合計 10000 件の関連コンテンツが見つかりました
jQuery+cssで実現した時計効果(全ブラウザ対応)_jquery
記事の紹介:この記事では、jQuery+css で実装された時計エフェクトを主に紹介します。これは、js の setTimeout メソッドを使用して、動的に時計を表示する機能を実現します。このコードは、それを必要とするさまざまなブラウザーに対応しています。それを参照してください。
2016-05-16
コメント 0
1746

デジタル時計と現在時刻を印刷する C プログラム
記事の紹介:このセクションでは、C 言語を使用してデジタル時計を作成する方法を学習します。時間を処理するには、time.h ヘッダー ファイルを使用できます。このヘッダー ファイルには、日付と時刻に関連する問題を処理するためのいくつかの関数シグネチャが含まれています。 time.h の 4 つの重要なコンポーネントは次のとおりです。 size_t この size_t は基本的に符号なし整数型です。これは sizeof() の結果です。 Clock_t はプロセッサ時刻を格納するために使用されます。 time_t これは、カレンダー時刻を格納するために使用される structtm です。 これは構造体です。日付と時刻全体を保存するのに役立ちます。サンプルコード#include<stdio.h>#include<time.h>intmain()
2023-09-23
コメント 0
852

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1201

Python デジタルスクロール効果を実現する方法
記事の紹介:デジタル スクロール効果を実現するには、Python の Tkinter ライブラリを使用して単純なウィンドウ アプリケーションを作成します。以下は、数値ローリング効果を実装する方法を示すサンプル コードです。 importtkinterastkclassNumberRollingApp:def__init__(self,root):self.root=rootself.number=0self.label=tk.Label(root,text=str(self.number) ),font =("Arial",24))self.label.pack()self.ro
2024-03-01
コメント 0
694

JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、表示文字数を制限しながらページ タイトルのスクロール表示効果を実現するにはどうすればよいですか? Web 開発では、動的な効果を通じてユーザーの注意を引く必要があることがよくあります。その中でも、ページタイトルのスクロール表示効果は一般的かつ簡潔な方法です。この記事では、JavaScriptを使用して表示文字数を制限しながらページタイトルのスクロール表示効果を実現する方法を紹介します。まず最初に、ページ タイトルはブラウザの <title> タグによって決定されることを明確にする必要があります。
2023-10-19
コメント 0
1000
PHP实现简单数字分页效果_PHP
記事の紹介:我们平时在开发中,经常需要用到分页,在项目中要用到分页。分页功能是经常使用的一个功能,下面我们就来简单分享个数字的分页效果
2016-05-30
コメント 0
1028

PHP でタイムスタンプをデジタル化するための効果的な戦略
記事の紹介:PHP でタイムスタンプをデジタル化するための効果的な戦略 タイムスタンプは、特定の日付から経過した秒数である時間を表す方法として開発でよく使用されます。 PHP では、タイムスタンプは通常整数で表されますが、タイムスタンプをデジタル化する必要がある場合があります。つまり、タイムスタンプをより読みやすく処理しやすい形式に変換する必要があります。以下では、PHP でタイムスタンプをデジタル化するための効果的な戦略を紹介し、具体的なコード例を示します。 1. タイムスタンプを日時形式に変換する PHP では、date() 関数を使用して変換できます。
2024-03-20
コメント 0
940
jQuery はショッピング カートの数値の加算と減算の効果を実装します_jquery
記事の紹介:この記事では、jQuery を使用してショッピング カート内の数値の加算と減算の効果を実装する 3 つの方法を紹介します。つまり、左側と右側の数値の加算と減算、ブートストラップ スタイル、右側の加算と減算、および jQuery ui スタイルの加算と減算です。そして右側を引きます。効果は非常に優れています。友達が必要です。見てみましょう。
2016-05-16
コメント 0
1773

キャンバスクロックの詳細は何ですか?
記事の紹介:キャンバス時計の詳細には、時計の外観、目盛り、デジタル時計、時針、分針、秒針、中心点、アニメーション効果、その他のスタイルなどが含まれます。詳細な紹介: 1. 時計の外観、キャンバスを使用して時計の外観として円形の文字盤を描画し、文字盤のサイズ、色、境界線などのスタイルを設定できます; 2. 目盛り線、目盛り線を描画します。位置; 3. デジタル時計、現在の時と分を示すために文字盤にデジタル時計を描くことができます; 4. 時針、分針、秒針など。
2023-08-21
コメント 0
1696

