合計 10000 件の関連コンテンツが見つかりました

InDesign でパステキスト反転効果をキャンセルする方法
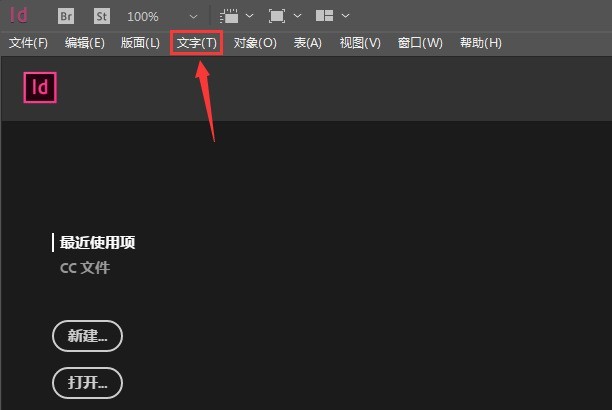
記事の紹介:InDesign は、さまざまな印刷物の組版や編集に特化したツールで、印刷されたフォントや画像を使用して非常に美しいグラフィック デザインを作成できます。ここでは、エディターが InDesign のパス テキスト反転効果をキャンセルする方法を詳しく紹介します。必要な方はぜひご覧ください。キャンセル方法: 1. ダブルクリックしてソフトウェアに入り、上部メニューバーの「テキスト」オプションをクリックします。 2. 次に、下のオプションリストで「パステキスト」をクリックします。 3. 「オプション」をクリックして開きます。 4. 次に、開いたウィンドウインターフェイスで、「反転」オプションの小さなボックスのチェックを外します。
2024-06-18
コメント 0
964

jQueryを使用してテキスト反転効果を実現する方法
記事の紹介:最新の Web ページやアプリケーションの人気に伴い、多くの人がさまざまなクールな効果を使用して、Web ページに対話性や視覚効果を追加しようと試み始めています。そのような効果の 1 つはフォント反転です。 jQuery ライブラリを使用すると、この効果を簡単に実現できます。この記事では、jQuery を使用してテキスト反転効果を実現する方法と、それを Web サイトに適用する方法を説明します。ステップ 1. HTML 構造を作成する まず、基本的な HTML 構造を作成する必要があります。 DIV コンテナを作成し、それに 2 つの SPAN タグを追加します
2023-04-17
コメント 0
608

AE でテキストを透明からぼかしに変更するアニメーションを作成する方法__AE でぼかしアニメーション効果を実装する方法
記事の紹介:1. をクリックして AE ソフトウェアを開き、プロジェクトを作成し、新しい合成を作成します。 2. テキスト ツールを使用して、シーンに「Network Experience」という 4 つの単語を入力し、スタイルを調整します。 3. テキストドロップダウン属性内のアニメーション化された小さな三角形をクリックします。 4. メニューで「ぼかし」を選択します。 5. フレーム 1 のブラーの前にあるストップウォッチをクリックして、キーフレームを設定します。 6. 再生ヘッドを 2 秒目に移動し、ブラー パラメータを変更して 2 番目のキーフレームを生成します。このようにして、2 つのキーフレームにぼやけたアニメーション効果が作成されます。
2024-04-07
コメント 0
395

Webフロントエンドフリッピング手法を紹介する記事
記事の紹介:Web フロントエンド フリッピング方法 Web フロントエンド フリッピングは、Web サイト デザインにおける興味と対話性を高める非常に一般的なアニメーション効果です。フリップ アニメーション効果は、Web サイトのプロ意識と革新性を反映することができます。この記事では、Web フロントエンドの反転方法を紹介します。 1. CSS3のtransform属性 CSS3のtransform属性は、Webフロントエンドフリッピングを実現する最も基本的な手法の1つで、3Dフリッピングと2Dフリッピングの2つの手法に分けられます。 2D 反転メソッド:```.flip { transf
2023-04-12
コメント 0
903

