合計 10000 件の関連コンテンツが見つかりました

Vue を使用してタイプライター アニメーション効果を実装する方法
記事の紹介:Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。
2023-09-19
コメント 0
1817

Vue を使用して TikTok のようなスライド効果を実装する方法
記事の紹介:Vue を使用して TikTok のようなスライド エフェクトを実装する方法 概要: この記事では、Vue フレームワークを使用して TikTok のようなスライド エフェクトを実装する方法を紹介します。 Vue コンポーネント化を CSS3 アニメーション効果や Vue コマンドと組み合わせて使用することで、Douyin に似たスライド効果を作成できます。この記事では、対応するコード例の書き方を詳しく説明します。 Vue プロジェクトの作成 まず、新しい Vue プロジェクトを作成する必要があります。ターミナルで次のコマンドを実行します: $vuecreatedouyin-slider
2023-09-20
コメント 0
1101

Vue を使用してアニメーション効果を追加および削除する方法
記事の紹介:Vue を使用してアニメーション効果を追加および削除する方法 Vue.js では、CSS クラス名の追加および削除によってアニメーションを実装するのが一般的です。 Vue には、DOM 要素の CSS クラス名を簡単に追加および削除して、さまざまなアニメーション効果を実現できる組み込みの命令と遷移コンポーネントがいくつか用意されています。この記事では、Vue プロジェクトでアニメーション効果を使用する方法を、具体的なコード例を通して紹介します。 Vue をインストールする まず、Vue.js が正しくインストールされていることを確認します。 V は、コマンド ラインで次のコマンドを実行することでインストールできます。
2023-09-20
コメント 0
889

gitlab でプロジェクトを削除するにはどうすればよいですか?メソッドの簡単な分析
記事の紹介:コード管理に GitLab を使用する場合、不要になったプロジェクトを削除する必要がある場合があります。この記事ではGitLabでプロジェクトを削除する方法を紹介します。 GitLab は、強力なコード管理、バージョン管理、コラボレーション、CI/CD およびその他の機能を提供する無料のオープン ソース コード ホスティング プラットフォームで、チームのコラボレーション効率を効果的に向上させることができます。 1. 前提条件 プロジェクトを削除する前に、ユーザーがプロジェクトに対する管理者権限を持っていることを確認する必要があります。プロジェクトの作成者と管理者のみがプロジェクトを削除する権限を持っています。 2.GitLを削除する
2023-03-31
コメント 0
35181

ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
記事の紹介:ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?はじめに: Vue プロジェクトでは、ルーティングはよく使用する機能の 1 つです。ページ間の切り替えはルーティングを通じて実現でき、優れたユーザー エクスペリエンスを提供します。ページの切り替えをより鮮やかにするには、アニメーション効果をカスタマイズすることで実現できます。この記事では、ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズする方法を紹介します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して迅速にビルドできます
2023-07-21
コメント 0
2940

uniappを使用してスライディング削除機能を実装する
記事の紹介:uniapp を使用してスライド削除機能を実装する スライディング削除機能は、最新のモバイル アプリケーションで一般的な操作方法の 1 つであり、ユーザーはスライド ジェスチャを通じてリストまたはページ内の不要なコンテンツをすばやく削除できます。 uniapp フレームワークでは、スライディング削除機能の実装は非常に簡単で、複数のプラットフォームに適用できます。まず、uniapp プロジェクトを作成し、削除する必要があるリスト項目をページに表示する必要があります。リスト項目に、スライド削除をトリガーする領域を追加し、対応するイベントを実装できます。 HTMLコード
2023-11-21
コメント 0
1160

Oracleデータベースのレジストリを削除する方法
記事の紹介:Oracle データベースは通常、Windows レジストリには保存されません。次の手順に従って、Oracle データベースを手動で削除できます。 Oracle データベース サービスを停止します。 Oracle データベース ディレクトリとその内容をすべて削除します。手動で作成した Oracle データベース ファイルをすべて削除します。 Oracle ソフトウェアをアンインストールします (インストールされている場合)。 Oracle レジストリ キーを削除します (オプション)。
2024-04-18
コメント 0
949

golang フレームワークと統合するにはどうすればよいですか?
記事の紹介:Golang アプリケーションを使用してデータを MongoDB に永続化する方法: 新しい Golang プロジェクトを作成します。 MongoDBドライバーをインストールします。 MongoDB インスタンスに接続します。コレクションを作成します。データを挿入します。データをクエリします。データを更新します。データを削除します。
2024-06-04
コメント 0
1104

リスト照合問題
記事の紹介:和解(和解)とは何ですか?
Web フロントエンド開発では、これは依存関係リスト (レンダリング可能な要素のリストを作成する) のソース バージョンとターゲット バージョンを区別して、項目に何が起こるかを示すプロセスです: 追加、削除、または移動
2024-10-17
コメント 0
641

