合計 10000 件の関連コンテンツが見つかりました

CSS の透明性とブレンド モード: Web 要素に透明性とブレンド効果を追加します。
記事の紹介:CSS の透過性とブレンド モード: Web ページ要素に透過性とブレンド効果を追加するには、特定のコード サンプルが必要です。現代の Web デザインでは、よりユニークなデザイン センスと視覚効果を示すために、Web ページ要素に透過性とブレンド効果を追加する必要がよくあります。 CSS は、これらの効果を実現するための一連のプロパティと特性を提供します。この記事では、CSS を使用して Web ページ要素に透明度とブレンド効果を追加する方法を説明し、いくつかの実用的なコード例を示します。 CSS 透明度 透明度は Web ページ要素の不透明度を指し、要素を設定することで設定できます。
2023-11-18
コメント 0
1085

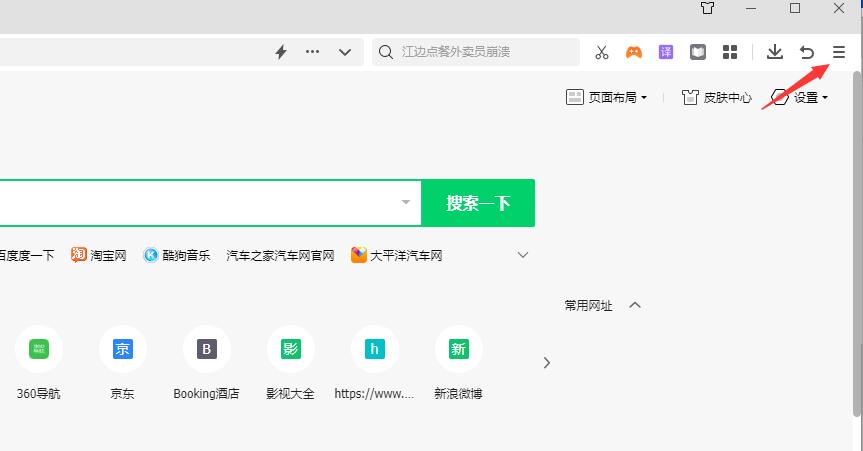
360 ブラウザ互換モードを切り替えられない場合はどうすればよいですか?
記事の紹介:360 ブラウザが互換モードを切り替えられない場合はどうすればよいですか?ブラウザを使用する場合、速度モードと互換モードという 2 つの異なる Web ページ表示モードがあります。一部の Web ページのコンテンツは互換モードでのみ表示できます。ただし、一部のユーザーは、ブラウザーが互換性モードを切り替えることができないことに気づきました。本日、エディターがその解決策を共有します。操作手順 1. ブラウザを開き、アドレスバーの稲妻アイコンをクリックします。 2. ドロップダウン オプションが表示されたら、[互換モード] をクリックします。 3. 切り替えられない場合は、速度モードが強制的にロックされていますので、☰をクリックする必要があります。 4. 操作オプションの「設定」をクリックします。 5. 設定ページで、「詳細設定」をクリックします。 6. [詳細設定] で、[カーネル スイッチ設定] をクリックします。 7. カーネル切り替え設定ページで、切り替え先の特定の URL を設定します。
2024-08-27
コメント 0
272

CSS実装の切り替え
記事の紹介:CSS 実装スイッチ CSS (Cascading Style Sheets) は、テキストと画像の外観、レイアウト、ダイナミクスを制御する Web ページおよびアプリケーションを作成するための言語です。 Web ページの制作では、Web ページをより鮮やかで興味深いものにするために、CSS を使用して切り替え効果を実現する必要があることがよくあります。ここでは、切り替え効果を実現するための一般的な CSS メソッドをいくつか紹介します。 1. 疑似クラスを使用する 疑似クラスは、要素のスタイルに加えていくつかの特別なスタイルを追加するために使用される CSS のタグです。切り替え効果を実装する場合、CSS セレクターで疑似クラスを使用できます。たとえば、次のように使用できます。
2023-05-27
コメント 0
1961

