合計 10000 件の関連コンテンツが見つかりました

Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスの構築の練習
記事の紹介:Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスの構築の実践 モバイル アプリケーション開発の分野では、UI インターフェイスは重要な部分です。開発者は、使いやすく効率的かつ柔軟なツールを使用して、クールなモバイル アプリケーション UI インターフェイスを構築する必要があります。この記事では、この目標を達成するために Vue.js と Dart 言語の統合を使用する方法を紹介し、具体的なコード例を示します。 Vue.js は、ユーザー インターフェイスの構築に広く使用されている人気のある JavaScript フレームワークです。倍通ります
2023-07-29
コメント 0
1201

Java 13 の新しい JavaFX スレッド モデルを使用して、UI インターフェイスの非同期更新を実装します。
記事の紹介:Java13 の新しい JavaFX スレッド モデルを使用して、UI インターフェイスの非同期更新を実装します。 はじめに: ソフトウェア開発では、ユーザー インターフェイスの応答速度はユーザー エクスペリエンスにとって非常に重要です。インターフェイスのスムーズさと適時性を確保するために、開発者は非同期方法を使用してユーザー インターフェイスを更新する必要があります。以前のバージョンでは、JavaFX は JavaFX アプリケーション スレッド (JavaFXApplicationThread) を使用して UI インターフェイスを更新していましたが、これは簡単でした。
2023-08-01
コメント 0
1198

JavaとUIの違い
記事の紹介:Java と UI の違い: 1. UI はユーザー インターフェイスであり、比較的広い用語です. 基本的に、ソフトウェアによってユーザーに表示されるインターフェイスを UI と呼ぶことができます; 2. Java は主にバックグラウンドの開発に使用されます。エンド サービス システムですが、ほとんどのブランチには Java バックエンド システムがあり、Web フロントエンド インターフェイスはプロジェクト全体としてプロジェクト チームの責任です。
2020-04-07
コメント 0
6760

UIインターフェースとは何ですか
記事の紹介:UI インターフェースデザインとは、人間とコンピュータのインタラクション、操作ロジック、ソフトウェアの美しいインターフェースなどの全体的なデザインを指します。UI デザインは物理 UI と仮想 UI に分けられます。インターネット上で言及される UI デザインは仮想 UI であり、UI はユーザーですインターフェースの略語。
2020-10-10
コメント 0
20621

Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
記事の紹介:Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践と開発スキル はじめに: モバイル アプリケーション開発において、ユーザー インターフェイス (UI) の設計と実装は非常に重要な部分です。クールなモバイル アプリケーション インターフェイスを実現するために、Vue.js を Dart 言語と統合し、Vue.js の強力なデータ バインディング機能とコンポーネント化機能、および Dart 言語の豊富なモバイル アプリケーション開発ライブラリを使用して、素晴らしいモバイル アプリケーションを構築できます。 UIインターフェイス。この記事ではその方法を説明します
2023-08-02
コメント 0
1051

Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法
記事の紹介:Vue と Element-UI を使用してプログレス バーとアニメーション効果の読み込みを実装する方法 Vue.js は軽量のフロントエンド フレームワークであり、Element-UI は Vue.js に基づく UI コンポーネント ライブラリであり、豊富なコンポーネント セットを提供しますこの効果は、美しいフロントエンド インターフェイスを迅速に開発するのに役立ちます。この記事では、Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法を紹介します。 1. まずElement-UIをインストールして導入します。
2023-07-21
コメント 0
5283

React TypeScript でカスタム Modal コンポーネントを作成します。
記事の紹介:React TypeScript でカスタム Modal コンポーネントを作成します。
モーダル.tsx
// src/components/ui/Modal.tsx
import React, { useState, useEffect, useRef } from 'react';
インターフェース ModalProps {
isOpen: ブール値;
onClose: () => void;
子供たち
2024-09-19
コメント 0
1001

vue のコンポーネント化とモジュール化の違いは何ですか
記事の紹介:コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
2022-12-15
コメント 0
4093

