合計 10000 件の関連コンテンツが見つかりました

JavaScript の確認ボックスには数字のみを入力できます
記事の紹介:Web 開発では、JavaScript はユーザーの操作を確認するために確認ボックスを使用することがよくあります。確認ボックスは、ユーザーが簡単なデータを送信したり、ユーザーの希望や行動が一貫していることを確認するためにいくつかの重要な操作を実行したりするときに、再度確認するようユーザーに通知することができます。ただし、JavaScript の確認ボックスを使用する過程で、確認ボックスには数字しか入力できないという問題がよく発生します。確認ボックスは、ブラウザーによって提供される単純な対話メソッドであり、最も一般的に使用される確認ボックスは、ウィンドウ オブジェクトのconfirm() メソッドを使用することです。
2023-05-09
コメント 0
523

CSS だけでデフォルトの確認ボックスのスタイルを設定できますか?
記事の紹介:デフォルトの確認ボックスのスタイル設定: CSS は十分ですか?追加の JavaScript コードを使用せずに標準の window.confirm ボックスのスタイルを設定することは、一般的な要望です...
2024-11-07
コメント 0
241

js確認ボックスのconfirm()の使用例を詳しく解説
記事の紹介:この記事では、主に js 確認ボックスでの verify() の使用法を例とともに説明し、JavaScript 確認ボックスの使用方法を 3 つ紹介します。興味のある方は参考にしてください。
2018-05-02
コメント 0
2693

JavaScript確認ボックスのジャンプページ
記事の紹介:JavaScript は、Web サイトに対話性とダイナミクスを提供する、最新の広く使用されている Web プログラミング言語です。重要な機能の 1 つは、確認ボックス ジャンプ ページです。つまり、ユーザーがリンクまたはボタンをクリックすると、確認ダイアログ ボックスがポップアップ表示され、現在のページを離れて別のページに移動するかどうかをユーザーに尋ねます。この機能は、特にユーザーが意識的に操作を実行していることを確認する必要がある場合に非常に便利です。たとえば、フォームを送信する前に、続行する前、またはページを離れる前に、入力が正しいことを確認するようユーザーに求める必要があります。
2023-05-09
コメント 0
1089

PHPでボタンをクリックして確認ボックスをポップアップ表示する方法
記事の紹介:ボタンを設定します。ボタンは PHP コードをトリガーできます。確認ボックスをダブル選択します。はいをクリックすると、yes.html にジャンプします。いいえをクリックすると、no.html にジャンプします。if(confirm( 'ジャンプ ページを選択してください、はい、ジャンプします) yes.html へ no.html にジャンプしますか? '))
2019-10-15
コメント 0
6208

AspNet_jquery の JQuery boxy プラグインを使用した確認ボックス
記事の紹介:Boxy は、JQuery ベースのポップアップ レイヤー プラグインで、外観が比較的美しく、機能が充実しており、iframe をサポートし、モーダル ウィンドウをサポートします。ただし、同じポップアップ レイヤー プラグインの BlockUI と比較すると、明らかに大きく、利便性が劣ります。使用します。 対応ブラウザ:IE6/Firefox/Google Chrome
2016-05-16
コメント 0
2231

確認するかどうかのjqueryポップアップが表示されます
記事の紹介:ウェブサイトやアプリケーションのデザインでは、ユーザーが操作を確認したりキャンセルしたりする必要がある場面によく遭遇します。たとえば、レコードの削除、フォームの送信などです。ユーザー エクスペリエンスを向上させるために、jQuery を使用して確認ボックスをポップアップし、これらの機能を実装できます。 jQuery ポップアップ確認ボックスの原理は、操作の実行を確認するかどうかをユーザーに尋ねるポップアップ ウィンドウをユーザーに表示することです。ユーザーは操作を確認するかキャンセルするかを選択できます。 「OK」を選択すると、指定したアクションが実行されます。 「キャンセル」を選択すると、何も実行されません。 jQueを使用するセクションは次のとおりです
2023-05-14
コメント 0
1819

