合計 10000 件の関連コンテンツが見つかりました

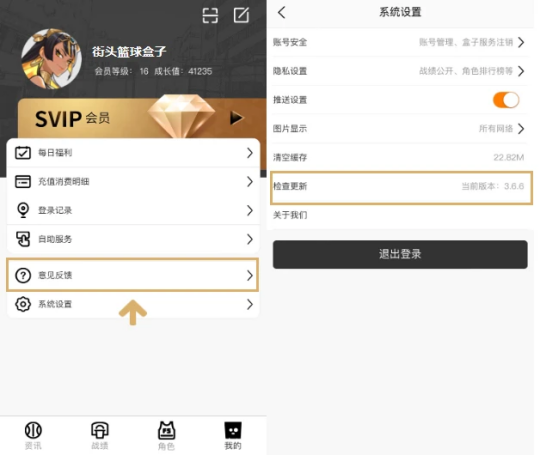
『ストリートバスケットボール』ボックススキャンコードログイン機能開始のお知らせ
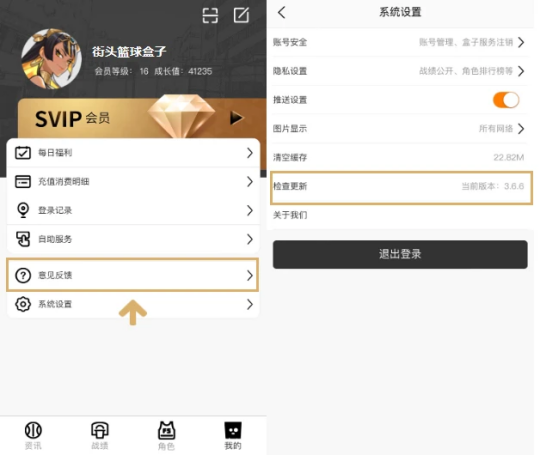
記事の紹介:「ストリートバスケットボール」FSユーザーの皆様へ 5月9日よりパスコードスキャンログイン機能(Web版)を有効化いたします。 「ストリートバスケットボールボックス」APP3.6.6以降でスキャンコードログイン機能をご体験いただけます。ゲーム クライアントのログイン サポートは、APP の次のバージョンで利用できるようになります。今後のアップデートの発表にご注意ください。スキャンコードログイン機能にはバージョン 3.6.6 以降が必要です。右下の「システム設定」をクリックして設定ページに入り、バージョン番号を確認してください。 Street Basketball Box APP 公式ウェブサイトのダウンロード: 公式ウェブサイトのスキャン コードを使用してログインします。 1. ログイン インターフェイスで QR コードをスキャンします。 2. Street Basketball Box APP を開き、アカウントのホームページに入り、右上の「スキャン」アイコンをクリックします。コーナー 3. コードをスキャンしてログイン情報を確認します。 4. ログインに成功すると、クエリ ページでログインの詳細を表示できます。
2024-05-30
コメント 0
749

Baidu ログイン ボックスの動的切り替え効果を実装する方法
記事の紹介:Baidu ログイン ボックスの動的切り替え効果を実現するにはどうすればよいですか?この記事では、Baidu ログイン ボックスの動的切り替え効果を実現するための jQuery を主に紹介します。必要な方は参考にしていただければ幸いです。
2018-01-17
コメント 0
1668

html5には日付テキストボックスはありますか?
記事の紹介:HTML5 には日付テキスト ボックスがあります。入力テキスト ボックスに type 属性を追加し、属性値を date、time、datetime-local、month、week、または datetime に設定するだけで、通常の入力ボックスを日付テキスト ボックスに変換できます。 。
2022-03-11
コメント 0
2386

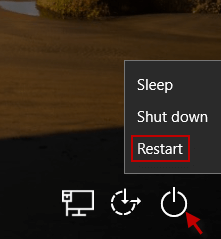
修正: Windows 10 パスワード ボックスがログイン画面に表示されない
記事の紹介:Windows のログイン パスワードを設定している限り、最初に行うことは、パスワード ボックスにパスワードを入力してシステムにログインすることであることはよく知られています。
しかし、多くの Windows 10 ユーザーが最近、Windows 10 のパスワード ボックスが表示されないと報告しています。
2024-08-01
コメント 0
989