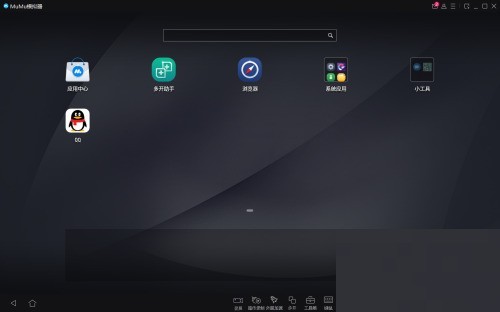
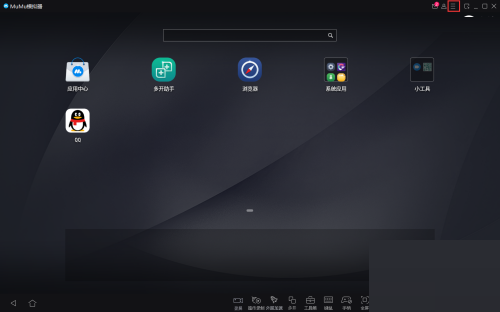
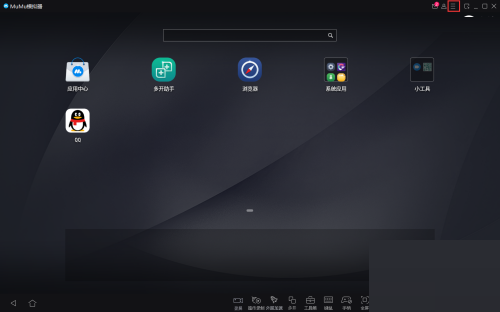
NetEase MuMu シミュレーターで UI インターフェイスを非表示にする方法 NetEase MuMu シミュレーターで UI インターフェイスを非表示にするチュートリアル
記事の紹介:NetEase MuMu エミュレータは、ユーザーがコンピュータ上でモバイル アプリケーションやゲームをプレイするのに役立ちます。より良いゲーム体験を得るために、一部のユーザーは UI インターフェイスを非表示にしたいのですが、その方法がわかりません。実際、そうではありません。この問題に対処するために、この記事では詳細なチュートリアルを提供しますので、ご興味があれば読み続けてください。 NetEase MuMu エミュレータの隠し UI インターフェイスのチュートリアル: 1. ソフトウェアを起動し、右上隅にある 3 本の水平線のメニュー オプションをクリックします。 2. 次に、ドロップダウン オプション リストの [設定センター] をクリックして開きます。 3. 新しいインターフェースに入ったら、左側の「ゲーム設定」をクリックします。 4. 次に、右側でゲーム UI インターフェイスを非表示にするオプションを見つけてチェックを入れます。 5. 最後に、「保存して閉じる」をクリックします。
2024-08-29
コメント 0
993

Java エラー: JavaFX スレッド プール エラー、処理方法と回避方法
記事の紹介:JavaFX スレッド プール エラーは、Java 開発における一般的な問題の 1 つです。 JavaFX では、UI インターフェイスとビジネス ロジックは異なるスレッドで実行されるため、スレッドを管理し、UI インターフェイスのブロックを避けるためにスレッド プールを使用する必要があります。ただし、アプリケーションの使用中にスレッド プール エラーが発生し、アプリケーションがクラッシュしたり、動作が不安定になったりする可能性があります。この記事では、JavaFX スレッド プール エラーの一般的な原因と解決策を紹介します。一般的な理由 (1) 不適切なスレッド プール サイズ: 不適切なスレッド プール サイズは、一般的なスレッド プール エラーです。
2023-06-24
コメント 0
864

PhpStorm のいくつかのパーソナライズされた構成
記事の紹介:このインターフェイスではマテリアル テーマ UI プラグインを使用し、インストール、再起動、完了です。 Laravel プラグイン Laravel プロジェクトを PhpStorm にインポートする場合、次の Laravel プラグインが必要です。
2019-12-20
コメント 0
3390

