合計 10000 件の関連コンテンツが見つかりました

HTML5でプログレスバーを実装する方法
記事の紹介:HTML5 では、「<progress>」タグを使用して進行状況バーを実装できます。このタグは、実行中のタスクの進行状況を定義するために使用され、ブラウザーに進行状況バーとして表示されます。構文は「<progress value=」です。 "プロセスの現在値" max="完了する数"></progress>"。
2021-12-23
コメント 0
7710

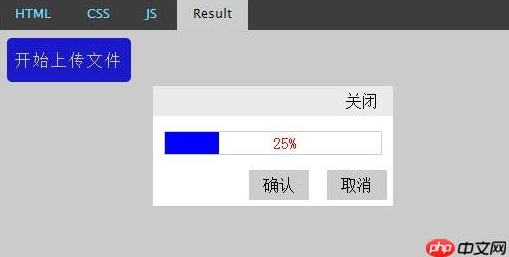
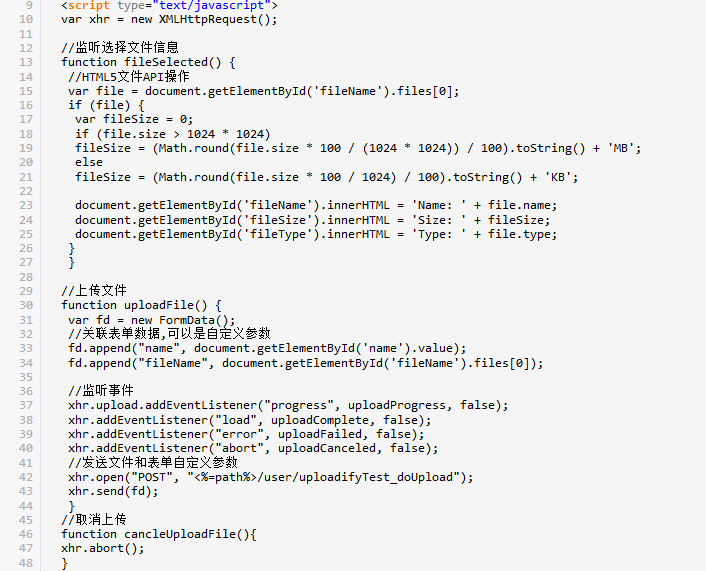
HTML5 Ajax ファイルアップロードの進行状況バーを表示する方法
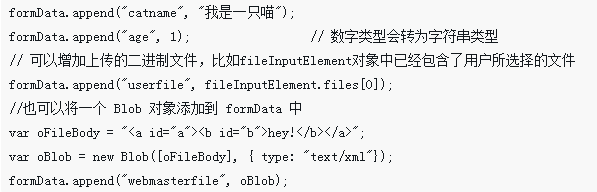
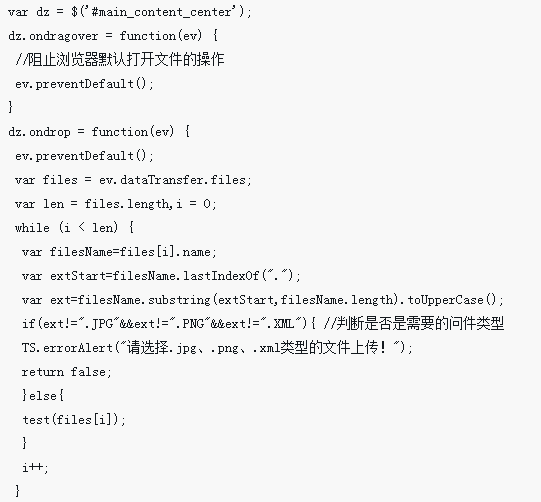
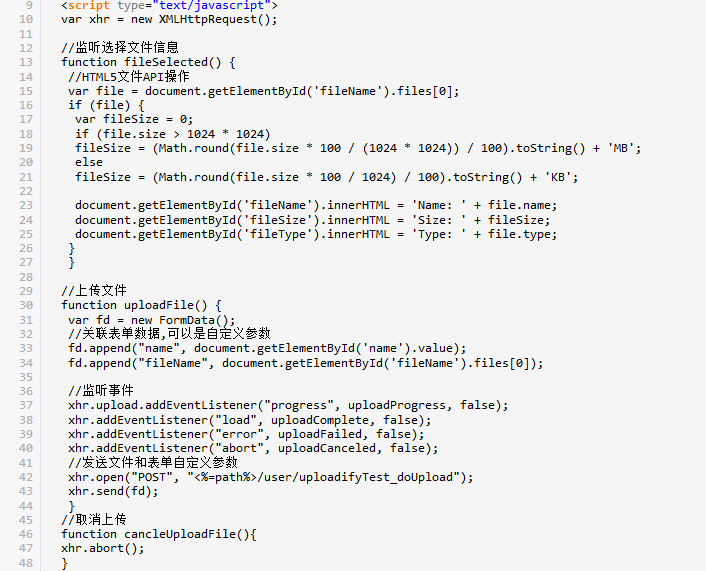
記事の紹介:この記事では、HTML5 Ajax ファイルのアップロードの進行状況バーがどのように表示されるかを主に紹介します。これは、ネイティブの HTML5 実装に基づいており、HTML5 のアップロードの進行状況バーに興味がある方は、カスタマイズおよび制御が可能です。それを参照できます。
2018-01-10
コメント 0
2783

