合計 10000 件の関連コンテンツが見つかりました

WeChat アプレットはウォーターフォール フロー レイアウトと無制限の読み込みを実装します
記事の紹介:ウォーターフォール フロー レイアウトは人気のあるページ レイアウト方法で、最も典型的なものは Pinterest.com です。各カードの高さが異なり、不均等な美しさを形成します。 HTML5では、このようなレイアウト形式を簡単に作成できる、jQueryなどをベースとしたウォーターフォールフローレイアウトプラグインが多数提供されています。 WeChat ミニ プログラムでもこの効果を実現できますが、ミニ プログラム フレームワークのいくつかの特性により、実装のアイデアにはまだいくつかの違いがあります。 今日は、このウォーターフォール フロー レイアウトを小さなプログラムで実装する方法を見ていきます。
2017-04-04
コメント 0
3377

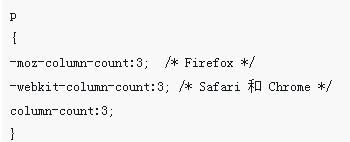
ウォーターフォールフローレイアウトを実装するCSS3メソッド
記事の紹介:今回はCSS3でウォーターフォールフローレイアウトを実装する方法についてお届けします。CSS3でウォーターフォールフローレイアウトを実装する際の注意点は何ですか?以下は実際のケースです。
2018-03-21
コメント 0
2981

ウォーターフォール フロー プラグインを実装するための JS コード
記事の紹介:滝の流れのレイアウトの写真には、幅が均等で高さが可変であるという特徴があります。滝の流れのレイアウトは、pinterest や petal.com などの国内 Web サイトで一定の規模で使用されています。この記事では主にウォーターフォールフロープラグインのネイティブJS実装とコード関連の解説を詳しく解説していますので、興味のある方は参考にして勉強していただければ幸いです。
2018-02-07
コメント 0
2553

WeChat ミニプログラムにウォーターフォール フロー レイアウトと無限ロードを実装する
記事の紹介:ウォーターフォール フロー レイアウトは人気のあるページ レイアウト方法で、最も典型的なものは Pinterest.com です。各カードの高さが異なり、不均等な美しさを形成します。 HTML5 では、jQuery などをベースにしたウォーターフォール レイアウト プラグインが数多く見つかります。
2017-03-25
コメント 0
1609

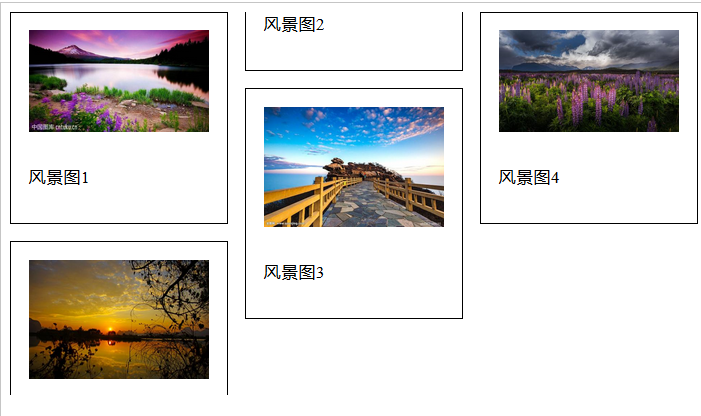
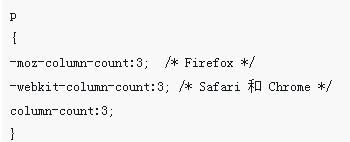
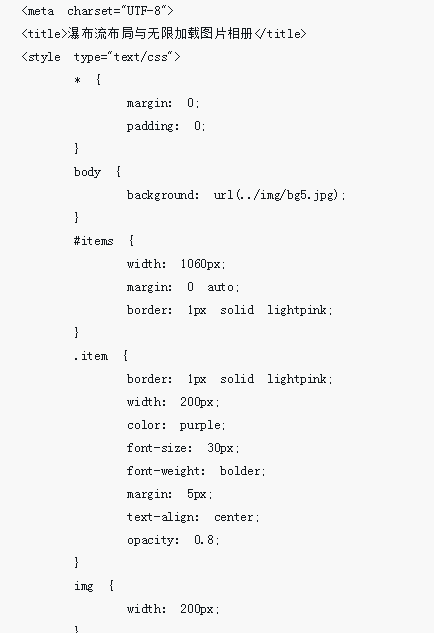
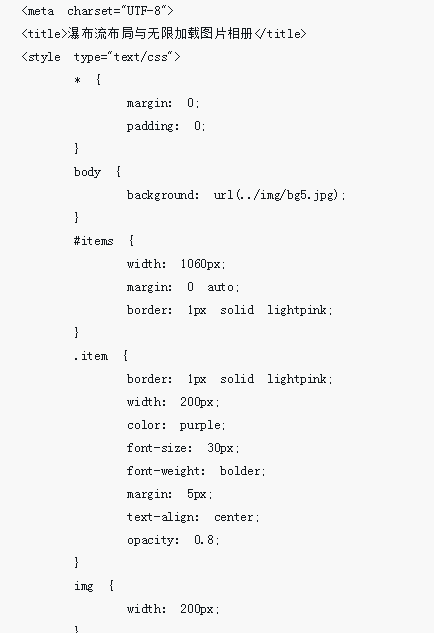
滝の流れのレイアウトと無限ロードのピクチャアルバム効果
記事の紹介:今回はウォーターフォールレイアウトとフォトアルバムの無限ロードの効果についてお届けします。 ウォーターフォールレイアウトとフォトアルバムの無限ロードの効果を実現するための注意点は次のとおりです。
2018-03-22
コメント 0
2962

