合計 10000 件の関連コンテンツが見つかりました

HTML5フォーム検証の分析
記事の紹介:この記事では、HTML5 を使用したフォーム検証の簡単な例を中心に、携帯電話の活用例も含めて紹介します。
2018-06-14
コメント 0
3254
HTML5 フォーム検証失敗プロンプトの問題
記事の紹介:フロントエンドの子供たちがページを書いているとき、彼らは必然的にフォーム検証の罠に足を踏み入れることになります。このとき、私たちはチェックするために大量の js を書かなければならないので、ひざまずかなければなりません。しかし、H5 の出現以来、多くのことが一般的です。この記事では、HTML5 フォームの検証が失敗するという問題について説明します。
2017-12-08
コメント 0
2081

HTML5 では、ブラウザ内でローカル クライアント ファイルを操作できますか?
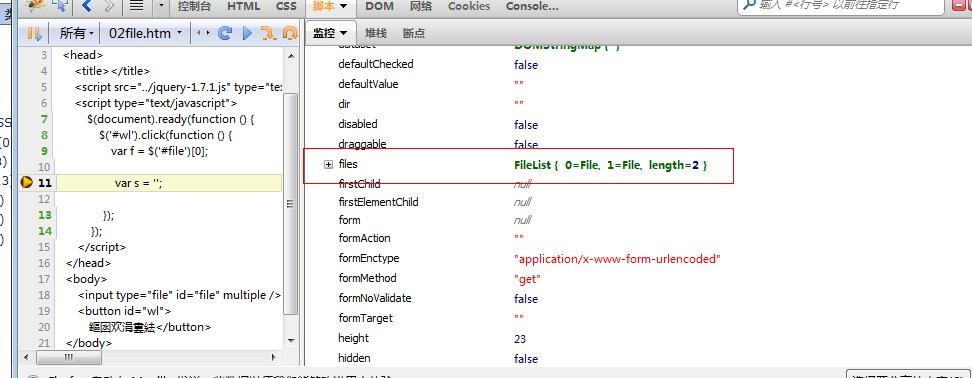
記事の紹介:HTML5 を使用すると、ローカル クライアント ファイルと対話できるようになります (ローカル クライアント ファイルとは、ユーザーのコンピュータにローカルに保存されているファイルです)。これが可能になるのは、HTML5 がバイナリ データとユーザーのローカル ファイル システムにアクセスできる強力な API (アプリケーション プログラミング インターフェイス) を提供しているためです。これらのファイル API を使用すると、Web アプリケーションはファイルやファイル ディレクトリを読み取り、デスクトップからブラウザにドラッグ アンド ドロップできます。以下は、ローカル クライアント ファイルにアクセスするために使用される API です。 ファイル システム API ファイル API ファイル ライター API 以下にいくつかの例を示します。HTML5 ファイル API を使用すると、画像をサーバーに送信して保存しながら、画像のミニチュアを作成できます。サーバー、将来使用するためのサムネイル プレビュー、HTML5
2023-09-19
コメント 0
872
フォーム validation_AngularJS の AngularJS 実装の詳細な説明
記事の紹介:この記事では主に、AngularJS でフォーム検証を実装する方法を紹介します。クライアント側のフォーム検証は、AngularJS の最も優れた機能の 1 つです。 AngularJS フォーム検証を使用すると、インタラクティブで応答性の高い最新の HTML5 フォームを最初から作成できます。AngularJS フォーム検証に興味のある友人は、それを参照できます。
2016-05-16
コメント 0
1210
AngularJS はフォーム validation_AngularJS を実装します
記事の紹介:クライアント側のフォーム検証は、AngularJS の最も優れた機能の 1 つです。 AngularJS フォーム検証を使用すると、最初からインタラクティブで応答性の高い最新の HTML5 フォームを作成できます。 AngularJS には、フォーム検証ディレクティブが多数あります。ここでは、最も一般的なディレクティブのいくつかについて説明し、その後、カスタム検証の作成方法について説明します。
2016-05-16
コメント 0
1044
HTML5_html5 チュートリアル スキルの autofocus 属性の概要
記事の紹介:HTML5 は私たちに多くの魔法のようなものをもたらします。フォーム検証、INPUT プレースホルダー、ダウンロードされたファイルやオーディオ/ビデオのクライアント側の名前変更など、これまで JavaScript と Flash が必要だったタスクはすべて、基本的な HTML を使用して実行できます。
2016-05-16
コメント 0
2373