Midjourney は UI インターフェイスを直接生成します。 AI デザイン エクスペリエンス ガイド
記事の紹介:Midjourney は、すぐに始めたい初心者に適した AI 描画ツールです。 UI/UX デザイナーがデザイン プロセスをスピードアップし、キーワードを通じてユーザー指定のタイプのデザイン図面を生成するのに役立ちます。メイン オブジェクト、カラー マッチング、スタイルを指定でき、初期段階でより多くの創造性とインスピレーションを提供するのに適しています。 APP設計の段階。しかし、それによって生成された設計図を実装するには、より多くの技術を習得する必要があります。国内外で人気のAI描画ツールは数多くありますが、その中でもMidjourneyは現時点で最も使いやすいと思うツールで、AI描画が全く分からない初心者や初心者の方にも入門として最適です。試してみてください。さらに、この段階ではすでに AI がデザインを支援できるようになっており、その視覚効果は非常に目を引くものになっています。次にUI/UXデザイン
2023-05-31
コメント 0
1913

pycharmを中国語インターフェースに変更する方法
記事の紹介:PyCharm インターフェイスを中国語に切り替える手順は次のとおりです。 PyCharm 設定を開きます。 外観と動作 > 外観に移動します。 UI 言語ドロップダウン メニューで [簡体字中国語] を選択します。 [OK] ボタンをクリックして、PyCharm を再起動します。
2024-04-18
コメント 0
546

Beego でのフロントエンド開発に RevelJ を使用する
記事の紹介:近年、フロントエンドとバックエンドを分離した開発モデルがますます主流になってきています。このモードでは、バックエンドがインターフェイスを提供する責任を負い、フロントエンドがインターフェイスに基づいてインターフェイスを開発します。 Beegoフレームワークの開発では、フロントエンド開発にもRevelJを利用できるため、フロントエンドとバックエンドの分離開発が容易になります。 RevelJ は、React と AntDesign をベースにした UI コンポーネント ライブラリです。これにより、美しく再利用可能なインターフェイスをより迅速に開発できるようになります。次にBeの使い方を紹介します。
2023-06-22
コメント 0
1057

ウイは何ですか
記事の紹介:UI はユーザー操作インターフェイスであり、人間とコンピューターのインターフェイスを指します。一般的には携帯電話や Web ページを指します。ユーザー インターフェイスは、ユーザーがテクノロジーと接続できるようにするすべてのシステムで使用される用語であり、UI のデザインはそれを実現することです。インターフェイスの美しさとスタイル。
2018-12-12
コメント 0
178495

Lauiui は ASP 開発に応用できますか?
記事の紹介:はい。 layui は、ASP 開発に使用できるクロスプラットフォーム UI コンポーネント ライブラリです。統合手順は次のとおりです。 1.layui ライブラリをダウンロードします。 2. ASPX ページでライブラリ ファイルを参照します。 3.layui コンポーネントを使用してインターフェースを作成します。
2024-04-28
コメント 0
611

HTML5におけるMessageEventとSSEの仕様
記事の紹介:1. HTML5 仕様の MessageEvent インターフェイスで定義された新しい通信メソッドは、WebSocket であっても SSE であっても、映像と音声の通信を実装する WebRTC を含め、HTML5 仕様で定義されたインターフェイス MessageEvent に基づいています。これはメッセージベースのイベントです。まず、JavaScript の従来のイベント タイプを見てみましょう。従来の DOM イベントの基本クラスには主に次のものが含まれます。 (1) UIEvents: 一般化された UI イベント。マウス イベントとキーボード イベントが含まれます。
2018-05-28
コメント 0
3020

Android APP のテスト プロセスと一般的な問題は何ですか?
記事の紹介:1. 自動テスト 自動テストには、主にいくつかの部分、UI 機能の自動テスト、インターフェイスの自動テスト、およびその他の特殊な自動テストが含まれます。 1.1 UI 機能の自動テスト UI 機能の自動テストは、自動テストと呼ばれることがあり、主に UI インターフェイスに基づいた自動テストであり、UI 機能のクリックはスクリプトによって実現され、手動の自動テストに代わって行われます。このテストの利点は、反復性の高いインターフェイス機能の機能テストのためにテストの人員を効果的に解放し、スクリプトの実行を使用して機能を迅速かつ効率的に返すことができることです。しかし、この種のテストには、維持コストが高い、判断を誤りやすい、互換性が不十分であるなどの欠点も明らかです。インターフェース動作をベースとしているため、インターフェースの安定性は高くなります。
2023-05-13
コメント 0
1233