合計 10000 件の関連コンテンツが見つかりました

全角記号の入力方法
記事の紹介:入力手順: 1. テキスト エディターまたは入力ボックスを開き、入力方法ツールバーが表示されていることを確認します。 2. 「全角/半角」切り替えアイコン (通常は月または丸のロゴ) を見つけます。 3. クリックして切り替えます。全角状態にします; 4. Enter 記号が漢字の位置を占め、全角効果が形成されます。
2024-03-15
コメント 0
2101

ラップトップを専用グラフィックス カードに切り替える
記事の紹介:Windows 10 でデュアル グラフィックス カードを搭載したラップトップでディスクリート グラフィックス カードに切り替える方法 1. 最初のステップは、Windows OS の優先グラフィックス プロセッサでディスクリート グラフィックスを選択することです。 2. Windows 10 デスクトップの「この PC」アイコンを右クリックし、ポップアップ メニューの「プロパティ」メニュー項目をクリックします。 Windows 10のシステムプロパティ画面が開くので、左サイドバーの「デバイスマネージャー」メニューをクリックします。開いたデバイス マネージャー ウィンドウで、[ビデオ カード アダプター] メニュー項目を見つけます。 3. 方法 1: W10 コンピューターを右クリック --- 管理 --- デバイス マネージャー --- ディスプレイ アダプター (2 つのグラフィック カードの名前が表示され、未使用のグラフィック カードの 1 つを右クリックし、[無効にする] をクリックします)以下に示すように、「」を選択して別のグラフィックス カードに切り替えます。 4. 切り替え手順は次のとおりです。
2024-03-08
コメント 0
1111

コンピュータ上でスタンドアロン グラフィックスに切り替えるにはどうすればよいですか?
記事の紹介:1. コンピュータのコアディスプレイを独立したディスプレイに切り替えるにはどうすればよいですか?コア グラフィックスから独立したグラフィックスに切り替える方法: 1. まず、[スタート] メニューで [コントロール パネル] を選択します。 2. コントロール パネルに入り、カテゴリ インターフェイスに入ると、小さなアイコンの表示を変更することができます。 3. 小さなアイコン表示リストで NVIDIA コントロール パネルを見つけます。 4. [3D 設定の管理] を選択します。 5. 次に、グラフィックス カードを選択します。 6. 高性能プロセッサを選択することで、独立グラフィックスに切り替えることができます。 2. コンピュータの統合グラフィックスを独立グラフィックスに切り替えるにはどうすればよいですか?手順/方法 1 win10 を例に挙げると、まず、win10 デスクトップのタスクバーの右下隅にある小さな逆三角形のマークをクリックします。個別グラフィックス カードのアイコンを右クリックし、[グラフィックス カードのプロパティ] をクリックします。下の 2 つの写真に示すように。ステップ/方法 2 次に、個別グラフィックス コントロール パネルで、[-] をクリックします。ステップ/方法 3 をクリックします。ステップ/
2024-09-04
コメント 0
1273

HTML5 天気予報カードのデザイン効果
記事の紹介:これは、HTML5 SVG および snap.svg に基づいたクールな天気予報カード デザイン効果です。この天気予報カードはタブ形式で天気を切り替えることができ、各天気はSVGアニメーションの形式で表示されます。
2017-01-18
コメント 0
3413

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1185

PPT スライドを切り替えて自分の個性を表現する方法
記事の紹介:スライドのレイアウトが非常に重要であることは誰もが知っています。優れた PPT スライドには、簡潔な言語と豊富な画像とテキストが含まれています。多くの場合、PPT をより特徴的にするための小さなスキルが無視されます。今日、編集者は次のことを紹介します。スライド切り替えの設定をします。 1. まず、図に示すように、最初のスライドを見つけて、上部のタブで [切り替え] をクリックします。 2. 形状などの切り替え方法を選択し、必要なスイッチを設定します。 すべてのスライドの切り替え方法を選択します。 (特定のスライドの切り替え方法を削除したい場合は、「切り替えなし」をクリックするだけです。) 切り替え方法が異なれば (すべてではありません)、効果も異なります。 3. キーボードのショートカット キー F5 を押して、各スライドのビデオ再生効果を表示します。
2024-03-20
コメント 0
723

