合計 10000 件の関連コンテンツが見つかりました

いくつかの注目の HTML5/jQuery アニメーション プラグインの詳細を紹介します。
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くものにすることができる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムのアニメーションを実現します。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、キャンバス技術を使用することで、時計が動かなくてもボールが飛び散るアニメーション効果を生成します。非常にある...
2017-03-08
コメント 0
2012

アニメーションAI特殊効果ツールとは何ですか?
記事の紹介:アニメーション AI 特殊効果ツールは、アニメーターの創造性を高め、魅力的なアニメーションを作成するための強力なテクニックを提供するために生まれました。これらのツールには次のものが含まれます。 1. DeepMotion (キャラクター アニメーション)、2. AutoTrace (ベクター アニメーション変換)、4. TensorFlow.js (インタラクティブ アニメーション)、リアルなアニメーション) アニメーション); 6. DeepDreamGenerator (抽象アニメーション) 7. RunwayML (使いやすい AI アニメーション ツール)。
2024-11-28
コメント 0
274

360ピクトリアルとはどのようなソフトウェアですか?
記事の紹介:360 Pictorial は、デスクトップの壁紙とコンピュータのスクリーンセーバーを組み合わせたソフトウェアで、高解像度の動的壁紙、静的壁紙、インタラクティブな壁紙、クールでクリエイティブなスクリーンセーバーなどが多数あり、ユーザーにパーソナライズされたデスクトップ効果を提供します。 360 Pictorial は、壁紙をすばやく変更するためのデスクトップ永続レバーをサポートし、好みに応じてパーソナライズされた壁紙を推奨します。スクリーンセーバー カルーセル、クールな切り替え特殊効果などをサポートし、裸眼 3D ビデオなどのクリエイティブなスクリーンセーバーもサポートします。壁紙の DIY をサポートし、ローカルの写真をアップロードして、デスクトップにアルバムの壁紙設定を作成します。
2022-08-30
コメント 0
10090

おすすめプロトタイプ特撮10選まとめ(まとめ)
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-15
コメント 0
1506

アニメーション プラグインに関する 8 つのコンテンツ推奨事項
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-13
コメント 0
1605

jQuery テクノロジーに関する記事 10 件をお勧めします
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは、まず時計をプロトタイプとしていますが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-13
コメント 0
1720

プラグインのコア アーキテクチャ設計に関する簡単な説明
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンス タイム アニメーションを実装しています。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-15
コメント 0
1202

活力に関するおすすめ記事9選
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは、まず時計をプロトタイプとしていますが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-14
コメント 0
1201

デザイン参考におすすめの記事5選
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くようにできる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムアニメーションを実現します。この HTML5 アニメーションは、まず時計をプロトタイプとしていますが、Canvas テクノロジーを使用しているため、時計は動作しません。
2017-06-12
コメント 0
1907

パソコン版特殊効果ソフト
記事の紹介:1. 特殊効果ソフトウェアのコンピュータ バージョン 特殊効果ソフトウェアのコンピュータ バージョン: クリエイティブな生産性を向上させる 今日のデジタル時代において、クリエイティブおよびデザイン分野の専門家は、ツールだけでなく、創造性と効率性を提供できるソフトウェアを求めています。コンピューターベースの特殊効果ソフトウェアを使用すると、デザイナーは創造的なアイデアを実現し、プロジェクトに視覚的なインパクトと革新性を加えることができます。 PC 版特殊効果ソフトウェアの定義 PC 版特殊効果ソフトウェアは、グラフィック デザイン、映画やテレビの制作、アニメーション制作に特に使用されるソフトウェア ツールの一種で、さまざまな特殊効果や特殊効果を通じて画像やビデオの視覚効果を高めることができます。フィルター効果。特殊効果ソフトウェアのコンピュータ版の重要性 デジタルメディアの活発な発展に伴い、クリエイティブデザイン業界における競争はますます激化しています。強力な PC バージョンの特殊効果ソフトウェアを使用すると、より多くの作品を作成できるようになります。
2024-09-02
コメント 0
886

CSSを使用して流れ星のアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:流れ星は、冷たい夜空にきらめくとき、この小さな揺れによって生み出される暖かさのきらめきのように見えます。流れ星効果は、ダークテーマ Web サイトの最もユニークな背景効果の 1 つです。流れ星のアニメーションは、Web サイト上の残りのコンテンツが読み込まれている間、長時間ユーザーの注意を引きつけることができる読み込み画面の好例です。この効果は、ページ ローダーやユーザー インターフェイスで利用できます。この記事では、CSS を使用して流れ星のアニメーション効果を作成する方法について説明します。このために、アニメーション、オーバーフロー、フィルター、変換、n 番目のサブプロパティ、:before および :after 擬似セレクターなどの CSS のさまざまなプロパティを使用します。従うべき手順 流れ星のアニメーション効果を作成する手順は次のとおりです - ステップ 1 - HTML を使用して星の基本デザインを作成します。空を創る
2023-09-05
コメント 0
1326

