合計 10000 件の関連コンテンツが見つかりました

aiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法
記事の紹介:1. まず、インターフェイスを開いた後、楕円ツールをクリックして正円を描きます。 2. 左側のパステキストツールボタンをクリックして、円形の枠に沿ってテキストを入力します。 3. マウスで文字を選択し、文字パネルを開き、フォント サイズを 20.7 pt4 に設定します。円を選択し、効果メニューで 3D オプションをクリックし、回転ボタンを選択します。 5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定し、パラメータを変更して をクリックします。保存してOK 6. 最後にリングです テキストに赤の塗りつぶし効果を追加するだけです
2024-05-06
コメント 0
701
3D画像回転表示エフェクトコードをJSで実装_javascriptスキル
記事の紹介:この記事では主に、ページ要素の 3D 回転変換効果を実現できる 3D 画像回転表示効果を実現するための JS コードを紹介します。また、JavaScript の動的数学演算の関連技術も含まれます。必要な方は、以下を参照してください。
2016-05-16
コメント 0
1826

CSS を使用して回転アイコン効果を作成する方法
記事の紹介:CSS を使用してアイコンを回転させる効果を作成する方法 Web デザインでは、アイコンを使用すると、ページに鮮やかで簡潔な視覚効果を追加できます。回転するアイコンはより魅力的で、重要なポイントを強調したり、動的な意味を表現したりできます。この記事では、CSS を使用してアイコンを回転させる効果を作成する方法と、具体的なコード例を紹介します。まず、アイコンの回転効果を実現するには、CSS3 のtransform 属性を使用します。このアトリビュートは、要素に対して回転や収縮などのさまざまな 2D または 3D 変形操作を実行できます。
2023-10-27
コメント 0
1461

PPT で三次元折り効果のあるテキストをデザインする方法_PPT で三次元折り効果のあるテキストをデザインするためのテキスト チュートリアル
記事の紹介:PPT を開き、[新規] を右クリックして新しいプレゼンテーションを作成し、テキスト ボックスの端をダブルクリックして開き、元のテキスト ボックスを右クリックして [削除] します。メニューバーの[挿入]ボタンをクリックし、[図形]--長方形を選択し、文書内に長方形を描き、好きな色で塗りつぶします。手順 2 に従って、図に示すように、別の等脚台形を描き、角度を回転し、サイズを調整し、色で塗りつぶします。次に、メニュー バーの [挿入] ボタンをクリックし、[テキスト ボックス] を選択して文字を入力します。フォントの色を白に設定します。テキストの上にある[テキスト効果]の下の[3D回転]をクリックして[右端の最大値]オプションを見つけ、クリックを選択します。
2024-06-03
コメント 0
477

トランスフォーマーのテキスト特殊効果のコード共有を JS で実装する方法
記事の紹介:全員に共有された js Transformers テキスト特殊効果コードは次のとおりです------------------------------------- -------- --------効果実証-------------------------------- -------- ------- <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <
2017-09-08
コメント 0
1734

CSSを使用して回転アニメーションを作成する方法
記事の紹介:CSS を使用して回転アニメーションを作成する方法を実装する手順現代の Web デザインでは、アニメーション効果は非常に重要で人気のある要素です。中でも回転アニメーションはWebページに活力を与え、魅力を与えることができます。この記事では、CSS を使用して回転アニメーションを作成する具体的な手順を紹介し、いくつかのコード例を示します。ステップ 1: HTML 構造を作成する まず、回転アニメーション効果を表示する要素を HTML に作成します。画像、テキスト、ボタン、またはその他の要素を使用できます。簡単な例を次に示します: <divc
2023-10-26
コメント 0
1884