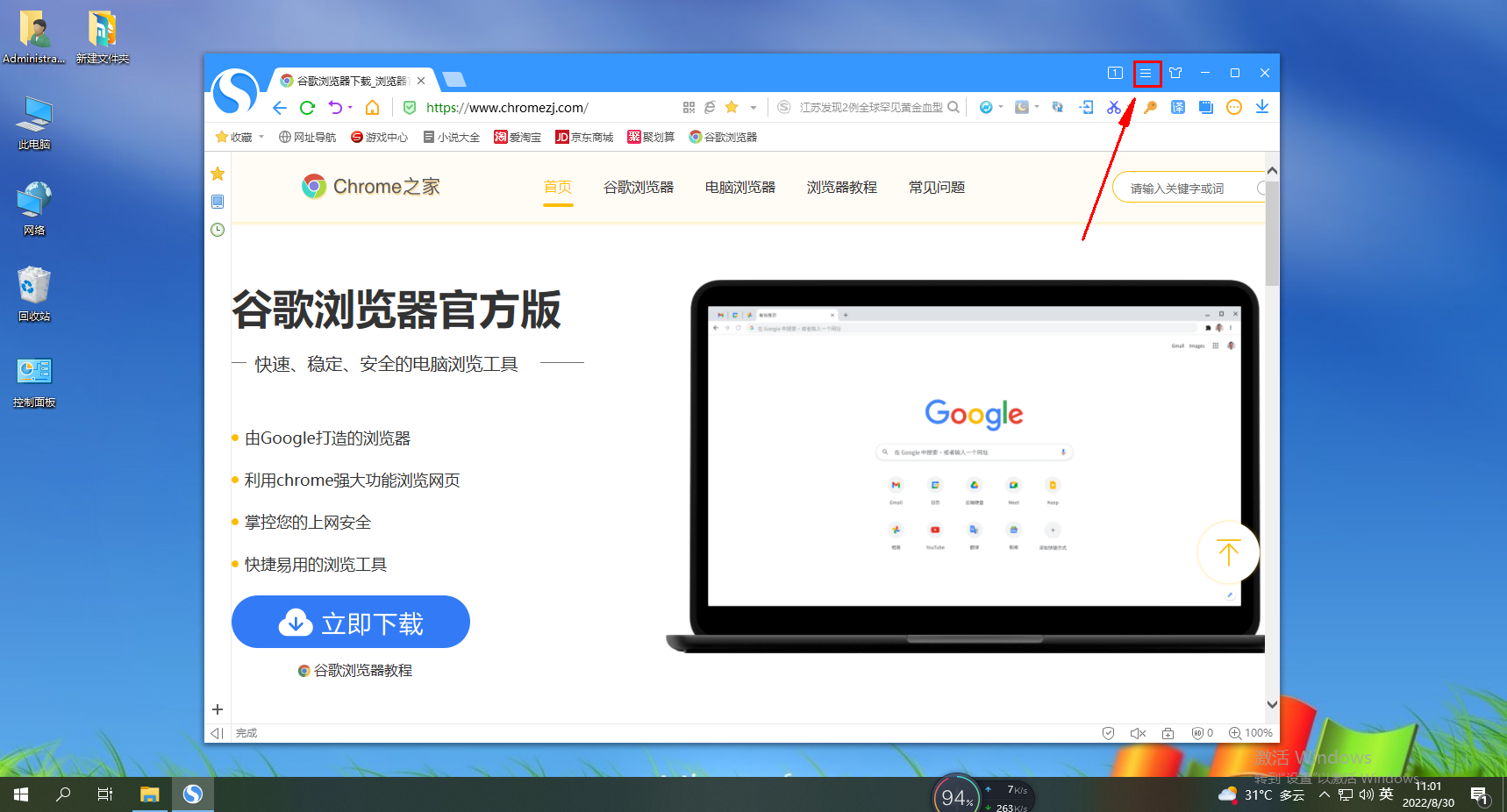
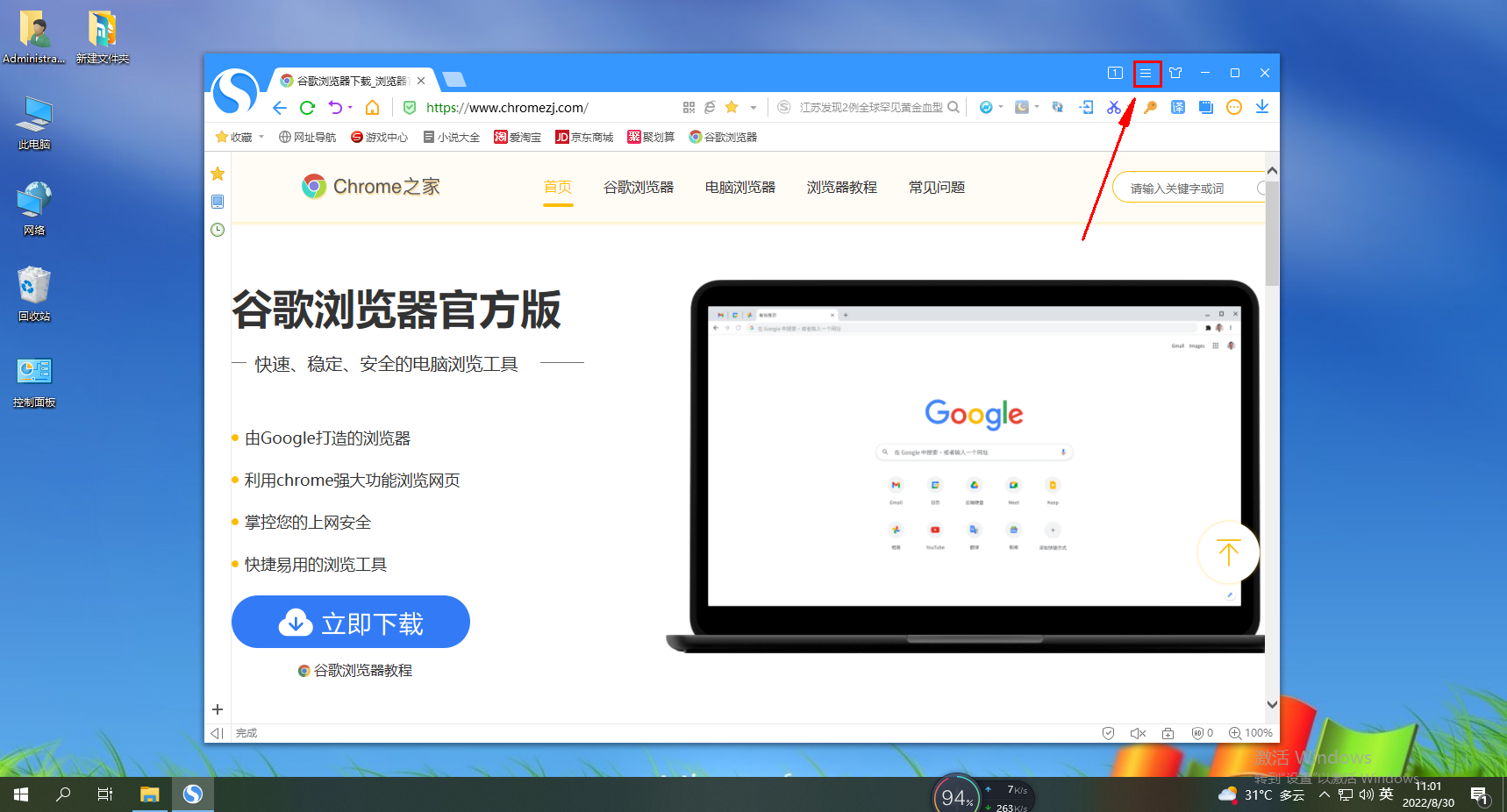
アバターログインボックスを表示するための Sogou 高速ブラウザの設定方法
記事の紹介:アバター ログイン ボックスを表示するように Sogou 高速ブラウザを設定するにはどうすればよいですか? Sogou Browser でアバター フレームの表示を設定するにはどうすればよいですか?具体的な手順は次のとおりです。 Sogouブラウザの左上にアバターボックス表示があり、アカウントとパスワードでログインしていればアバターボックスが表示されるのですが、友人からアバターボックス表示がないという報告がありました。では、どのように設定するのでしょうか?具体的な操作はどのようなものなのでしょうか?以下のエディターは、アバター ログイン ボックスを表示するための Sogou 高速ブラウザの設定方法を整理しました。方法がわからない場合は、私に従って読み続けてください。 Sogou 高速ブラウザで表示アバター ログイン ボックスを設定する方法 まず、Sogou 高速ブラウザを開き、右上隅の「メニューを表示」アイコンをクリックします。 2. クリックすると、下にメニューウィンドウが表示されますので、ウィンドウの下部にある「オプション」を見つけてクリックします。 3. このとき自動的にジャンプします。
2024-02-01
コメント 0
1065