Keep を使用して独自のプランをカスタマイズする方法
記事の紹介:Keep では、フィットネス プランを作成するための次の 7 つのステップを提供します: 1. 目標を明確にする、2. 強度を調整する、5. トレーニングをカスタマイズする、7. 継続する。最良の結果を得るには、計画と注意事項に従ってください。
2024-05-04
コメント 0
376

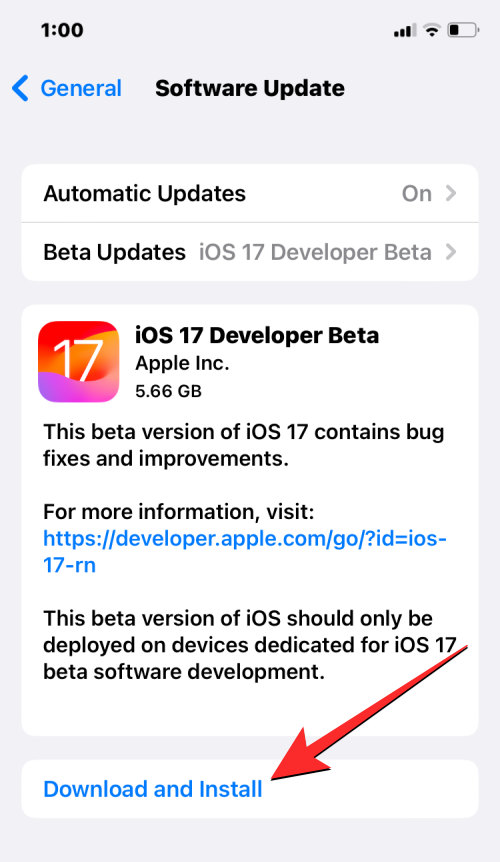
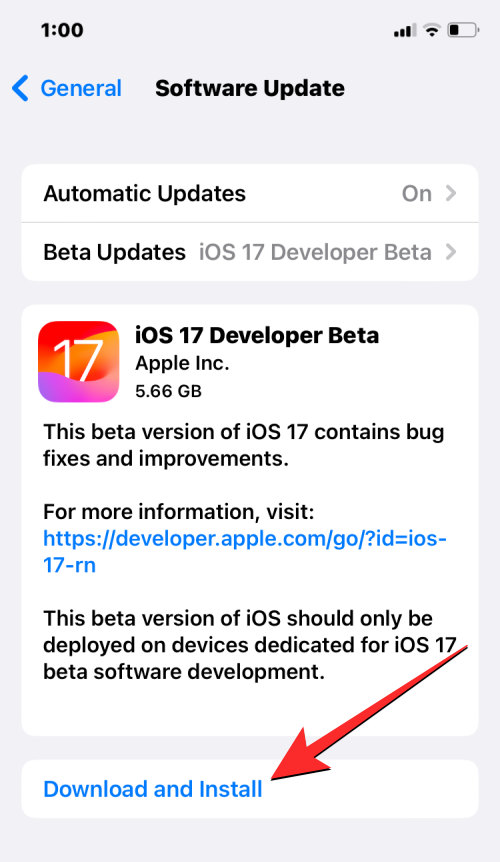
iOS 17を搭載したiPhoneで複数のタイマーを使用する方法
記事の紹介:iOS17のマルチタイマーとは何ですか? iOS17 では、Apple はユーザーに iPhone で複数のタイマーを一度に設定できる機能を提供します。これは歓迎すべき変化であり、多くの人が何年も待ち望んでいたものです。 iOS 16 より前では、時計アプリはユーザーが一度に 1 つのタイマーしか設定できませんでしたが、現在は任意の数のタイマーをアクティブにするために使用できるため、複数のタスクを一度に完了するのに最適です。タイマー画面ではタイマーをいくつでも設定できます。タイマーが開始されると、すべてのアクティブなタイマーがロック画面と通知センターに「ライブ アクティビティ」通知として表示されます。ここから、時計アプリを開かずに、タイマーがオフになるまでの残り時間を表示したり、タイマーを一時停止したり、停止したりできます。あなたが時計をしているとき
2023-06-21
コメント 0
4223

CSS アニメーション ガイド: キラキラ効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: Flash 効果の作成方法を段階的に説明します。 今日の Web デザインでは、アニメーション効果がユーザーの注意を引き、ユーザー エクスペリエンスを向上させる重要な要素の 1 つになっています。その中でもCSSアニメーションは様々な効果を実現する一般的な手法の一つです。この記事では、CSS を使用して見事な輝き効果を作成する方法と、具体的なコード例を示します。グリッター効果は、ページ要素を光の下で点滅させたり輝かせたりして、人々に生き生きとした雰囲気を与えることができます。以下では、簡単な例を通して C の使用方法を示します。
2023-10-24
コメント 0
1378

