合計 10000 件の関連コンテンツが見つかりました

jQueryフォーカスマップの応用シナリオと実装方法
記事の紹介:jQuery フォーカス マップのアプリケーション シナリオと実装方法 インターネット技術の発展に伴い、フォーカス マップは Web デザインの一般的な要素となり、画像、情報、製品を表示するために使用されます。人気の JavaScript ライブラリである jQuery は、フォーカス マップを作成するメソッドを含む、豊富な機能とプラグインのセットを提供します。この記事では、jQuery フォーカス マップの適用シナリオと実装方法を紹介し、具体的なコード例を示します。 1. アプリケーション シナリオ Web サイトのホームページ カルーセル: Web サイトのホームページに重要なプロモーションを表示します。
2024-02-27
コメント 0
1269

jQuery フォーカス マップの仕組みを詳しく見る
記事の紹介:jQuery フォーカス画像は、画像を自動的に回転させることでユーザーの注意を引き、ページの視覚効果を向上させる、一般的に使用される Web デザイン要素です。 Webサイトのトップページのカルーセル表示や広告枠の表示などによく使われます。この記事では、jQuery フォーカス マップがどのように機能するかを詳しく説明し、具体的なコード例を示します。まず、jQuery フォーカス マップの仕組みの基本を理解しましょう。フォーカス マップには通常、ピクチャ コンテナとナビゲーション ボタン コンテナが含まれており、ピクチャ コンテナはピクチャ コンテンツを表示するために使用され、ナビゲーション ボタン コンテナはピクチャの切り取りを制御するために使用されます。
2024-02-27
コメント 0
1216

jQueryを利用してインタラクティブで強力なフォーカスチャート表示を実現
記事の紹介:タイトル: jQuery を使用してインタラクティブで強力なフォーカス チャート表示を実現する Web デザインにおいて、フォーカス チャートの表示はユーザーの注意を引き、重要な情報を伝える一般的な方法です。優れた JavaScript ライブラリである jQuery を使用すると、強力でインタラクティブなフォーカス マップ表示を実装でき、コード例を通じてこの機能を実装できます。 1.HTML 構造 まず、フォーカス マップ表示領域を収容する HTML 構造を作成する必要があります。簡単な HTML 構造の例を次に示します。
2024-02-27
コメント 0
481

jQueryフォーカスマッププラグインの選定と比較
記事の紹介:jQuery フォーカス マップ プラグインの選択と比較 Web 開発では、フォーカス マップ カルーセルは一般的な要件であり、Web サイトがより動的で魅力的なページ効果を提示するのに役立ちます。 jQuery は人気のある JavaScript ライブラリとして、多くの優れたフォーカス マップ プラグインを提供しており、開発者は独自のニーズに応じて適切なプラグインを選択して、フォーカス マップ カルーセル効果を実現できます。この記事では、一般的に使用されるいくつかの jQuery フォーカス マップ プラグインを比較し、具体的なコード例を示します。フクロウカルーセルOw
2024-02-27
コメント 0
1142

jQuery フォーカス イベントを深く理解する: 一般的なフォーカス イベントをマスターする
記事の紹介:jQuery フォーカス イベントの詳細な説明: 一般的なフォーカス イベントをマスターするには、特定のコード サンプルが必要です。Web 開発では、フォーカス イベントはインタラクションの重要な方法であり、ページ要素にインタラクティブな効果を実現するのに役立ちます。 jQuery では、フォーカス イベントも非常に重要な役割を果たします。この記事では、jQuery の一般的なフォーカス イベント (focus、blur、focusin、focusout など) を紹介し、これらのイベントの使用法をよりよく習得するのに役立つ具体的なコード例を示します。 1.f
2024-02-26
コメント 0
525