Vue 開発におけるタブ切り替え効果を最適化するためのヒント
記事の紹介:Vue 開発におけるタブのスライド切り替え効果を最適化する方法 タブは Web ページの一般的なインタラクティブ要素であり、さまざまなコンテンツや機能モジュールを表示するためによく使用されます。 Vue 開発では、タブ関数を実装するためにサードパーティのライブラリを使用したり、独自のコンポーネントを作成したりすることがよくあります。ただし、タブの切り替えプロセス中に、スライド切り替えエフェクトがスタックしたり、カードのコンテンツが点滅したりするなどの問題が頻繁に発生します。この記事では、タブのスライド切り替え効果の問題を解決するのに役立ついくつかの最適化方法を紹介します。 Vue 開発で CSS アニメーションを使用すると、C を使用できます。
2023-06-30
コメント 0
2048

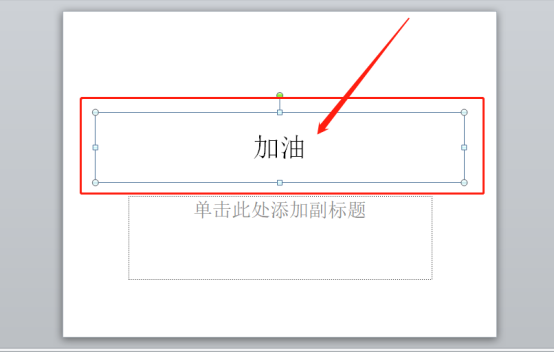
最初に入力してから終了するように ppt アニメーションを設定する方法
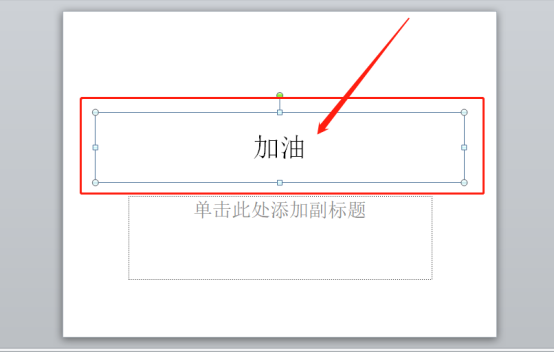
記事の紹介:私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
2024-03-20
コメント 0
1255

Win11 で Intel グラフィックス カードをオフにして省エネを監視する方法
記事の紹介:Win11 でエネルギーを節約するために Intel グラフィックス カードのモニターをオフにする方法は?コンピューターが Intel グラフィックス カード モニターの省エネをオンにすると、ノートブックのバッテリー寿命を延ばすことができますが、モニターの表示品質に影響するため、ユーザーによってはこれをオフにしたい場合もあり、どうすればよいでしょうか?エディターが提供する詳細なチュートリアルを見てみましょう。気に入っていただければ幸いです。 Win11 で Intel グラフィックス カード モニターの省電力をオフにする手順 1. まず、タスク マネージャー (Ctrl+Shift+Esc) を開き、[スタートアップ] タブに切り替え、[IntelGraphicsCommandCenterStartupTask] が [有効] になっているかどうかを確認します。ステータスが無効になっている場合は、最初に有効にする必要があります
2023-06-29
コメント 0
3542

Macでショートカットキーを投影するにはどうすればよいですか?
記事の紹介:この記事では、Mac プロジェクション ショートカット キーに関する関連コンテンツをいくつか紹介します。この問題の解決策をお探しの場合は、忘れずに当社の Web サイトをフォローしてください。今すぐ始めましょう!コンピュータ プロジェクターのショートカット キーの切り替え ショートカット キーを使用して、さまざまな表示モードを切り替えることができます。多くのラップトップやプロジェクターには、Fn+F5 や F12 などのショートカット キーが装備されています。外部モニターやプロジェクターを有効にするなど、ご使用前に必ず必要な設定を行ってください。ラップトップを例に挙げると、ショートカット キー ctrl+F8 でプロジェクター画面を切り替えることができます。 win7 および win10 システムのユーザーは、win+P キーを使用してプロジェクター画面を切り替えることができます。プロジェクターの接続の問題を解決するには、グラフィックス カード ドライバーとショートカット キー ドライバーを再インストールしてみることをお勧めします。
2024-02-04
コメント 0
2843