CSS3で反転効果を2回実現する方法
記事の紹介:方法: 1. 「@keyframes name {100%{transform:rotateY(angle);}}」ステートメントを使用して、要素反転のアニメーション効果を設定します。 2. 「要素 {animation-iteration-count:2}」を使用します。 " ステートメントで要素アニメーションを設定します。反転回数は 2 回です。
2021-12-16
コメント 0
2010

PPTでテキストをアニメーション形式で1つずつ表示する操作プロセス
記事の紹介:1. まず PPT で ppt を開きます。このアニメーション効果を適用するこの ppt 内のテキストを選択します。 2. 選択後、上部ツールバーの[アニメーション]をクリックし、[表示]をクリックするとアニメーション効果が表示されますが、この時、選択したテキストの左上隅に数字の下付き文字が表示されます。基本的なアニメーション効果、アニメーション。 3. [エフェクトオプション]列の右下に小さな矢印があり、クリックすると新しいインターフェイスが表示されますので、[エフェクト]をクリックし、エフェクトページで[アニメーションテキスト]を選択します。 4. [アニメーションテキスト]列で[文字ごと]を選択し、下部で各文字間のポーズの長さを設定して、[OK]をクリックします。選択したテキストがプリンターとして表示されます。 5. 別の方法
2024-03-26
コメント 0
1177

CSS を使用してカード反転効果を実現する方法と例
記事の紹介:CSS を使用してカード反転効果を実現する方法と例 現代の Web デザインでは、反転効果は、Web ページにダイナミクスとインタラクティブ性を追加できる一般的でクールな特殊効果です。 CSS 変換プロパティとアニメーション プロパティを使用すると、カードをひっくり返す効果を簡単に実現できます。この記事では、基本的なカード反転効果を紹介し、読者の参考となる具体的なコード例を示します。カード反転効果とは、カードを表から裏、または裏から表に裏返すアニメーション効果を指します。この効果を実現するには、CSS を使用する必要があります
2023-10-18
コメント 0
1160

Vueで上下反転アニメーション効果を実装する方法
記事の紹介:Vue は、主に Web アプリケーション インターフェイスの構築に使用される、人気のあるオープン ソース JavaScript フレームワークです。 Vue には、開発者が複雑なユーザー インターフェイスをより迅速かつ簡単に構築できるようにする豊富な機能とコンポーネントのセットが備わっています。この記事では、Vue で上下反転のアニメーション効果を実装する方法を紹介します。 CSS を使用して Vue で上下反転アニメーション効果を実現するには、次の手順を実行する必要があります: 1. 反転する要素にスタイルを追加します。Vue では、vue-style-load を使用できます。
2023-04-17
コメント 0
1404

逆さまに読まなければならない小説を調整する方法
記事の紹介:調整はリーダーアプリケーションまたはシステム設定を使用して行うことができます。詳細な紹介: 1. リーダー アプリケーションを使用する: 多くの携帯電話リーダー アプリケーションには、ミラーを反転するオプションが用意されています。アプリケーション設定で関連するオプションを見つけてください。これは、多くの場合、「ミラー 反転」、「反転」、または「水平」と呼ばれます。 」。このオプションを有効にすると、小説のテキストが右から左に表示され、フリップミラー効果が実現します; 2. システム設定を使用します: 携帯電話の設定アプリケーションを開き、画面設定で「フォントと「レイアウト」および「テキスト」オプションで、「ミラー反転」を探して有効にします。
2023-11-29
コメント 0
5736

FabricJSを使用してテキストボックスを垂直に反転するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して Textbox オブジェクトを垂直方向に反転する方法を学びます。テキストボックスに書かれたテキストをカスタマイズしたり、拡大したり、移動したりできます。テキストボックスを作成するには、 Fabric.Textbox クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。テキスト ボックス オブジェクトを垂直方向に反転するには、flipY プロパティを使用します。構文 newfabric.Textbox(text:String,{flipY:Boolean}:Object) パラメーター text - このパラメーターは、使用するテキスト文字列である String を受け入れます。テキストボックスに表示したい。 options (オプション) - このパラメータは、追加のオプションを提供するオブジェクトです。
2023-08-26
コメント 0
827