Web ユーザー エクスペリエンスの最適化: jQuery フォーカス イベントを最大限に活用する
記事の紹介:【jQueryフォーカスイベントの可能性を活かす:Webユーザーエクスペリエンスの向上】 インターネットの発展に伴い、Webデザインとユーザーエクスペリエンスはますます重要になってきました。中でもフォーカスイベントは活用できるツールであり、フォーカスイベントを適切に活用することでWebページにおけるユーザーエクスペリエンスを向上させることができます。この記事では、jQuery フォーカス イベントの可能性を活用して Web ページのユーザー エクスペリエンスを向上させる方法について、概要とサンプル コードを通じて説明します。 1. フォーカスイベントの基本概念 フォーカスイベントとは、ユーザーがWebページ上の要素を操作すると、
2024-02-26
コメント 0
948

課題の克服: jQuery フォーカス イベントの実践
記事の紹介:Web 開発では、フォーカス イベントは、ページをより鮮やかでインタラクティブにする一般的なインタラクション方法です。 jQuery を使用して開発する場合、フォーカス イベントの処理は非常に重要な部分です。この記事では、具体的なコード例を組み合わせて、jQuery を使用してフォーカス イベントを処理し、一般的な問題を解決する方法を紹介します。 1. フォーカス イベントの概要 Web 開発におけるフォーカス イベントには、主にフォーカス (フォーカスの獲得) とブラー (フォーカスの喪失) が含まれます。ユーザーがページ上の入力ボックスまたはその他の入力要素を入力したとき
2024-02-26
コメント 0
636

WeChat アプレット開発ページング スライド バーコード表示
記事の紹介:この記事の例では、参考のために WeChat アプレットのページング スライド バーの特定のコードを共有します。具体的な機能は次のとおりです。 1. ページング バーはスライド ビューにバインドされています。 2. ページング バーをクリックすると、自動的にスライドします。対応するビュー 3. ビューにスライドします。 対応するページング バーに、選択したスタイルが自動的に表示されます。
2017-09-12
コメント 0
2676

WordのVBAを使ってファイルの開始ページ番号を設定する詳しい方法
記事の紹介:1. Word を開き、空の文書を選択し、新しい空の文書を作成します。編集用に開く他のテンプレートを選択することもできます。 2. [表示] をクリックします。マクロのドロップダウン矢印をクリックして、マクロの表示を選択します。マクロ名を入力します。ページ番号を挿入 - 作成します。 3. 「作成」をクリックすると、直接 VBA 編集ページに入ります。名前とプロンプト情報は、前のステップの設定に従って編集されています。点滅しているカーソルに次のコードを入力します。 4. コードを設定したら、VBA エディタで [保存] をクリックし、次に [実行] をクリックして、[サブプロセス/ユーザー フォームの実行] を選択します。これにより、コードを実行できるようになります。コードを実行すると、WORD 編集ページにページ番号が自動的に設定されます。 5. マクロの位置を管理する: VBA エディターを閉じて、WORD メイン ページの [表示] をクリックします。
2024-04-26
コメント 0
592

Matlabでフォントサイズを調整する詳しい操作方法
記事の紹介:まず、下の図に示すように、Matlab ソフトウェアを開きます。以下の図に示すように、Matlab の [ホーム] タブにある [プリセット] アイコンをクリックします。下図に示すように、ポップアップ [プリセット] ダイアログ ボックスの左側で [フォント] オプションをクリックします。選択できるフォントは 2 つあり、1 つは】デスクトップ コード フォント【、もう 1 つは】デスクトップ テキスト フォント【、実際のニーズに応じてフォント サイズを調整できます。ここで調整されるのは】デスクトップ コード フォント【、下の写真に示すように、元のサイズは 9 から 14 までです。 [OK] をクリックした後、Matlab コード インターフェイスに戻ると、次の図に示すように、コード フォントが大きくなっていることがわかります。
2024-06-08
コメント 0
770