マウスをテキストに移動して画像を表示することで、PPT スライドを設定する詳細な方法
記事の紹介:1. まず、画像オブジェクトのカスタムアニメーションを設定します。 2. 効果をよりリアルにしたい場合は、上図のようにアニメーション効果[出現]を使用してください。画像オブジェクトのカスタム効果を設定した後、ウィンドウの右側にカスタム アニメーションの名前 (画像の [1good] など) が表示されます。次に、マウスの左ボタンを使用して小さな三角形をクリックします。写真の方向に下を向けると、以下のようなポップアップが表示されます。 図 メニューリスト。 3. 上図のメニューから[エフェクトオプション]を選択すると、図のようなポップアップが表示されます。 4. 上の図で、[タイミング]タブに切り替え、[トリガー]をクリックし、下の[次のオブジェクトがクリックされたときにエフェクトを開始する]を選択し、右側の[タイトル1:画像1]を選択します。この設定は、スライドショーを再生するときに、[図 1] 内のテキストをクリックすると、
2024-03-26
コメント 0
792

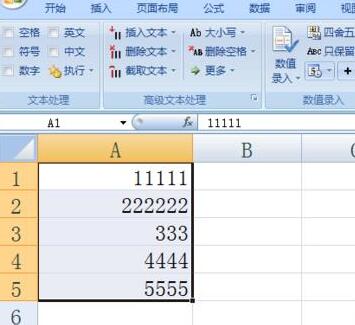
Excel でテキスト コンテンツをインターセプトする方法
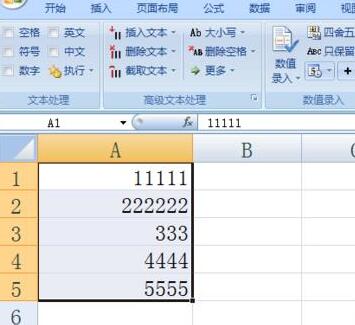
記事の紹介:1. 図のように、テキストインターセプト操作を実行したいセルまたはセル範囲を選択し、[正方形グリッド]タブに切り替えます。 2. [Square Grid] タブのインターフェースで、[Advanced Text Processing] 列の [Intercept Text] ドロップダウン リストをクリックし、[Intercept End Text] 項目を選択します。 3. [末尾テキスト]ウィンドウが表示されたら、切り取る文字数を入力し、[OK]ボタンをクリックすると、テキストの末尾から指定した文字が切り取られます。 4. [終了テキストのインターセプト]コマンド実行後の効果は図の通りであり、Right関数と同様の機能であることがわかります。 5. さらに、[先頭テキストをインターセプト]または[中間テキストをインターセプト]操作を実行することもできます。図のように、操作したいセル領域を選択し、[インターセプト]をクリックします。
2024-03-30
コメント 0
779

CSS Flex エラスティック レイアウトを使用してスライディング カード レイアウトを実装する方法
記事の紹介:CssFlex フレキシブル レイアウトを使用してスライディング カード レイアウトを実装する方法 最新の Web 開発では、フレキシブル レイアウト (Flexbox) がますます普及しています。さまざまな複雑なレイアウト効果を簡単に実現できる、要素の配置とレイアウトのための CSS モジュールです。この記事では、Flex エラスティック レイアウトを使用してスライディング カード レイアウトを実装する方法を紹介し、具体的なコード例を示します。スライド カード レイアウトは一般的な UI デザイン パターンで、画像やコンテンツの表示によく使用されます。各カードはスワイプまたはクリックすることで次のカードに切り替えることができます
2023-09-28
コメント 0
934