Flashでカメを描いて色を付ける方法
記事の紹介:1. Flash ソフトウェアを開き、ファイル内で [新規] を選択し、新しい Flash アニメーション プロジェクトを作成し、アニメーション プロジェクトのサイズを 1000*600 ピクセルに設定し、他の設定をデフォルトのままにして、[OK] をクリックして作成します。 2. Flash ツールバーで楕円ツールを選択し、楕円のストロークの色を黒に、塗りつぶしの色を濃い緑色に設定して、マウスの左ボタンを使用してステージの中央に楕円を描画します。 3. 楕円をダブルクリックして描画オブジェクトの内部に入り、選択ツールを使用して楕円の下半分を選択し、Delete キーを押して削除します。多角形なげなわツールを選択し、前後の角を選択します。楕円の残りの半分の部分を削除し、さらに Delete キーを押します。削除し、インク壺ツールを選択した状態で、残りの形状を黒いエッジで塗りつぶします。 4. 選択ツールボックスを使用して選択します。
2024-04-10
コメント 0
704

Vue を使用して QQ スペースの動的特殊効果を実装する方法
記事の紹介:Vue を使用して QQ スペースのようなダイナミックな特殊効果を実装する方法 はじめに: ソーシャル メディアの発展に伴い、個人のホームページに対するユーザーの需要もますます高まっています。主要なプラットフォームの 1 つである QQ Zone の独特のダイナミックな効果は、ユーザーを引き付ける重要な要素です。この記事では、Vue フレームワークを使用して QQ スペースのような動的特殊効果を実装する方法を紹介し、具体的なコード例を示します。 1. プロジェクトの作成: まず、Vue ベースのプロジェクトを作成する必要があります。 VueCLI を使用すると、新しいプロジェクトをすばやく作成し、ターミナルを開いて実行できます。
2023-09-19
コメント 0
1177

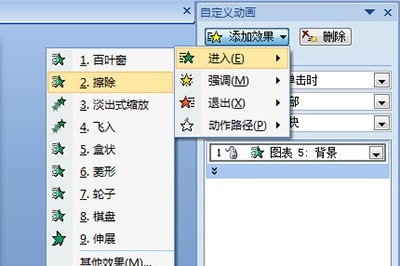
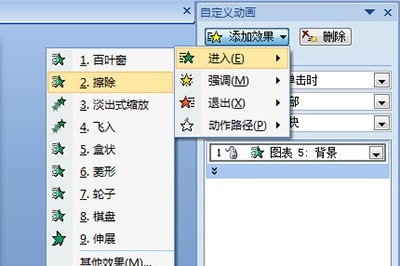
PPT ダイナミック チャートの作成方法_アニメーション効果 1 つだけで作成できます
記事の紹介:まず、作成するチャートを選択し、アニメーションメニューバーに[Enter]-[Erase]を追加します。これは、独自のアニメーション オプションを提供する削除です。アニメーションをクリックして、チャート アニメーションの設定インターフェイスに入ります。PPT は、シリーズ別、カテゴリ別など、いくつかの異なる削除アニメーション方法を用意しています。シリーズの要素とカテゴリ内の要素では、さまざまなニーズに応じてさまざまな削除方法を使用できます。これは、元のコンテンツの意味を変えたり、内容を微調整したり、内容を書き直したり、書き続けたりしないことを意味します。その後、アニメーションを再度再生すると、チャートの表示が非常に鮮明になります。もちろん、消去効果だけではなく、他の興味深いアニメーション効果もチャートをサポートしています。
2024-04-26
コメント 0
1284

Vue と Canvas: 豪華なアニメーション効果を実現する方法
記事の紹介:Vue と Canvas: 素晴らしいアニメーション効果を実現する方法 はじめに: Web 開発において、アニメーション効果は目を楽しませる重要な要素の 1 つです。 Vue は人気のある JavaScript フレームワークであり、Canvas はグラフィックやアニメーションの描画に使用される HTML 要素です。この記事では、Vue と Canvas を組み合わせて豪華なアニメーション効果を実現する方法を紹介し、読者の参考となるコード例を示します。新しい Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。コマンド行で次のコマンドを実行します。 v
2023-07-17
コメント 0
1938

Linux で新しいフォルダーを作成する一般的なコマンドは何ですか?
記事の紹介:Linux で新しいフォルダーを作成するには、mkdir コマンドを使用します。構文は、mkdir [オプション] フォルダー名です。オプションには、親ディレクトリを作成する -p、詳細を表示する -v、権限を設定する -m が含まれます。例: mkdir ドキュメント、mkdir -m 755 Temp、mkdir -p ダウンロード/プロジェクト。関連コマンド: rmdir は空のフォルダーを削除し、rm -r はフォルダーとその内容を削除し、mv はフォルダーを移動または名前変更します。
2024-04-11
コメント 0
614