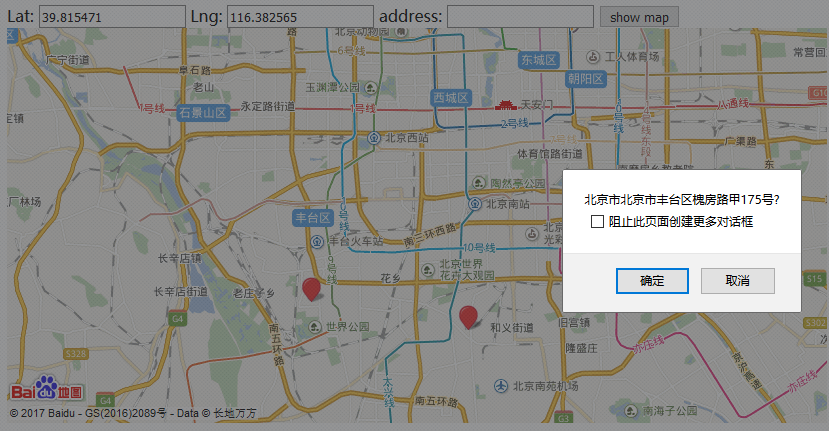
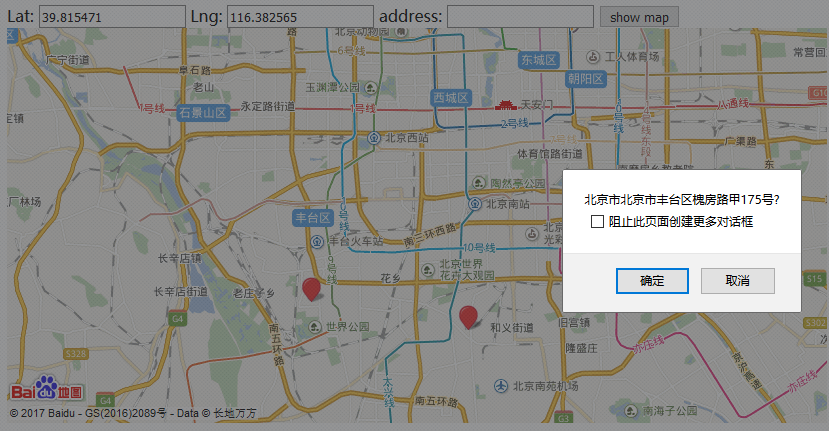
jsを使ってテキストボックスに経度と緯度を自動入力する方法の紹介
記事の紹介:まず、Baidu Map API を登録する必要があります。 1. Baidu Map オープン プラットフォーム http://lbsyun.baidu.com にログインしてアカウントを登録し、情報を入力し、Web サイトの右上隅にある [API コンソール] をクリックして、アプリケーションを作成します。アプリケーション タイプの選択: 「ブラウザ」、すべてのアプリケーション サービスを選択、リファラー ホワイトリスト: *クリックして送信します。アクセスアプリケーション(AK)が生成されます。 AK コードを書き留め、それを使用して後続のページに Baidu マップを描画します。 2. HTML Web ページを作成します。コードの一部は次のとおりです: <!DOCTYPE htm
2017-07-02
コメント 0
2284

jQuery フォーカス イベントの実際的な使用法を探る
記事の紹介:jQuery フォーカス イベントのアプリケーション シナリオを深く理解するには、特定のコード サンプルが必要です。jQuery は、HTML ドキュメントの操作を簡素化する、広く使用されている JavaScript ライブラリです。その中でも、フォーカス イベントは jQuery の一般的かつ重要なイベントの 1 つであり、Web ページに対話性とユーザー エクスペリエンスを追加できます。フォーカス イベントには、フォーカス、ブラー、フォーカスイン、フォーカスアウトが含まれます。 focus イベントは要素がフォーカスを取得したときにトリガーされ、blur イベントは要素がフォーカスを失ったときにトリガーされます。
2024-02-26
コメント 0
1150

CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
記事の紹介:CSS Web ページの背景画像のデザイン: さまざまな背景画像のスタイルと効果を作成します。特定のコード例が必要です。 要約: Web デザインにおいて、背景画像は重要な視覚要素であり、ページの魅力と読みやすさを効果的に高めることができます。この記事では、いくつかの一般的な CSS 背景画像デザイン スタイルと効果を紹介し、対応するコード例を示します。読者は、自分のニーズや好みに応じてこれらの背景画像のスタイルと効果を選択して適用し、より良い視覚効果とユーザー エクスペリエンスを実現できます。キーワード: CSS、背景画像、デザインスタイル、エフェクト、コード表現
2023-11-18
コメント 0
1525

jQueryを使ったフォーカス制御の実装方法
記事の紹介:タイトル: jQuery を使用してフォーカス制御を実装する方法 Web 開発ではフォーカス制御が一般的な要件であり、要素のフォーカスを制御することでインタラクティブな操作を実現できます。 jQuery は、フォーカス制御を含む Web 開発の多くのタスクを簡素化する人気の JavaScript ライブラリです。この記事では、jQuery を使用してフォーカス制御を実装する方法と、具体的なコード例を紹介します。 1. 要素にフォーカスを設定する jQuery を使用すると、指定した要素に簡単にフォーカスを設定できます。 focus() メソッド経由
2024-02-20
コメント 0
935

ウェブストームで基本的なコードを記述する方法
記事の紹介:WebStorm での基本コードの作成には、次の手順が含まれます。 1. プロジェクトとファイル (index.html、styles.css、script.js など) を作成します。 2. タイトルとスタイルリンクを含む HTML コードを記述します。 3. CSS コードを記述し、フォントとスタイルを設定します。 4. title 要素を取得し、クリック イベントをリッスンする JavaScript コードを記述します。 5. コードを実行してブラウザに Web ページを表示し、クリック イベントに応答します。
2024-04-08
コメント 0
501

面グラフを使用してハイチャートにデータを表示する方法
記事の紹介:面グラフを使用してハイチャートのデータを表示するには、特定のコード例が必要です。面グラフは、データの傾向と変化を視覚的に表示できる一般的に使用されるデータ表示形式です。 Highcharts では、簡単なコードで面グラフを作成およびカスタマイズできます。以下では、Highcharts ライブラリを使用して面グラフを作成する方法と、具体的なコード例を紹介します。まず、Highcharts ライブラリのコードを Web ページに導入する必要があります。ハイチャート公式サイトからダウンロードできます。
2023-12-16
コメント 0
1154

面グラフを使用してハイチャートにデータを表示する方法
記事の紹介:面グラフを使用してハイチャートのデータを表示するには、特定のコード例が必要です。面グラフは、データの傾向と変化を視覚的に表示できる一般的に使用されるデータ表示形式です。 Highcharts では、簡単なコードで面グラフを作成およびカスタマイズできます。以下では、Highcharts ライブラリを使用して面グラフを作成する方法と、具体的なコード例を紹介します。まず、Highcharts ライブラリのコードを Web ページに導入する必要があります。ハイチャート公式サイトからダウンロードできます。
2023-12-16
コメント 0
509

DCのメモリにビットマップデータを描画する方法
記事の紹介:デバイス コンテキスト (DC) 上のメモリ内のビットマップ データを描画する方法の詳細な説明: Windows プログラミングでは、GDI (グラフィック デバイス インターフェイス) を使用して、デバイス コンテキスト (DC) 上のメモリ内のビットマップ データを描画できます。以下に、いくつかの手順とサンプル コードを示します。 1. パズルを解く手順: 1. メモリ内にビットマップを作成します。CreateSupportBitmap 関数を使用して互換性のあるビットマップを作成し、CreateCompatibilityDC 関数を使用して互換性のあるメモリ DC を作成し、ビットマップを選択します。メモリDC。 2. イメージをビットマップに描画します。SelectObject や BitBlt などの GDI 関数を使用して、イメージ データをビットマップに描画します。 3
2024-01-07
コメント 0
613