AngularJs フォーム検証メソッド
記事の紹介:ユーザーがフォームに入力した内容に基づいて、リアルタイムで視覚的なフィードバックを提供できることは非常に重要です。人間対人間のコミュニケーションの文脈では、フォーム検証によって与えられるフィードバックは、正しい入力を取得することと同じくらい重要です。 フォーム検証は、ユーザーに有益なフィードバックを提供するだけでなく、悪意のある入力や誤った入力による Web アプリケーションの損傷を防ぎます。 Web フロントエンドのバックエンドを保護するために最善を尽くす必要があります。 AngularJS は HTML5 のフォーム検証機能と独自の検証命令を組み合わせることができ、非常に便利です。 AngularJS は、多くのフォーム検証命令を提供します。
2017-10-19
コメント 0
1670

html5ってどういう意味ですか?
記事の紹介:HTML5 は HTML の最新バージョンであり、メディア サポート、オフライン ストレージ、セマンティック タグ、フォーム検証、位置情報、WebSocket などの Web 開発のための新機能と拡張機能を提供します。その利点には、クロスプラットフォームの互換性、応答性、対話性、効率性、オフライン アクセスが含まれます。
2024-04-05
コメント 0
740

CakePHP はどのようにフォーム検証を実行しますか?
記事の紹介:CakePHP は、PHP で書かれ、MVC (Model-View-Controller) パターンに基づいた Web アプリケーション フレームワークです。フォームは、多くの場合、ユーザーがクライアントと対話する方法の 1 つであるため、Web アプリケーションの重要な部分です。フォーム データは攻撃者によって変更される可能性があるため、フォーム データを受け入れて処理する際には検証が必要です。この記事では、CakePHP でのフォーム検証について紹介します。フォーム検証の目的 フォームは、ユーザーと直接対話するコンポーネントです。ユーザーが
2023-06-04
コメント 0
1446

jQuery を使用してフォーム検証を簡素化する
記事の紹介:前のチュートリアルでは、HTML5 のいくつかの入力属性といくつかの正規表現を使用して、基本的なフォーム検証を実装する方法について説明しました。このチュートリアルでは、jQuery プラグインを使用して Web サイトに簡単なフォーム検証を追加する方法を学びます。 jQuery プラグインを使用してフォームを検証するには、さまざまな用途があります。カスタム エラー メッセージを簡単に表示したり、jQuery フォーム検証に条件付きロジックを追加したりするなどの追加機能が提供されます。検証ライブラリは、マークアップを最小限に変更するかまったく変更せずに、HTML フォームに検証を追加するのにも役立ちます。有効性条件はいつでも簡単に追加、削除、変更できます。はじめに このチュートリアルでは jQuery 検証プラグインを使用します。このプラグインは多くの機能を提供し、次のこともできます。
2023-09-03
コメント 0
1521

HTML5でのフォーム検証の方法にはどのようなものがありますか?
記事の紹介:フォーム検証方法: 1. フォーム コントロールで required 属性を true に設定します; 2. フォーム コントロールで pattern 属性を設定し、適切な一致ルールを割り当てます; 3. フォーム コントロールで maxLength 属性を設定します; 4. 最小値を設定しますおよび max プロパティには、許容される最小値と最大値が割り当てられます。
2022-01-23
コメント 0
3270