合計 10000 件の関連コンテンツが見つかりました

CSS3 回転背景を実装する方法について話しましょう
記事の紹介:CSS3 の回転背景は、現在の Web デザインで非常に人気のある効果で、ページに立体感を加え、動的な効果を実現し、ユーザー エクスペリエンスを向上させ、ページ全体の美しさを向上させることができます。 1. CSS3 回転背景のメリット 1. ページの立体感を高める CSS3 回転背景を使用すると、単純な平面的な背景パターンを立体的にすることができ、ページの立体感を高めることができます。 2. 動的な効果の実現: CSS3 の回転背景により動的な効果が得られ、ページがより生き生きとして面白くなり、ユーザーの注目を集めます。 3. ユーザーエクスペリエンスの向上: CSS3 の回転を元に戻す
2023-04-21
コメント 0
658

CSS を使用して背景画像のタイリング効果を実現する
記事の紹介:CSS を使用して背景画像のタイリング効果を実現する Web デザインでは、背景画像のタイリング効果は一般的なデザイン要件です。背景画像のタイリング効果は CSS で簡単に実現できますので、この記事では一般的な実装方法をいくつか紹介し、具体的なコード例を添付します。 1. 繰り返しタイリング (repeat) 背景画像をタイリングする最も簡単な方法は、repeat 属性を使用することです。これにより、背景画像を水平方向と垂直方向に無限にタイリングすることができます。コード例: body{background-im
2023-11-21
コメント 0
2101

CSS プロパティを使用して動的な背景効果を実現するためのヒント
記事の紹介:CSS 属性を使用して動的な背景効果を実現するためのヒント 背景は Web デザインの重要な要素であり、合理的な背景デザインにより、Web ページの視覚効果が向上し、より良いユーザー エクスペリエンスを実現できます。 CSS は、さまざまな動的な背景効果を実現するための豊富なプロパティとテクニックを提供します。この記事では、読者がこれらのテクニックを適用する方法を理解できるように、いくつかの CSS プロパティとコード例を詳しく紹介します。 1. グラデーションの背景 グラデーションの背景は、Web ページにソフトなトランジション効果を追加できます。 CSS3のbackground-imageプロパティを使用できます
2023-11-18
コメント 0
1512

CSS3チュートリアル(5):Webページ背景画像_css3_CSS_Webページ制作
記事の紹介:[はじめに] Web ページ制作 Webjx 記事紹介: 背景画像/テクスチャの使用方法は数多くあり、Web サイトの最終的な美化を高めるためによく使用されます。 CSS3 ではこれが真剣に考慮されているため、複数の背景画像と背景画像サイズを適用して、より完璧な効果を実現できるようになりました。 ...
2016-12-23
コメント 0
2138

CSS 曇りガラスのプロパティ最適化のヒント: フィルターと背景フィルター
記事の紹介:CSS 曇りガラス属性の最適化スキル: フィルターと背景フィルター 現代の Web デザインでは、曇りガラス効果 (ブラー) が、ぼやけて柔らかい視覚効果を提供するために、一部のインターフェイス要素の背景や画像に広く使用されています。これまですりガラス効果を実現するには、画像処理ソフトを使って画像をぼかし、そのぼかした画像を背景として使用するのが主流でした。ただし、この方法では追加の画像リソースが必要であり、ぼかし効果の程度を動的に調整することはできません。そして
2023-10-20
コメント 0
1719

HTML、CSS、jQuery: 画像のフォーカス効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像フォーカス効果を実装するためのテクニック 最新の Web デザインでは、画像フォーカス効果は一般的で人目を引く効果です。ユーザーが画像の上にマウスを移動すると、画像が拡大または明るくなり、ユーザーの注意を引きます。この記事では、HTML、CSS、jQuery を使用してこの画像フォーカス効果を実現する方法を紹介し、具体的なコード例を添付します。 1. 準備 開始する前に、例として画像を準備する必要があります。画像は任意のサイズにできます
2023-10-27
コメント 0
1345