Premiereで背景テキストの動きのアニメーション効果を作成する方法
記事の紹介:1. Premiere を開き、ターゲットビデオファイルをインポートします。 2. 新しい字幕タイトルを作成します。効果は次のとおりです。 3. 図に示すように、長方形のボックスを描画し、背景色として塗りつぶします。図: 2. 字幕の作成 1. 図に示すように、必要な字幕を作成し、編集します: 2. 新しく作成された字幕がプロジェクト内に生成され、図に示すようにビデオの上にドラッグします: 3.図に示すように、字幕の表示効果を確認できます。 3. アニメーション効果の移動 1. 最後に、エフェクト コントロールのモーション オプションで、ビデオの外側の位置を移動し、図に示すようにキー フレームを作成します。 : 2. 必要な位置に、背景字幕を表示するフレームを作成し、その位置を調整します。必要な位置に表示されると、効果は図のようになります。 3. 最後に、対向する 2 つのキー フレームを作成します。それが達成できるということ、
2024-06-05
コメント 0
641

Vue プロジェクトで順方向および逆方向のルーティング切り替えアニメーション効果を実装するにはどうすればよいですか?
記事の紹介:Vue プロジェクトで順方向および逆方向のルーティング切り替えアニメーション効果を実装するにはどうすればよいですか? Vue プロジェクトでは、ルーティングを管理するために VueRouter を使用することがよくあります。ルートを切り替える場合、トランジション効果なしでページの切り替えが瞬時に完了します。ページの切り替えにアニメーション効果を追加したい場合は、Vue のトランジション システムを使用できます。 Vue のトランジション システムは、要素の挿入または削除時にトランジション効果を追加する簡単な方法を提供します。この機能を使用すると、順方向および逆方向のルーティング切り替えのアニメーション効果を実現できます。
2023-07-21
コメント 0
1981

Vue を使用してログインおよび登録のアニメーション効果を実装する方法
記事の紹介:Vue を使用してログインおよび登録アニメーションの特殊効果を実装する方法 現在のインターネット時代において、ログインおよび登録機能は、ほとんどの Web アプリケーションに必要な機能の 1 つです。ユーザーエクスペリエンスを向上させるために、ログインおよび登録インターフェイスにいくつかのアニメーション効果を追加して、ユーザーが使用中によりスムーズで興味深いと感じられるようにすることができます。この記事では、Vue を使用してログインおよび登録のアニメーション効果を実装する方法を紹介し、対応するコード例を示します。 1. プロジェクトの初期化 まず、新しい Vue プロジェクトを作成する必要があります。ターミナルで次のコマンドを実行します: vuecr
2023-09-21
コメント 0
1795

oracleデータベース削除によって削除されたデータを回復する方法
記事の紹介:Oracle データベース内の削除されたデータは、次の方法で復元できます。 トランザクション ロールバック: トランザクション内で削除されたデータを復元できます。フラッシュバック クエリ: 特定の時点で削除されたデータにアクセスします。フラッシュバック表領域: 削除されたデータを含むデータベースのコピーを作成します。ログ ファイル: 専門ツールを使用して削除されたデータを復元します。サードパーティ ツール: より高度な回復オプションと自動プロセスを提供します。
2024-04-18
コメント 0
1069

JavaScript で文字列から要素を作成するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、JavaScript で文字列から要素を作成するさまざまな方法を見ていきます。 Web サイトをインタラクティブにするために要素を動的に生成する必要がある場合、文字列から要素を作成すると非常に便利です。例としては、To Do 項目を追加、削除、編集する To Do リスト アプリのようなものがあります。 createElement() メソッド createElement() メソッドを使用して JavaScript アイテムを作成します。特定の要素を作成するには、項目名を文字列として createElement() メソッドに渡します。 createElement(tagName) 関数には、このメソッドを使用して作成されるタグの名前としてパラメーターが 1 つあります。ここで
2023-08-27
コメント 0
1693

JavaScriptを使用して追加されたリスト項目を削除するにはどうすればよいですか?
記事の紹介:HTML では、開発者は「ul」タグを使用して項目のリストを作成できます。すべての関連項目を 1 つのリストに追加できます。 JavaScript を使用してリスト項目を管理することもできます。場合によっては、開発者は JavaScript を使用してリスト項目を追加または削除する必要があります。特定の属性値を使用してリスト項目にアクセスし、removechild() メソッドを使用してリスト項目を削除できます。このチュートリアルでは、ユーザーからの入力を受け取り、その値に基づいてリスト項目を削除します。構文 ユーザーは JavaScript を使用して、次の構文 varitem=document.getElementById(ID);list.rem に従って追加されたリスト項目を削除できます。
2023-09-13
コメント 0
1236