Premiere で直線から飛び出すテキストのアニメーション効果を作成する方法_Premiere で直線から飛び出すテキストのアニメーション効果を作成する方法_
記事の紹介:1. Premiere プロジェクトを開き、グラフィックス インターフェイスに切り替え、基本グラフィックス ウィンドウで [新規レイヤー] ボタンを選択し、新しいレイヤーで四角形を見つけて、その四角形をクリックします。 2. 長方形ボタンをクリックすると、画面上に長方形が表示されます。長方形の幅を縮小し、塗りつぶしの色などを設定して、長方形を線にします。 3. テキストツールを使用して[MGアニメーション制作]の行の上にテキストコンテンツを入力し、基本グラフィックのテキスト編集でテキストの関連属性を設定します。 4. PR で変換エフェクトを見つけて、テキストに変換エフェクトを適用してから、エフェクト コントロールを開き、エフェクト コントロールで変換エフェクトを見つけ、その位置で最初のキーフレームを入力し、その位置の Y 軸値を調整します。テキストが線の下に移動し、数フレーム移動し、
2024-06-02
コメント 0
451

iPhone で連絡先の写真とポスターのプライバシーを保護する方法
記事の紹介:iPhone であなたの連絡先の写真やポスターを閲覧できるのは誰ですか? Apple は、相手が電話をかけたりメッセージを送信したりするときに、その人の iPhone に自分がどのように表示されるかをカスタマイズするオプションを提供しています。オプションには、ミー文字、単純なテキスト、または連絡先の写真や表示画像として効果を備えたカスタム写真が含まれます。これらの選択はいつでも自由に変更でき、連絡先カード上のプロファイルを切り替えることができます。さらに、Apple は、iOS17 で写真を閲覧およびアクセスできるユーザーを制御したり、選択した画像を表示したりできる機能を提供します。これらを連絡先リストに保存されている個人と共有するか、連絡先とやり取りするたびにメッセージを表示するように iPhone を設定することができます。必要に応じて、名前を永久に無効にすることもできます
2023-09-18
コメント 0
3047