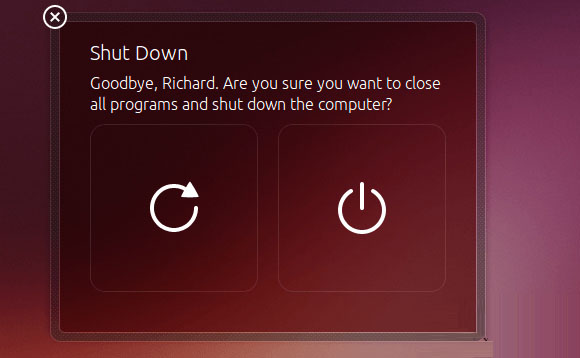
Ubuntu でシャットダウン確認ポップアップ ウィンドウをキャンセルする方法 Ubuntu でシャットダウン確認ポップアップ ウィンドウをキャンセルする方法
記事の紹介:Ubuntuのシステム操作では、シャットダウンするたびにシャットダウンするかどうかの確認ボックスが表示され、非常に手間がかかりますが、実はこの確認ボックスは閉じることができ、無効にすると飛び出しなくなります。シャットダウン時、再起動時、またはログオフ時. この確認ボックス、以下のエディタでは、Ubuntu でシャットダウン確認ボックスを無効にする方法を紹介します。一緒に見に行きましょう!シャットダウン、再起動、およびログオフの [OK] ボックスを無効にする Ubuntu では、シャットダウン、再起動、またはログオフするときに必ず確認を求めるダイアログ ボックスが表示されるように構成されています。これは、意図しないときに誤ってシャットダウンまたは再起動することを防ぐための保護措置です。携帯電話の電源を切るたびに尋ねられることを誰もが望んでいるわけではありません。忙しい友人は、シャットダウン コマンドを実行したが確認を忘れたため、コンピューターを起動したままにすることがあります。
2023-12-30
コメント 0
1556

WeChat アプレットの二次確認ボックス技術の PHP 実装
記事の紹介:WeChat ミニ プログラムの人気に伴い、ミニ プログラム開発におけるユーザー エクスペリエンスとセキュリティを向上させるには、基本的なページ表示と対話に加えて、いくつかの高度なテクニックも必要になります。中でも二次確認ボックス機能は必須のスキルです。この記事では、PHP を使用して WeChat ミニ プログラムの 2 番目の確認ボックスを実装する方法を紹介し、ミニ プログラムの開発をより快適にします。 1. 二次確認ボックスとは何ですか? 二次確認ボックスは一般的に使用されるプロンプト ボックスで、通常、削除や送信などの重要な操作時に表示されます。ユーザーが削除を確認して送信した後、操作ボタンをクリックした場合
2023-06-03
コメント 0
1707

JavaScriptでリンクをクリックした際に確認ボックスをポップアップする機能を実装する方法
記事の紹介:JavaScript は、Web ページに動的な効果を追加して、Web ページをより生き生きとした興味深いものにすることができる非常に重要なスクリプト言語です。実際の開発では、ユーザーに確認操作を促す確認ボックスをポップアップ表示するなど、Webページにインタラクティブな機能を追加する必要が生じることがよくあります。この記事では、リンクをクリックしたときに確認ボックスをポップアップする機能の実装方法を紹介します。実装のアイデア Javascript では、window.confirm() メソッドを使用して確認ボックスを表示できます。このメソッドのプロトタイプは次のとおりです。 ````bool = window.c
2023-04-25
コメント 0
1692

JavaScriptキャンセルポップアップボックス
記事の紹介:JavaScript は、Web デザインと対話に一般的に使用されるフロントエンド プログラミング言語です。 Web ページでは、ポップアップ ボックスは非常に一般的な対話方法であり、ユーザーに何らかの操作の実行や情報の表示を促すことができます。場合によっては、ポップアップ ボックスをキャンセルする必要がある場合がありますが、この記事では JavaScript を使用してポップアップ ボックスをキャンセルする方法を紹介します。 1. 確認ボックスを使用する JavaScript には、確認ボックスをポップアップ表示してユーザーに操作の確認またはキャンセルを求めることができる組み込み関数 verify() があります。この関数の使用法は次のとおりです。
2023-05-12
コメント 0
1325
jQueryの学習メモ変更jQuery object_jquery
記事の紹介:jQuery には、jQuery オブジェクト A を生成して jQuery オブジェクト A を操作する処理を jQuery オブジェクト B に変更して jQuery オブジェクト B を操作するメソッドがいくつか用意されています。
2016-05-16
コメント 0
1072

jqueryプラグインとは何ですか?
記事の紹介:jQuery ツールには、jQuery UI、jQuery Validate、jQuery DataTables、jQuery Slick、jQuery LazyLoad、jQuery Countdown、jQuery Lightbox、jQuery FullCalendar、jQuery Chosen、jQuery EasyUI などがあります。
2023-09-12
コメント 0
1639