JavaScript/jQueryを使用してWebサイトのダーク/ライトモードを作成するにはどうすればよいですか?
記事の紹介:ダークモードはどのWebサイトにとっても非常に重要です。さまざまな興味を持つユーザーが Web サイトにアクセスします。ダークモードが好きな人もいれば、ライトモードが好きな人もいます。調査によると、約 70% ~ 80% の人がダーク モードを好み、ライト モードを好む人は 20% ~ 30% にすぎません。したがって、ユーザーがダーク モードとライト モードを切り替えることができるダーク モードを Web サイトに作成する必要があります。以下では、HTML、CSS、JavaScript を使用して簡単な Web ページを作成します。さらに、JavaScript と CSS を使用してライト モードとダーク モードを実装する方法を学習します。構文 ユーザーは次の構文に従って、暗いテーマと明るいテーマを切り替えることができます。 body.classList.toggle("
2023-09-14
コメント 0
1344

ワードプレスでWebページをアップロードする方法
記事の紹介:WordPress を通じて Web ページをアップロードする手順は次のとおりです。 新しいページを作成し、HTML ビューに切り替えます。 Web ページのコードを貼り付けて、変更をプレビューします。ページを公開し、HTML コードが有効であることを確認します。外部スタイル シートまたはスクリプトをアップロードし、適切なページ テンプレートを選択します。
2024-04-16
コメント 0
1021

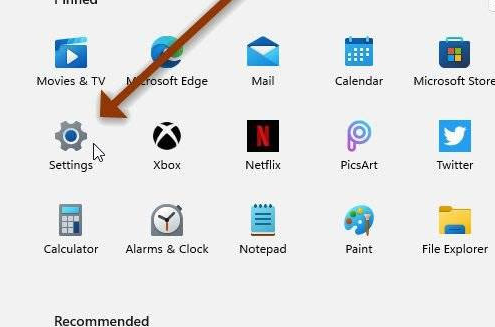
win11でライトモードとダークモードを切り替えるにはどうすればよいですか? Windows 11 でライト モードとダーク モードを切り替える方法に関するチュートリアル
記事の紹介:古いバージョンのシステムでは、コンピューターのライト モードとダーク モードを変更できますが、win11 システムにアップグレードした後、この問題に対処する方法がわからないユーザーもいます。チュートリアルはユーザーを支援するためにここにあります。質問に答えて、詳細な手順を見てみましょう。 win11 でライト モードとダーク モードを切り替える方法 1. まずタスク バーの [スタート] をクリックし、設定オプションを開きます。 3. [色の選択] のドロップダウン メニューを開くと、必要に応じて明るいまたは暗いを選択して設定できます。 5. さらに、ユーザーは、明暗を組み合わせたカスタム モードを使用して、さまざまな視覚効果を表示することもできます。
2024-08-13
コメント 0
638

