合計 10000 件の関連コンテンツが見つかりました

すべての HTML 要素にカスタム データ属性を埋め込むにはどうすればよいでしょうか?
記事の紹介:この記事では、すべての HTML 要素にカスタム データ属性を埋め込む必要があります。これは、HTML の data-* 属性を使用して行うことができます。 HTML では、data-* 属性は、Web ページまたはアプリケーションのみにプライベートなデータをカスタマイズするために使用されます。この属性は、HTML 要素にカスタム値を追加します。 HTML の data-* 属性は 2 つの部分で構成されます。属性値には任意の文字列を指定できます。プロパティ名には小文字のみを含める必要があり、接頭辞「data-」の後に少なくとも 1 文字が必要です。このデータは、ユーザー エクスペリエンスを向上させるために JavaScript でよく使用されます。以下は、HTML 要素にカスタム データ属性を埋め込む例です。例 1 この例では、
2023-08-28
コメント 0
1375

XML ガイド - XML データ アイランド
記事の紹介:IE5.0 以降を使用すると、XML データをデータ アイランドの形式で HTML ページに埋め込むことができます。 HTML ページへの XML データの埋め込み XML データは、非公式の標準 <xml> タグを使用して HTML ページに埋め込むことができます。
2017-02-11
コメント 0
1716

HTML5 - 埋め込みコンテンツの詳細
記事の紹介:以下の内容は、主に『HTML5 決定版ガイド』の第 15 章の「埋め込みコンテンツ」について説明しています。 1. 画像の埋め込み img 要素を使用すると、HTML ドキュメントに画像を埋め込むことができます。 HTML マークアップが処理されるまで、画像はロードされません。 ! src 属性は埋め込む画像の URL を指定し、alt 属性は img 要素の代替コンテンツ (画像が表示できない場合にレンダリングされる) を定義します。 width 属性と height 属性は、img 要素で表される画像のサイズ (ピクセル単位) を指定します。この属性が省略された場合、ブラウザは画像のためにどのくらいの画面スペースを残すべきかを認識できず、その結果、
2017-03-11
コメント 0
1720

iframeとは何ですか
記事の紹介:iframe は HTML のタグであり、別の HTML ドキュメントを現在のドキュメントに埋め込むことができるテクノロジです。他の Web ページ、ドキュメント、またはメディア コンテンツを Web ページに埋め込むことができます。そのアプリケーションは、Web ページのネスト、広告表示など、非常に幅広いです、外部コンテンツの読み込みとセキュリティ分離など。
2023-08-24
コメント 0
4379

HTML要素に画像を埋め込む方法
記事の紹介:今回はHTML要素に画像を埋め込む方法と、HTML要素に画像を埋め込む際の注意点について実際の事例を交えて見ていきましょう。
2018-01-22
コメント 0
1594

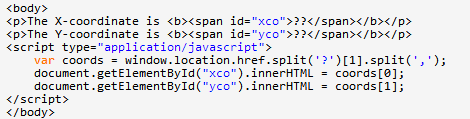
PHP の条件文に HTML を埋め込む方法
記事の紹介:PHP 条件ステートメントに HTML を埋め込むPHP 条件ステートメント内に HTML を埋め込むと、HTML 要素ベースの表示を制御できます。
2024-11-30
コメント 0
920

iframeって何のフォルダですか?
記事の紹介:iframe はフォルダーではなく、HTML 要素です。 Web ページ内に別の Web ページまたはドキュメントを埋め込むために使用されます。 iframe を使用すると、別のウィンドウ内にウィンドウを埋め込むのと同じように、Web ページ内に別の Web ページのコンテンツを表示できます。
2023-11-24
コメント 0
1491

jspのスクリプト要素とは何ですか
記事の紹介:スクリプト要素は、JSP で最も頻繁に使用される要素です。Java コードは、JSP スクリプトを通じて HTML ページに埋め込むことができます。JSP ページには、「ステートメント」、「スクリプトレット」、および「式」という 3 つのスクリプト要素があります。
2019-04-28
コメント 0
10951

HTML ページで Vue をインスタンス化する方法
記事の紹介:Vue は、動的 Web アプリケーションを作成するための人気のある JavaScript フレームワークです。 Vue には、既存の HTML ページに簡単に埋め込むことができる、学習と使用が簡単な API があります。この記事では、HTML ページで Vue をインスタンス化する方法に焦点を当てます。 Vue.js は、HTML ページに簡単に埋め込むことができる軽量の JavaScript フレームワークです。 Vue をインスタンス化するには、次のように Vue インスタンスを定義する必要があります: ```new Vue({ // opt
2023-04-26
コメント 0
833

JavaScriptを書く場所
記事の紹介:JavaScript は、Web ページの対話性と動的な効果を強化するために HTML ページに埋め込むことができるスクリプト言語です。では、JavaScript はどこに記述すればよいのでしょうか?一般に、JavaScript コードは次の場所に記述できます。 1. HTML ページに Javascript コードを埋め込む これが最も一般的な方法です。 HTML ページの <head> タグまたは <body> タグで <script> タグを使用すると、次のことができます。
2023-05-09
コメント 0
1007

iframe ページとは何ですか?
記事の紹介:iframe ページは、HTML ドキュメント内に他の HTML ドキュメントを埋め込むテクノロジーであり、柔軟性と機能性が向上しますが、開発者はセキュリティとページの読み込み速度にさらに注意を払う必要があります。 Iframe は Inline Frame の略で、1 つの Web ページを別の Web ページ内に表示できます。 iframe を使用すると、開発者は現在のページから離れることなく、他のページのコンテンツを 1 つのページに取り込むことができます。
2023-08-28
コメント 0
1972

PHP5.2で画像をBase64エンコードに変換する方法
記事の紹介:PHP5.2 で画像を Base64 エンコーディングに変換する方法 Web ページを開発するとき、画像を埋め込む必要があることがよくあります。通常、img タグで画像アドレスを引用するだけで済みます。ただし、場合によっては、URL を通じて画像を参照するのではなく、画像の実際のコンテンツを HTML ページに埋め込む必要があります。 Base64 エンコードは、バイナリ データを ASCII 文字セットに変換するエンコード方法であり、Base64 エンコード後、バイナリ データの内容を HTML ページに埋め込むことができます。 PHPバージョン5.2の場合
2023-04-12
コメント 0
662

vueにWebページを埋め込む方法
記事の紹介:Web アプリケーションを開発するとき、多くの場合、外部 Web ページ (地図、支払いページなど) を独自の Web ページに埋め込む必要があります。これを達成するにはどうすればよいでしょうか? Vue で埋め込み Web ページを実装するにはさまざまな方法がありますので、以下で 1 つずつ紹介していきます。 1. iframe メソッドの最も簡単な方法は、HTML の iframe タグを使用して、外部 Web ページを埋め込みウィンドウとしてメイン ページに埋め込むことです。 Vue では、これは次の方法で実現できます: ```html<template> <di
2023-05-11
コメント 0
7018

iframeとは何ですか
記事の紹介:iframe は、Web ページに他の Web ページやドキュメントを埋め込むことができる強力な HTML 要素で、より柔軟で多様な Web デザインと表示方法を提供します。ただし、ユーザーの安全を確保するために iframe を使用する場合は、セキュリティとパフォーマンスの問題に注意する必要があります。
2023-08-23
コメント 0
3745