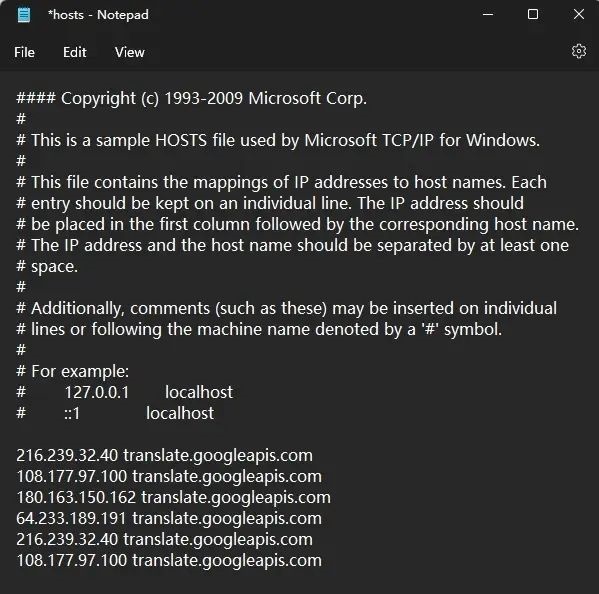
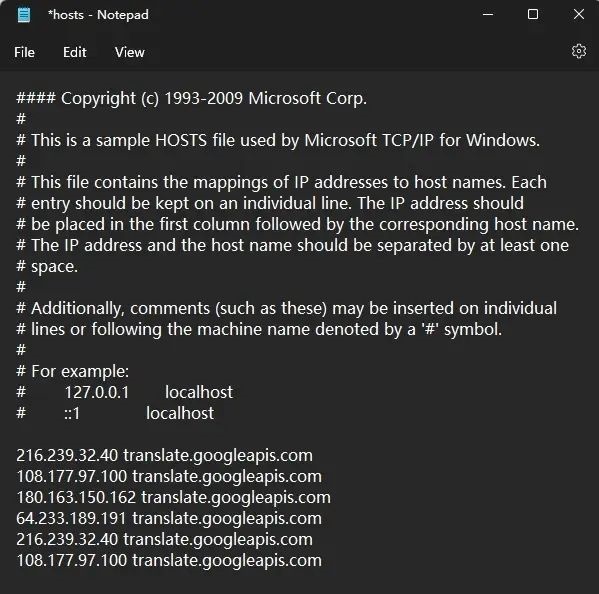
Google を選択したときに Potplayer のリアルタイム字幕翻訳が機能しない場合はどうすればよいですか?
記事の紹介:Google を使用した Potplayer のリアルタイム字幕翻訳が機能しない場合はどうすればよいですか?多くの友人は、Potplayer はリアルタイムで字幕を翻訳できるが、コンピューター自体が Google にアクセスできないため、Google 翻訳を正常に使用できないと聞いています。ここでは、Google 翻訳機能を正常化する方法を友人に紹介します。あなたへ。 。 ①まず中国本土でGoogle翻訳が無効になる問題を解決し、ついでにChromeブラウザの内蔵翻訳機能が無効になる問題も解決する。 C:\Windows\System32\drivers\etc メモ帳でホスト ファイルを開きます (最初に元のファイルをバックアップすることをお勧めします)。次の IP アドレスをコピーして追加し、先頭にスペースを入れずにホスト ファイルを閉じて保存します。
2024-05-09
コメント 0
1414

PPT デジタル スクロール アニメーション効果の作成方法_わずか数ステップで完了します
記事の紹介:まず、PPT 内のテキスト ボックスをドラッグし、0 から 9 までの数字を 2 行入力します。テキストを折り返すときに Enter キーを押さないように注意してください。テキスト ボックス自体のサイズを使用してテキストが自動的に折り返されます。次に文字の方向を[積み上げ]に調整し、1行に数字が1つ入るようにテキストボックスを上下に引き伸ばします。次に、テキスト ボックスを選択してコピーし、画像として保存し、画像を再挿入します。 0のみが表示されるように画像をトリミングします。最後に、スライドを複製して画像を再度切り抜き、今回は最終的な番号を表示します。上のスイッチ効果をクリックして、[スムーズ]または[プロモート]スイッチ効果を追加します。
2024-04-24
コメント 0
792