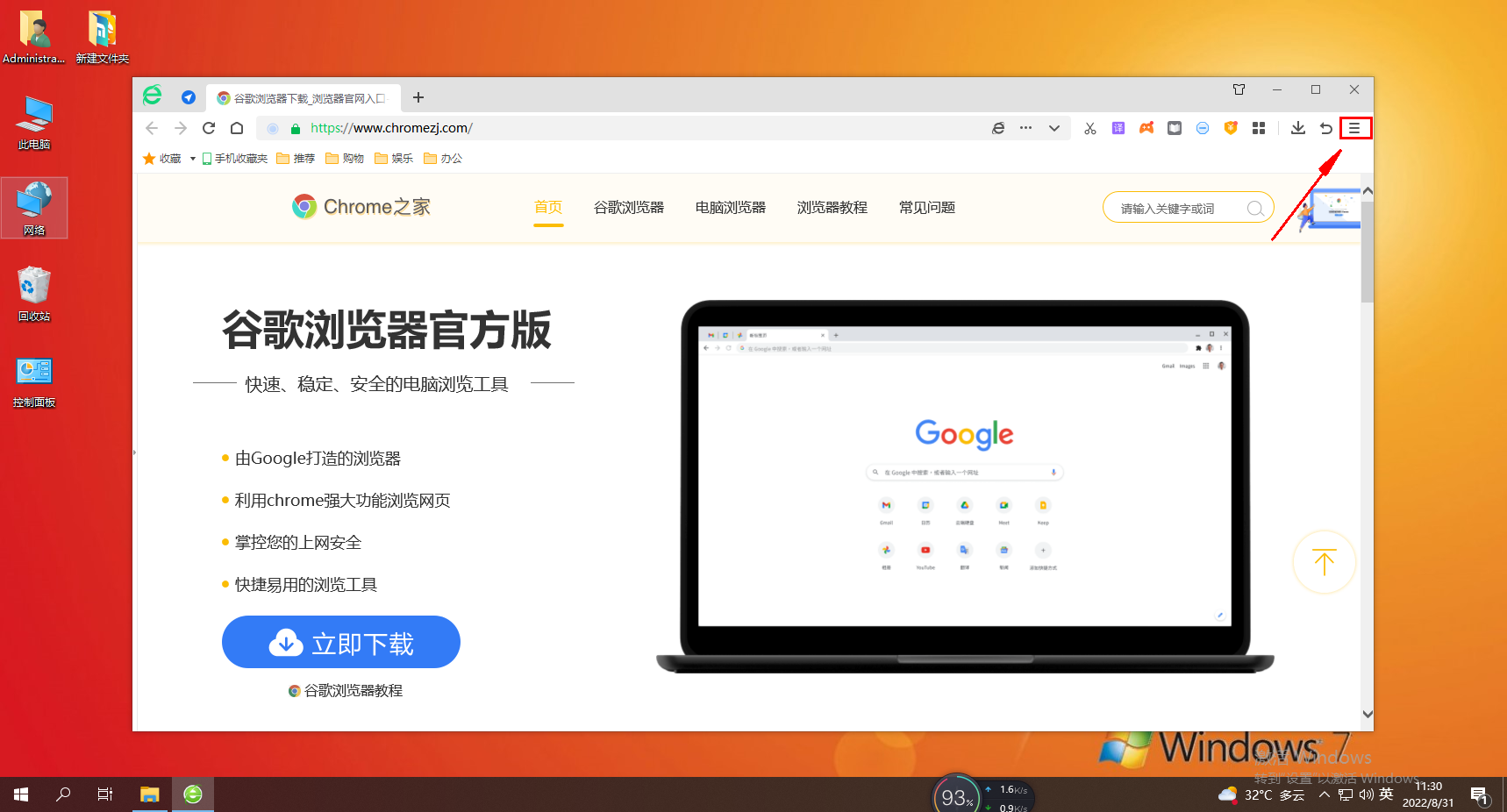
360 ブラウザの互換モードを設定するにはどうすればよいですか?
記事の紹介:360 ブラウザ互換モードを設定するにはどうすればよいですか? 360 ブラウザを使用して Web ページにアクセスするときに、一部の Web ページの表示に問題がある場合、不完全な場合、または読み込み速度が遅い場合は、ユーザーは 360 ブラウザを互換モードに切り替える必要があります。 360 ブラウザの互換モードを使用すると、ユーザーは一部の Web ページをすばやく閲覧できますが、どうすればよいでしょうか?どこを操作すればよいか分からないユーザーを助けるために、エディターは 360 ブラウザーの互換モードを素早く切り替えるためのガイドをまとめました。 360 ブラウザ クイック スイッチ互換モード操作ガイド 1. 360 ブラウザを開いた後、ラベルの下の URL バーをクリックし、URL の後ろにある稲妻アイコンを見つけます。 2. 稲妻アイコンをクリックして展開し、閲覧モードをスピード モードから互換モードに変更します。
2024-01-04
コメント 0
3311

HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
2023-10-25
コメント 0
1424

Sogou ブラウザ設定互換性サイト
記事の紹介:Sogou Browser に互換性のある Web サイトを追加するにはどうすればよいですか? Web ページにアクセスすると、Web ページを開けない状況が発生することがあります。ブラウザは、安全でないサイトであることを示すなど、発見された問題についてプロンプトを表示します。 。一部のプロンプトは、アクセスを継続するには、アクセスしたい Web ページを設定する必要があることを示します。これは、Web サイトを互換モードに変換し、信頼済みサイトとして設定する必要があることを意味します。 Sogou 高速ブラウザ互換サイトの追加方法を編集者が以下に紹介します。 Sogou ブラウザの互換サイト設定方法 Sogou 高速ブラウザはデフォルトで Web ページを高速モードで開きますが、独自に互換モードに設定することもできます。互換モードに切り替えると、システムは自動的にそれを記憶し、次回開いたときも互換モードで実行されます。さらに、互換モードに切り替えた後、ユーザーは Web サイトを安全なサイトとして追加することもできます
2024-02-15
コメント 0
1150

CSS を使用して単一ページ アプリケーションのスムーズな切り替え効果を実現する方法
記事の紹介:CSS を使用してシングルページ アプリケーションのスムーズな切り替え効果を実現する方法 最新の Web 開発では、シングルページ アプリケーションが一般的な開発モデルになっています。ユーザーが単一ページのアプリケーションでさまざまな操作を実行すると、ページのコンテンツがスムーズに切り替わり、ユーザーに優れたユーザー エクスペリエンスを提供します。この記事では、CSS を使用して単一ページ アプリケーションでスムーズな切り替え効果を実現する方法を紹介し、具体的なコード例を示します。 1.CSSアニメーションを利用して滑らかな遷移を実現 CSSアニメーションとは、アニメーションのキーフレームを指定することで動的な効果を実現する技術です。現実的になる
2023-10-18
コメント 0
1216

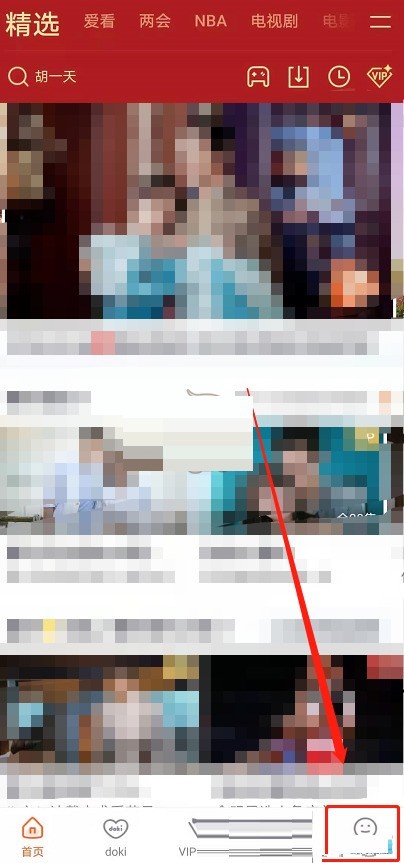
360 ブラウザが省電力モードに移行しないようにする方法
記事の紹介:360 ブラウザが省電力モードに切り替わらないようにするにはどうすればよいですか? コンピュータのバッテリーが低下すると、360 ブラウザは自動的に省電力モードに切り替わります。どのようにオフにすればよいですか? 360 Browser を使用して Web を閲覧する場合、使用するデバイスのコンピューターの温度が低すぎると、自動的に省電力モードに切り替わりますが、省電力モードの明るさが暗くなり、特に使いにくいです。機能をオフにしたいのですが、機能をオフにする方法、360 ブラウザーが省電力モードに切り替わらないようにする方法について編集者が以下の手順をまとめました。そうでない場合は、以下に従ってください。 360 ブラウザの省電力モードへの移行を禁止する方法 1. まず、360 セキュア ブラウザを開き、ブラウザの右上隅に 3 本の横線で構成された「メニューを開く」アイコンをマウスでクリックします。アイコン。 2. をクリックします。
2024-01-30
コメント 0
1492

JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?タブは、同じ領域に異なるコンテンツを表示するように切り替えることができる一般的な Web ページ レイアウトです。従来のクリック切り替え方式と比較して、指をスライドさせる切り替え効果は、モバイルデバイス上でよりフレンドリーで直感的です。この記事では、JavaScriptを使用してタブコンテンツの指スライド切り替え効果を実装し、コンテナに限定する方法を紹介します。まず、タブのコンテンツをホストするための HTML 構造が必要です。偽物
2023-10-20
コメント 0
898