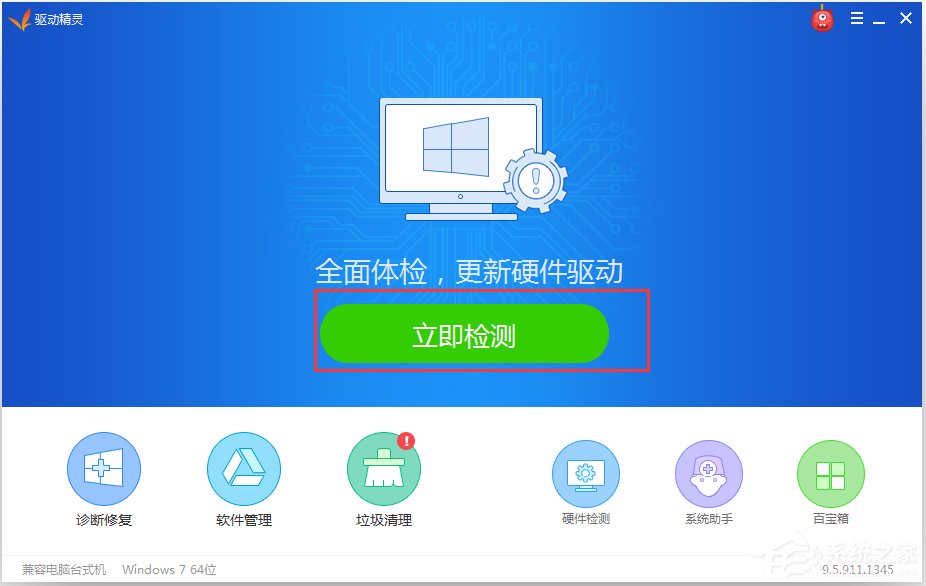
Win7 モニタードライバーが応答しなくなった後に回復するための解決策
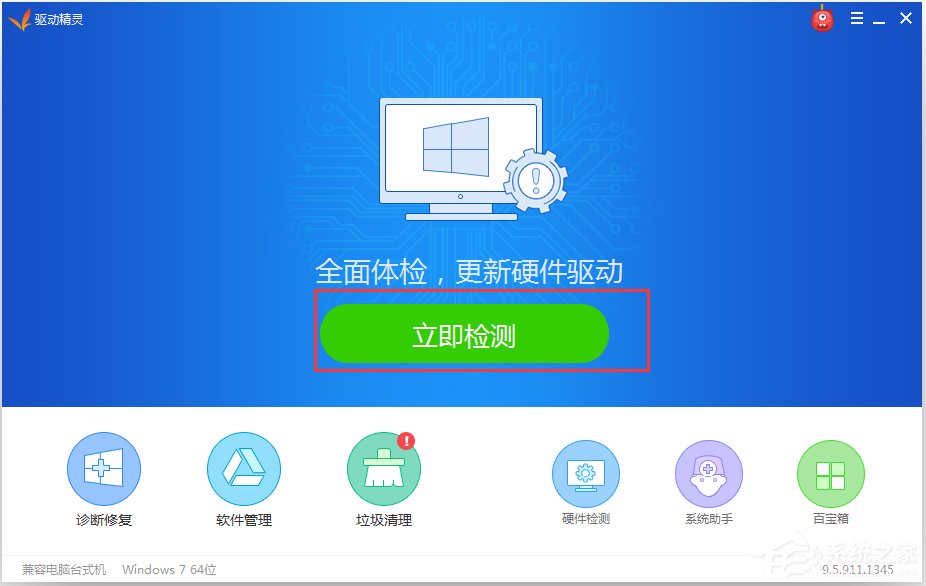
記事の紹介:仕事が終わった後、時々ビデオを見ます。ゲームもしますが、時々ビデオも見ます。ゲームのプレイ中にモニター ドライバーが応答を停止しましたが、正常に回復しました。 Win7 モニタードライバーが応答を停止した場合、どうしますか?わからない場合は、以下の解決策を参照してください。 1. グラフィックス カード ドライバーを再インストールまたはアップグレードします。 1. ドライバー ウィザード ソフトウェアを実行し、メイン インターフェイスをポップアップ表示して、[今すぐ検出] をクリックします。 2. ドライバー管理オプションに切り替えて、[グラフィックス カードのアップグレード] をクリックします。 2. 視覚効果を無効にします。 1. [スタート] - [コントロール パネル] - [パフォーマンス情報とツール] を開きます。 2. 左側をクリックして視覚効果を調整します。 3. パフォーマンス オプション ウィンドウが表示されたら、[視覚効果] タブをクリックし、[最高のパフォーマンスになるように調整] を選択して、[OK] をクリックします。 3. タイムアウト検出および回復機能をオフにする
2023-07-13
コメント 0
2462

「リプPPT」PPTコントラスト原理
記事の紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20
コメント 0
547

九州風神縦型ITXシャーシCH170が発売:多機能デジタルディスプレイベース付き、369元から
記事の紹介:このウェブサイトは7月16日、九州風神ITXシャーシCH170が販売開始され、価格は黒モデルが369元、白モデルが399元であると報告した。 CH170シャーシは、5+サイドMESHパネル設計の縦型グラフィックスカードダイレクトプラグイン設計を採用し、立体サイズ250×200×380(mm)、容積19Lです。ユーザーは追加の強化ガラス パネルを購入して、側面透過効果を作り出すこともできます。この筐体の最大の特徴は、底部に4つのデータをリアルタイムに表示できる多機能デジタルディスプレイベースを搭載し、CPU、GPU、電源の3つの表示モードに切り替えられることだ。 CH170 シャーシは高さ 172mm の CPU ラジエーターをサポートしており、市場のほとんどの空冷に十分対応できます。また、直接挿入可能な高さ 138mm の 65mm グラフィックス カードもサポートしています。 CH170互換S
2024-07-18
コメント 0
1246