HTML5-9 カラフルなプログレスバーアニメーションの鑑賞
記事の紹介:プログレス バーは、Web アプリケーションでますます一般的になってきており、特にページの非同期部分更新の時代では、ユーザーはプログレス バーを使用して操作結果をより適切に待つことができます。この記事では、9 つのカラフルな HTML5 プログレス バー アニメーションを紹介します。その多くは非常に実用的で、非常に優れた効果を持っています。 1. CSS3 の光るプログレス バー アニメーション。今回はスター ウォーズのレーザー ソード エフェクトに似た非常にクールな CSS3 プログレス バー アニメーションを紹介します。ページが初期化されるときに、プログレス バーの値を設定できますが、それをサポートする言い訳を使用して、プログレス バーの値を動的に変更することもできます。これにより、より使いやすくなります。さらに、以前紹介した...
2017-03-06
コメント 0
2470

jQuery EasyUI チュートリアル - ProgressBar (プログレス バー)
記事の紹介:jQuery EasyUI Tutorial-ProgressBar (プログレスバー) このコンポーネントは、フロントエンド開発における特定の継続的な作業の進行中にユーザーがプログラムが停止したと思わないようにするために、作業プロジェクトで非常に実用的です。進行状況バーは、プロセスが進行中であることを示します。
2016-12-27
コメント 0
1945

jqueryマルチステッププログレスバー
記事の紹介:インターネット テクノロジーの急速な発展に伴い、バックエンド サーバーへのフォームの送信、ファイルのアップロードなど、複雑な操作を実行する必要がある Web アプリケーションがますます増えています。これらの操作が完了するまで、ユーザーは操作が成功したかどうかを知ることができないため、ユーザーの不満につながりやすくなります。したがって、進行中の操作の進行状況をユーザーにわかりやすく知らせるために、マルチステップの進行状況バーが登場しました。この記事では、jQuery に基づいたマルチステップ プログレス バーを紹介します。マルチステップ プログレス バーを通じて、ユーザーは現在の操作の進行状況を明確に把握できるため、操作プロセスの不確実性を回避し、ユーザー エクスペリエンスを向上させることができます。
2023-05-28
コメント 0
1008
カスタムスケールの jQuery プログレスバーと plugin_jquery
記事の紹介:カスタム スケール jq プログレス バーは、プログレス バー スケール ドットの数、サイズ、およびその他の関連属性をカスタマイズできます。CSS を通じてドットの外観スタイルを制御し、このプラグインを使用してスケール アニメーションをカスタマイズできます。 -in では、jquery、jquery.progressdots .js、および jquery.progressdots.css ファイルも導入する必要があります。必要な友達と一緒に勉強しましょう。
2016-05-16
コメント 0
1624

jQueryフォームプラグイン jquery.form.js
記事の紹介:jQuery Form プラグインは、HTML フォームを簡単かつ非侵襲的にアップグレードして Ajax をサポートできる優れた Ajax フォーム プラグインです。 jQuery Form には、ajaxForm() と ajaxSubmit() という 2 つのコア メソッドがあり、フォーム要素の制御から決定までのすべてを組み合わせます。
2020-05-14
コメント 0
1851