Layui を使用して画像のグラデーション切り替え効果を実現する方法
記事の紹介:Layui を使用して画像のグラデーション切り替え効果を実現する方法 Layui は、豊富なコンポーネントとシンプルな API を提供する軽量のフロントエンド UI フレームワークで、開発者は美しく応答性の高い Web ページを迅速に構築できます。共通の要件の 1 つは、画像のグラデーション切り替え効果を実現し、グラデーションによる画像の切り替えを実現してユーザー エクスペリエンスを向上させることです。この記事では、Layui フレームワークを使用してこの効果を実現する方法を、詳細なコード例を含めて紹介します。準備作業 まず、Layui フレームワークのファイルを準備する必要があります。
2023-10-26
コメント 0
795

CSS を使用してシマー効果を実現する
記事の紹介:シマー効果は、多くの Web サイトが読み込みインジケーターに追加するアニメーション効果です。これは、Web ページまたは HTML 要素内の動きの錯覚です。線形グラデーション、キーフレーム、アニメーション、背景位置、変換などのさまざまな CSS プロパティを使用して、ちらつき効果を作成できます。基本的に、シマー効果は、交互に動く光と闇の線を追加します。ここでは、CSS を使用してシマー効果を作成する方法を学習します。構文 ユーザーは次の構文に従って、CSS を使用してシマー効果を作成できます。 .shimmer-div{background:linear-gradientanimation:shimmer2sinfinitelinear;}@keyframesshimmer
2023-09-11
コメント 0
1319

Sogou Browser で Web ページを開けない場合はどうすればよいですか?
記事の紹介:Sogou Browser で Web ページを開けない場合はどうすればよいですか? Sogou Browser は、現在非常に人気のある Web ブラウザ ソフトウェアです。このブラウザには、独自のトリガー技術が搭載されており、インテリジェントで効率的なブラウザ サービスをユーザーに提供しています。多くの友人がこのブラウザを使用して Web を閲覧しています。場合によっては、Web ページが表示されない状況が発生します。にアクセスしたので、この状況を解決する方法。次に、Sogou ブラウザで Web ページが開けない問題を解決する方法について、エディターがチュートリアルを提供しますので、興味のある友人はぜひ見に来てください。 Sogou Browser で Web ページが開かない問題を解決する方法のチュートリアル 1. 高速モードと互換モードを切り替える Sogou Browser は、Web ページのアクセス速度を大幅に向上させることができる [高速モード] をサポートしています。 Web サイトはまだこのモードを十分にサポートしていません。クリックして URL リンクを入力してください
2024-03-23
コメント 0
603

CSS レイアウトのヒント: 全画面スクロール効果を実現するためのベスト プラクティス
記事の紹介:CSS レイアウト スキル: 全画面スクロール効果を実現するためのベスト プラクティス 最新の Web デザインでは、全画面スクロール効果はページ インタラクション方法として非常に一般的になっています。全画面スクロールにより、Web コンテンツをページごとに切り替えることができるため、ユーザーはよりスムーズで視覚的に豊かなエクスペリエンスを得ることができます。この記事では、開発者が全画面スクロール効果のベスト プラクティスを達成するのに役立つ CSS レイアウト テクニックをいくつか紹介します。 HTML レイアウト構造 全画面スクロール効果を実現する前に、まず基本的な HTML 構造を構築する必要があります。一般的に言えば、メインを使用できます
2023-10-18
コメント 0
1103

Vue3 で Swiper を使用するにはどうすればよいですか?
記事の紹介:この記事では、vue3 でカルーセル図の効果を実現するためにスワイパーを使用する方法を紹介します。コンポーネント スタイルなどのモジュールが不適切に導入されると、ページに効果がなかったり、目的の矢印や切り替え効果が異常になったりする可能性があります。具体的な使用方法は次のとおりです: コマンド npminstallswiper を使用してスワイパー プラグインをインストールし、次に示すように main.js のスタイル ファイルを使用します: importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&
2023-05-09
コメント 0
2677