王、Yao Shiguang Image の新しいスキンの特殊効果の紹介。 「Honor of Kings」のヤオの新スキンの特殊効果一覧 基本攻撃: 石板がフィルムリールとともに前方に飛び、クリックして射撃を開始する準備をしてください。パッシブがロードされると、カメラが Go を包み込み、あらゆる瞬間を記録します。パッシブがトリガーされると、2 つのスタイルがランダムに表示され、幾何学模様または紫色の水玉模様の、対応するスタイルのインスピレーションの断片が伴います。 3. スキル 1 つ - 誰かがここにいる場合: 抽象幾何学
2024-08-23
コメント 0
713

新タイトル:realme GT5 Proの発売日が12月7日に決定!
記事の紹介:11月24日のニュースによると、Realmeは最近、12月7日午後2時からRealme GT5Pro携帯電話発売カンファレンスを開催すると発表、テーマは「パフォーマンス第一、比類のない画像」であり、編集者の理解によれば、Realme GT5Proがこの発表会をリードすることになるという。 Dragon 8Gen3 と IMX890 望遠の組み合わせ、ArcSoft アルゴリズムの搭載により、望遠側でメインレベルの DOL-HDR とマルチフレーム最適化をサポートし、超高ダイナミックスを実現します。範囲の HDR 効果。さらに、Realme GT5Pro には Sony 光学センサーも搭載されます。 Digital Chat Station のブロガーによると、携帯電話の 3 つの背面カメラにはそれぞれ LYT808、OV08D10、IMX890 センサーが搭載されており、メインカメラには OnePlus 12 と同じ LYT808 が使用されています。
2023-11-24
コメント 0
901