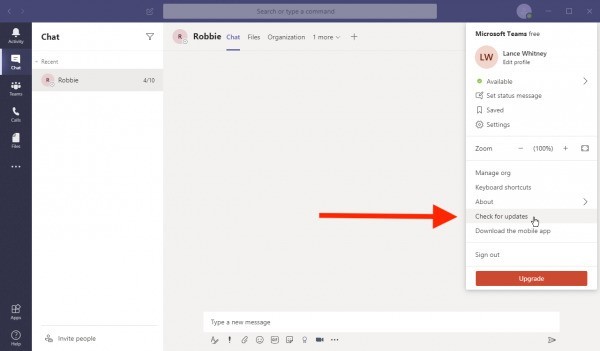
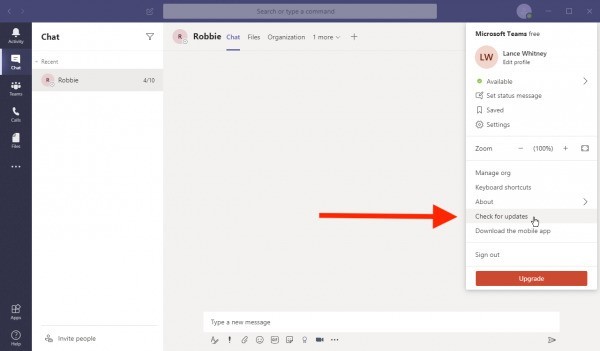
Microsoft Teams の背景を変更する方法 Microsoft Teams の背景を変更する方法
記事の紹介:まず、Teams が最新バージョンであることを確認してください。アプリ内で、右上隅にあるプロフィール アイコンをクリックし、[更新の確認] ボタンを選択します。アプリが利用可能なアップデートを確認してダウンロードしている間、作業を続けることができます。背景画像を変更する 変更する前に他の人に背景を見られたくない場合は、カメラ アイコンをクリックしてビデオをオフにします。ツールバーの「その他のアクション」アイコンを選択します。このアイコンは省略記号のように見えます。ポップアップメニューから[背景効果を表示]を選択します。 [背景設定] ページでは、一連の背景画像が提供されます。下にスクロールしてすべての組み込みイメージを参照し、試したいものを選択します。 [プレビュー]ボタンをクリックすると、背景付きのサムネイル動画が表示されます。効果的な方法を見つけたら、ぜひ
2024-05-07
コメント 0
1054

JavaScript で背景画像を設定する方法を調べる
記事の紹介:JavaScript は Web 開発で広く使用されている強力なプログラミング言語であり、Web 開発者はこれを使用して HTML と CSS を動的に操作できます。中でもCSS風の背景画像はWebページの視覚効果に大きな影響を与えます。この記事では、JavaScript で背景画像を設定する方法を説明します。 1. CSS を使用して背景画像を実装する JavaScript を使用して背景画像を設定する方法を紹介する前に、まず CSS を使用して背景画像を実装する方法を紹介します。 CSS スタイルでは、ba を使用できます。
2023-04-21
コメント 0
8138

html2canvas はどのスタイルに対して無効ですか?
記事の紹介:無効なスタイルには、CSS3 アニメーションとトランジション、CSS フィルター効果、CSS3 複雑なグラフィックスとパス、一部の CSS3 機能、疑似要素と一部の CSS 機能、Z インデックス、背景画像とグラデーションなどが含まれます。詳細な紹介: 1. CSS3 アニメーションとトランジション: html2canvas は CSS3 アニメーションとトランジションの効果を完全にはキャプチャできない可能性があります。最終的なスタイルをキャプチャするよう試みられますが、これらのアニメーションとトランジションは変換プロセス中に失われる可能性があります; 2. CSS フィルター効果: ぼかしや影などのフィルターは変換プロセス中に保持されない場合があります。
2023-11-24
コメント 0
1766

CSS3で背景回転機能を実装する方法
記事の紹介:最新の Web デザインでは、背景画像の使用が非常に一般的です。 Web ページをより鮮やかで興味深いものにするために、タイリング、繰り返し、引き伸ばしなど、背景画像を表示するさまざまな方法を使用できます。そのうちの 1 つは、Background-Rotation と呼ばれるもので、良い選択です。 CSS3 では、transform 属性とrotate() 関数を使用してこの効果を実現できます。この記事では、この背景の回転が何をするのか、そして
2023-04-21
コメント 0
1749

CSSで画像の透明/不透明効果を実現する方法
記事の紹介:CSS 画像の透明度と不透明度は、Web 開発で一般的に使用される手法の 1 つです。画像を透明に処理することで、Web サイトをより美しくプロフェッショナルなものにし、Web サイトの視覚効果とユーザー エクスペリエンスを向上させることができます。この記事ではCSSで画像の透明・不透明効果を実現する方法を詳しく紹介します。 1. CSS 画像の透明度について 透明度は、要素とその背景の透明度を設定して、要素や背景を表示または非表示にすることができる CSS3 のプロパティです。要素の透明度は、opacity 属性を通じて設定できます。
2023-04-24
コメント 0
2524

静物画のおすすめ記事6選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
2104

静物画に関する 6 つの推奨コンテンツ
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1666

切り絵に関するおすすめ記事10選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1690