HTML5でボックスを中央に配置する方法
記事の紹介:HTML5 でボックスを中央揃えにするには、次の方法があります: 水平方向の中央揃え: text-align: centermargin: autodisplay: flex; justify-content: center; 垂直方向の中央揃え:vertical-align: middletransform: translation(-50%, -50% ); 位置: 絶対; 上: 50%; 左: 50%; 変換: 変換(-50%, -50%);
2024-04-05
コメント 0
1002

HTML5 入力ボックスを空にできないことを認識する方法
記事の紹介:空にできない html5 入力ボックスを実装する方法: 1. フォーム "<form action="" method="get"></form>" を作成します。 2. 入力テキスト ボックスを追加し、必要な属性を追加します。入力ボックスを空にすることができないことを理解してください。
2023-01-06
コメント 0
3411

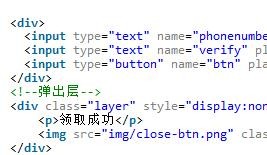
ログイン登録ボックスの携帯電話番号と認証コード認証実装コード
記事の紹介:この記事では主に、ログイン登録ボックスに携帯電話番号の認証と認証コードを実装するための js のフロントエンド コードを詳しく紹介します。興味のある方は参考にしていただければ幸いです。
2018-02-01
コメント 0
3665