合計 10000 件の関連コンテンツが見つかりました

WebオーディオAPIを使用した動的なサウンド
記事の紹介:キーテイクアウト
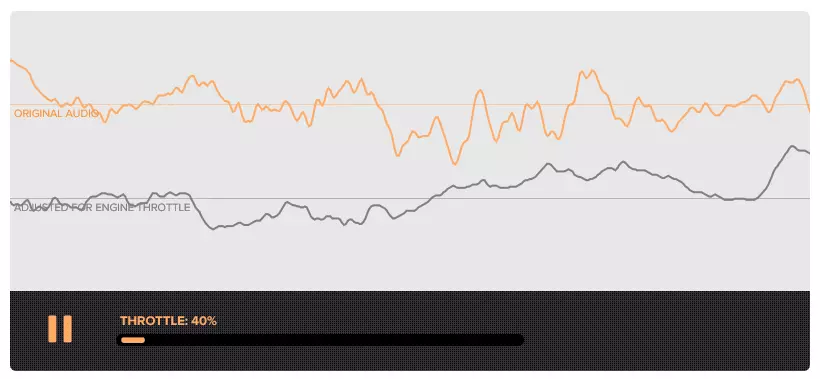
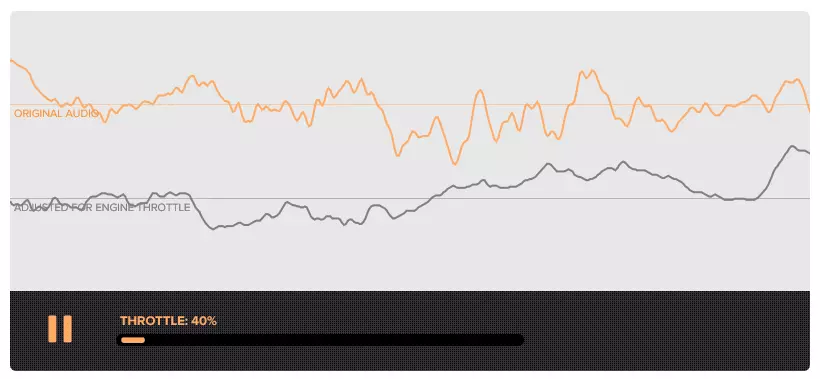
Web Audio APIは、Webアプリケーションでサウンドを制御する動的で洗練された方法を提供し、その機能が制限されていたHTML5オーディオ要素よりも堅牢なソリューションを提供します。
Web Audio APIでは、Manipulatiが可能になります
2025-02-24
コメント 0
901

HTML5 WebオーディオAPIチュートリアル:仮想シンセパッドの構築
記事の紹介:この記事では、HTML5 Web Audio APIを調べて、さまざまなオーディオ効果を備えた基本的な仮想シンセパッドを構築する方法を示します。 AudioContextの作成、オーディオファイルの読み込みと再生、ボリュームコントロール、ループ、リバーブ、フィルターの追加カバー
2025-02-21
コメント 0
1033

JSおよびHTMLGAMING:Angry BirdsからZX Spectrumまで
記事の紹介:キーポイント
HTML5/JavaScriptゲームフィールドは急速に成長しており、開発者はますます豊富なAPIとツールを利用できるようになりました。
Mozilla Visual Programmer and Tech EvangelistのRob Hawkesは、ブラウザゲームにおけるHTML5とJavaScriptの可能性を強調し、これらのゲームの複雑さの増加に注目しています。
HTML5/JavaScriptゲーム開発の学習に関心のある開発者は、まずJavaScriptおよびGraphics API(Canvas APIやAudio APIなど)に精通している必要があります。 CraftyやImpactなどのゲームエンジンも便利です。
HTML5とJavaScriptはレトロゲームのリバイバル、Futureを駆動します
2025-02-25
コメント 0
906

HTML5 Webサイトにオーディオを追加する方法は?
記事の紹介:この記事では、< audio>を使用してHTML5にオーディオを埋め込む方法について説明します。フォーマット選択のベストプラクティス(MP3、OGG Vorbis)、ファイルの最適化、および再生のためのJavaScriptコントロールを含む要素。 複数のオーディオfを使用して強調しています
2025-03-10
コメント 0
1020

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
599

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
750

JSX サーバーサイドレンダリングを使用した静的 HTML ページの構築
記事の紹介:導入
読み込みに永遠に時間がかかる Web サイトにアクセスしたことがありますか?イライラしますよね。高速な読み込み時間とスムーズなユーザー エクスペリエンスは、単にあると便利なだけではなく、訪問者を維持し、検索エンジンで上位にランクさせるために不可欠です。
2025-01-14
コメント 0
846

Go (Golang) でのコンパイル時アサーション
記事の紹介:Go 言語のコンパイル時のアサーション メカニズムは、実行時ではなくコンパイル段階で特定の条件や制約を強制するために使用されます。条件が満たされない場合、コンパイル プロセスは失敗し、エラーが報告されます。これは、エラーをできるだけ早期に検出し、実行前にプログラムが特定の不変条件または前提条件を満たしていることを確認するのに役立ちます。コンパイル時のアサーションは、データ構造が期待どおりのサイズになるようにするためによく使用されます。定数または式の値が期待どおりであることを確認します。型制約またはその他のコンパイル時チェックを強制します。 Go のコンパイル時アサーション Go 言語自体は、他の言語のようにコンパイル時アサーションを直接サポートしていません。ただし、いくつかの賢いテクニックを使えば、同様の機能を実現できます。一般的な方法をいくつか示します: コンパイル時に定数ブール式が true (または false) であることをアサートします: 次の機能を利用できます: Go 言語の仕様は明確です
2025-01-14
コメント 0
789