合計 10000 件の関連コンテンツが見つかりました

jquery easyui ページング チュートリアルの例
記事の紹介:jquery easyui ページングを使用すると、フロントエンドのページング作業が簡単になるため、jquery easyui ページングの使用方法を学習するためにフォローしてください。
2017-06-19
コメント 0
1518

jqueryページングプラグインの使用法
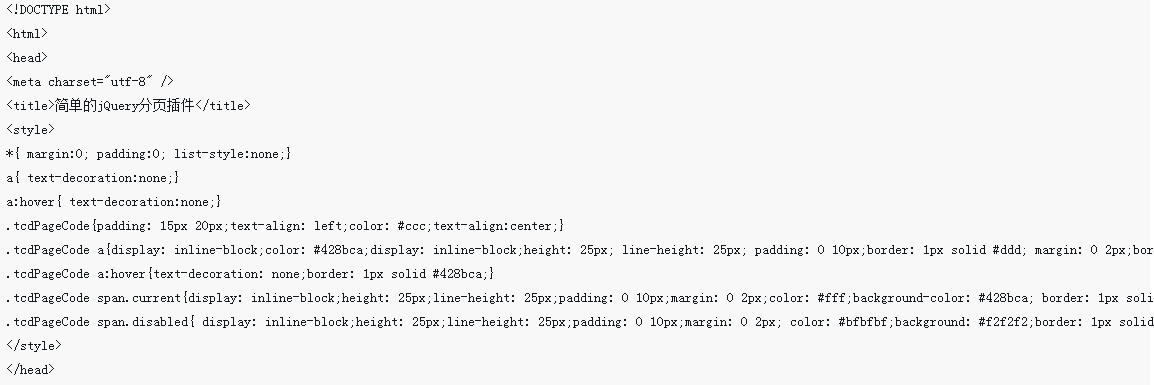
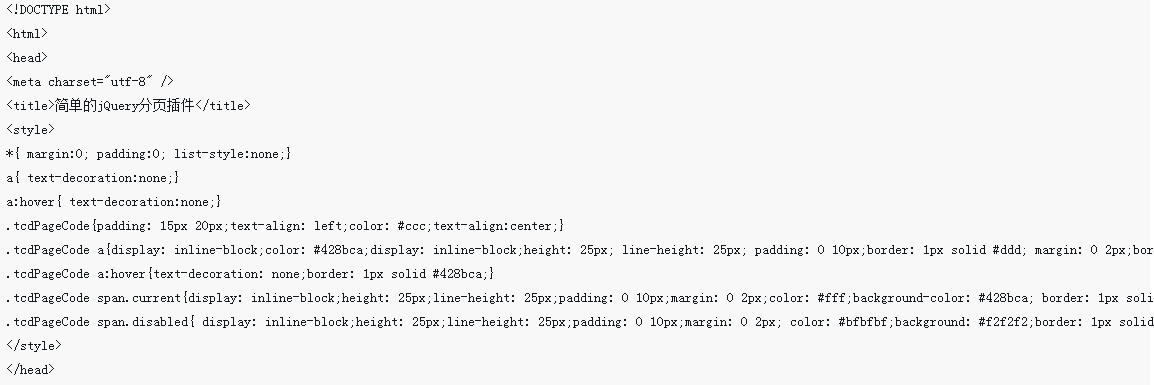
記事の紹介:インターネットの継続的な発展に伴い、Web サイトで大量のデータが表示されることがますます一般的になってきています。このデータを表示する場合、多くの場合、ページング操作が必要になります。開発者がページング機能を実装しやすくするために、jQuery は強力なページング プラグインである jQuery ページング プラグインを提供します。 jQuery ページング プラグインは、Web ページ データのページング機能を迅速に実装するために使用される軽量で使いやすいプラグインです。これにより、データを簡単に切り替えることができると同時に、ユーザーはより便利にデータを閲覧できるようになります。以下では、jQueryのページネーション挿入を紹介します。
2023-05-09
コメント 0
1401

ページング効果を実現するための jQuery プラグインのページネーション_jquery
記事の紹介:jQuery ページング プラグインのサンプル、ajax モードの jQuery フロントエンド ページング プラグイン、そのコア コード jquery.pagination.js がサンプルにパッケージ化されています。デモには 5 つの異なるページング効果のデモが含まれています。これらはすべて Ajax 以外のものです。ページングを実現するためのリフレッシュ メソッド 開発者にとって、これは収集する価値のあるコード効果であり、将来的にはリフレッシュ不要のページングの実装が容易になります。
2016-05-16
コメント 0
1333

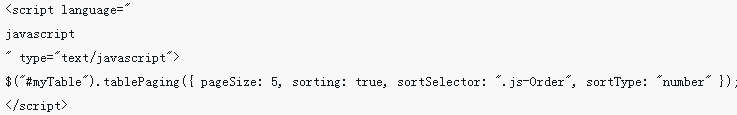
jqueryでページングを実装する方法
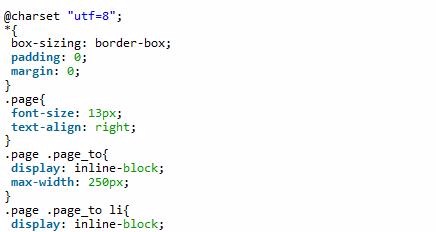
記事の紹介:ページネーションは、プラグインまたはカスタム実装を使用して jQuery で実装できます。カスタム実装方法: 1. HTML でページングを表示するコンテナを作成する; 2. JavaScript で jQuery を使用してページング ボタンを生成し、クリック イベント ハンドラー関数をバインドしてページング機能を実装する; 3. showPage 関数で開始と終了を計算する現在のページ番号に基づいて位置を決定し、この位置に基づいてページ番号に対応するデータを表示します。
2023-12-06
コメント 0
1276

jqueryでページング効果を作成する方法
記事の紹介:今回は、jquery でページング効果を作成する方法と、jquery を使用してページング効果を作成する際の注意点について説明します。以下は実際のケースです。
2018-03-15
コメント 0
2808

jQuery+Ajax はリフレッシュ不要のページングを実装します
記事の紹介:この記事では主に更新不要のページングを実現するための jQuery+Ajax を紹介します。この記事でページングを生成するために使用するツールバーは jquery.pagination.js です。興味のある方は参照してください。
2017-01-10
コメント 0
1254

jQueryでカプセル化されたページングコンポーネントの詳細な説明
記事の紹介:このプロジェクトではページング効果を実現する必要があったため、jQuery プラグイン ライブラリで検索しましたが、必要な効果が見つからなかったので、ページング コンポーネントを自分でカプセル化しました。この記事では主に jQuery のカプセル化に基づくページング コンポーネントについて詳しく説明します。興味のある方は参考にしていただければ幸いです。
2018-01-06
コメント 0
1797