CSS アニメーション ガイド: ストリーマー効果の作成方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: ストリーマー効果の作成方法を段階的に説明します。 CSS アニメーションは現代の Web デザインに不可欠な部分であり、Web ページに鮮やかさと活力を加えることができます。一般的な特殊効果の 1 つは、要素が輝いているように見えるストリーマー効果で、非常に目を引きます。この記事では、ストリーマー エフェクトを作成する方法を段階的に説明し、具体的なコード例を示します。まず、アニメーション効果を保持する HTML ファイルが必要です。コード エディターで新しいファイルを作成し、次の内容を追加します: <
2023-10-21
コメント 0
1866

Vue でのアニメーションの最適化: カスタム GreenSock アニメーション ライブラリを使用して実装
記事の紹介:Vue.js アプリケーションに動的なエフェクトを追加することは、アプリケーションをより魅力的で使いやすくするために重要です。 Vue.js フレームワーク自体はアニメーションを実装するためのツールとオプションを提供しますが、これらのオプションが特定のニーズやパフォーマンス要件を満たさない場合があります。この場合、より効率的で創造的なアニメーション効果を実現するために、サードパーティのアニメーション ライブラリの使用を検討できます。 Vue.js コミュニティでは、GreenSock (GSAP) アニメーション ライブラリが非常に人気があり、信頼できる選択肢です。この記事では、その方法について説明します
2023-06-09
コメント 0
1021

コンピュータコイルアニメーション評価プロット
記事の紹介:1. コンピュータ コイル アニメーションの評価とあらすじ コンピュータ コイル アニメーションの評価とあらすじ コンピュータ コイル アニメーションは、その絶妙な絵と魅力的なストーリーで視聴者の間で大きな成功を収めた注目の作品です。この記事では、アニメを詳細に評価し、プロットの展開を分析します。美しく魅力的なグラフィックス コンピューター コイル アニメーションの最大のハイライトの 1 つは、その美しいグラフィックスです。制作チームはアニメーションの描画に最先端の技術を使用し、精細な画像と鮮やかな色彩を表現しました。視覚効果は独特でユニークかつ創造的であり、視聴者に信じられないほどの視覚的な楽しみをもたらします。また、アニメのキャラクターデザインも個性的で可愛いです。それぞれのキャラクターには独特の特徴と魅力があり、忘れられないものになります。観客は登場人物に感情移入しやすく、感情移入しやすい
2024-08-09
コメント 0
801

Vue 3 のカスタム トランジション アニメーションを学び、クールなページ効果を作成する
記事の紹介:今日のインターネット時代では、ページ効果のクールさとパーソナライズは、ユーザーの注目を集める重要な要素の 1 つになっています。フロントエンド開発の分野では、Vue3 は人気のある JavaScript フレームワークとして優れたパフォーマンスと柔軟性を備えており、創造的なページ効果を実現するための豊富なツールと API を開発者に提供します。その中でも、カスタム トランジション アニメーションは非常に興味深くクールなテクノロジーです。この記事では、Vue3 でカスタム トランジション アニメーションを学習し、応用する方法を紹介します。
2023-09-10
コメント 0
1029

Windows 11 のテスト設定でアイコン アニメーションを有効にする方法は?
記事の紹介:Microsoft は Windows 11 で新しいタスクバー アニメーションを実験中ですが、これもソフトウェア大手が実施している新しいテストです。今回は設定アプリで、対応するセクションをクリックするとアイコンがアニメーションします。 Windows 11 の設定アプリのアイコン アニメーションを有効にする方法は次のとおりです。 Windows 11 では、特別なアニメーションとアニメーション効果を確認できます。たとえば、設定アプリやファイル エクスプローラーを最小化および最大化すると、アニメーションが表示されることがわかります。アイコンについて言えば、ウィンドウを最小化するとアイコンがポップアップし、最大化または元に戻すとアイコンがポップアップします。 Windows 11 の設定では、左側に表示されるナビゲーション アイコンのアニメーションが新たに表示される場合があります。これは、
2023-04-24
コメント 0
951

AI顔変更詐欺で430万台を騙し取られる AI画像ツールDragGANが登場 | AIGCデイリーニュース
記事の紹介:1. 北京、総合人工知能産業イノベーションパートナーシップ計画を開始 2. AI画像ツールDragGAN登場 3. AIGC検索スタートアップが製品終了 4. 中国国産大型モデルTianhe Tianyuanリリース 5. WeChat決済が手のひらスワイプで利用可能 6. CITIC証券:AIGCか労働者の80%が影響を受ける 7. 日本の理研とインテルがAI協力を開始 8. AIの顔を変えることで10分で430万元をだまし取られた 1. 北京が総合人工知能産業イノベーションパートナーシッププログラムを開始 北京経済情報局が提携5月19日、北京市科学技術委員会中関村管理委員会と北京市発展改革委員会は共同で「北京総合人工知能産業イノベーションパートナーシップ計画」を立ち上げ、同時に第1弾の39件を発表した。メンバーユニットを設立し、人工知能モデルの開発と促進を目的とした第2期パートナーの募集を開始しました。
2023-05-31
コメント 0
1010