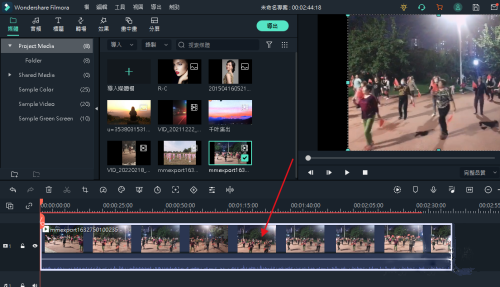
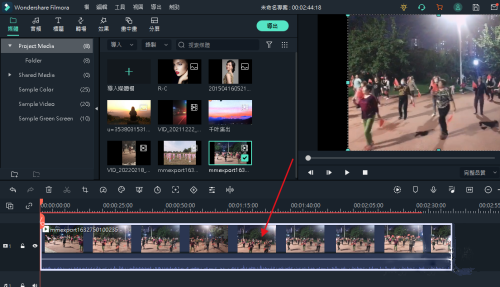
Wondershare Filmora でビデオを回転する方法とその逆の方法のチュートリアル
記事の紹介:Wondershare Meow Shadow は、トランジション、テキスト、フィルター、各種ステッカー、特殊効果などの機能を備えた、使いやすく強力なビデオ編集ソフトウェアです。多くのユーザーがWondershare Meow Shadowを使用してビデオをトリミングする場合、キャプチャされたビデオが通常の方向ではないため、視聴者により良い視覚効果をもたらすために、ビデオを回転させたいと考えていますが、どうすればよいかわかりません。関係ないので、Wondershare Meow Movie でビデオを回転させる方法を説明しましょう。 1. タイムライン上で回転したい動画をダブルクリックします 2. ポップアップした[ビデオパネル]の[変形(変形)]をクリックします 3. [回転スライダー]を引くか、[回転スライダー]に値を入力します回転入力ボックス]を使用して回転を実現します。ビデオの回転が満足できない場合は、「リセット」ボタンを押してください。
2024-02-10
コメント 0
1245

PHPとGDライブラリを使って画像回転を実現する方法
記事の紹介:PHP および GD ライブラリを使用して画像の回転を実装する方法 画像の回転は一般的な画像処理要件であり、画像を回転することで特殊効果を実現したり、ユーザーのニーズを満たすことができます。 PHP では、GD ライブラリを使用して画像の回転機能を実装できます。この記事では、PHP と GD ライブラリを使用して画像の回転を実装する方法をコード例とともに紹介します。まず、PHP 環境に GD ライブラリ拡張機能がインストールされていることを確認してください。コマンドラインに php-m と入力して、gd モジュールがあるかどうかを確認します。ない場合は、最初にインストールする必要があります。ここでは簡単な
2023-07-12
コメント 0
1575

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1514

属性を詳しく解説したおすすめ記事10選
記事の紹介:近年、HTML5 や CSS3 は急速に発展しており、最新のテクノロジーを使用した大きな Web サイトが数多く存在し、さまざまなメーカーのブラウザがそれらに対応するようになってきています。 CSS3 には強力なプロパティ Transform があります。この機能を使用すると、さまざまな特殊効果を簡単に実現できます。歌詞を引用すると、「回って、跳ねて、止まらない」。文字通りの意味では、Transform は変換を意味します。その値には主に回転、傾斜、スケール、平行移動、行列変換が含まれます。
2017-06-13
コメント 0
1248

Vue を使用して画像の幾何学的形状や変換を実現するにはどうすればよいですか?
記事の紹介:Vue を使用して画像の幾何学的形状や変換を実現するにはどうすればよいですか?現代の Web 開発では、画像の表示と処理は非常に重要な部分です。写真の形状の変更、回転、拡大縮小など、写真に特別な処理を実行したいことがよくあります。人気の JavaScript フレームワークである Vue を使用すると、これらの効果を簡単に実現できます。この記事では、Vue を使用して画像の幾何学的形状と変換を実現する方法を紹介し、読者の理解を助けるいくつかのコード例を示します。 1. 画像の形状を調整するには、画像を調整します
2023-08-17
コメント 0
1715

CSS3の新機能の詳細な分析
記事の紹介:CSS3 には多くの新機能があるため、2 つのブログ記事に分けて説明します。最初の記事には主に、新しいセレクター、テキストとブロックの影、複数の背景画像、カラーグラデーション、角丸などが含まれています。 2 番目の記事では、CSS3 の回転、移動、拡大縮小などのさまざまなアニメーション効果を主に詳しく説明し、アイコン フォントの適用についても説明します。
2017-05-20
コメント 0
1716