PHPでウォーターフォールフローレイアウトを実装する方法
記事の紹介:ソーシャル メディアの人気とマルチメディア画像に対するユーザーの需要の増加に伴い、ウォーターフォール フロー レイアウトは、Web サイトやモバイル アプリケーションのインターフェイス設計でますます人気のある選択肢になっています。この記事では、PHPを使用してウォーターフォールフローレイアウトを実装する方法を紹介します。滝の流れのレイアウトとは何ですか?ウォーターフォール レイアウトは、コンテンツを適切なサイズと高さに応じて配置し、滝のような効果を生み出すことができる流動的なレイアウトです。このレイアウトは通常、写真、ビデオ、またはその他のメディア コンテンツを表示するために使用されます。ウォーターフォール フロー レイアウトを実装するのに PHP を使用するのはなぜですか?他の言語やフレームワークでもウォーターフォール ストリーミングを実装できますが、
2023-06-23
コメント 0
1151

CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント、特定のコード サンプルが必要です。モバイル デバイスが普及した今日の時代では、レスポンシブ デザインは最新の Web サイトの重要な要素の 1 つになっています。一般的なレイアウト方法として、レスポンシブ ウォーターフォール フロー カード レイアウトは、さまざまな画面サイズでスムーズな表示効果を実現できます。この記事では、CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装する方法を紹介し、具体的なコード例を添付します。まず、ウォーターフォール フロー カード レイアウトの特徴を明確にする必要があります。ウォーターフォールレイアウトは、列数に応じてカードを分割して配置します。
2023-11-21
コメント 0
1414

HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法. ウォーターフォール フロー レイアウトは一般的な Web デザイン手法であり、複雑で動的かつ整然とした視覚効果を表現するのが特徴です。商品表示Webページにウォーターフォールフローレイアウトを適用すると、商品の表示効果が向上し、ユーザーの注目を集めることができます。この記事では、HTML と CSS を使用してウォーターフォール フローの商品表示レイアウトを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、次のような基本的な HTML 構造を構築する必要があります。
2023-10-21
コメント 0
1486

HTML と CSS を使用してウォーターフォール フロー カード レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フロー カード レイアウトを実装する方法 Web 開発では、ウォーターフォール フロー カード レイアウトは一般的でクールな表示方法です。ウォーターフォール フロー レイアウトはカードの不規則な形状が特徴で、コンテンツの量と画面サイズに応じて高さと位置が自動的に調整され、ページがより魅力的でインタラクティブになります。この記事では、HTML と CSS を使用してウォーターフォール フロー カード レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. HTML 構造 まず、HTML 構造を作成する必要があります。この例では、
2023-10-20
コメント 0
1210

ウォーターフォールフローレイアウトのJS実装例
記事の紹介:この記事では主にウォーターフォール フロー レイアウトのエフェクト表示の JS 実装について詳しく紹介します。興味のある方はぜひ参考にしてください。
2018-01-04
コメント 0
1445

PHPで開発したウォーターフォールフローレイアウトをWeChatミニプログラムに実装する方法
記事の紹介:WeChat ミニ プログラムの人気に伴い、ますます多くの開発者がそれに参加し始めています。広く使用されているレイアウト方法として、ウォーターフォール フロー レイアウトは小規模なプログラムでも広く使用されています。この記事では、PHP 開発を使用して WeChat アプレットにウォーターフォール フロー レイアウトを実装する方法を紹介します。ウォーターフォール フロー レイアウトの実装原理 ウォーターフォール フロー レイアウトは、各列の高さが必ずしも同じではなく、要素が滝のように順番に配置されるフロー レイアウト手法であることが特徴です。 Web ページでは、このレイアウト方法は通常、JavaScript を通じて実装されます。 WeChatミニプログラム内
2023-06-02
コメント 0
1281