合計 10000 件の関連コンテンツが見つかりました

レスポンシブ画像表示における CSS Flex エラスティック レイアウトの適用の詳細な説明
記事の紹介:レスポンシブ画像表示における CSSFlex エラスティック レイアウトの適用の詳細な説明 これまで、Web ページに画像を表示する場合、さまざまな画面サイズの画像で良好な表示効果を維持するにはどうすればよいかという問題が頻繁に発生していました。従来の CSS レイアウト方法ではこの問題を十分に解決できません。CSSFlex エラスティック レイアウトは効果的な解決策です。この記事では、レスポンシブ画像表示における CSSFlex エラスティック レイアウトのアプリケーションを詳細に紹介し、具体的なコード例を示します。 1.CSSFlexとは何ですか
2023-09-27
コメント 0
933

Webman を使用して Web サイトにレスポンシブな画像表示を実装する
記事の紹介:Webman を使用して Web サイトにレスポンシブな画像表示を実装する モバイル インターネットの発展に伴い、モバイル デバイスから Web サイトにアクセスするユーザーがますます増えています。モバイル デバイスでは、画面サイズと解像度の違いにより、従来の固定サイズの画像が完全に表示されない可能性があり、その結果、ユーザー エクスペリエンスが低下します。ユーザーエクスペリエンスを向上させるために、Webman (WebP Lab が提供する画像処理ツールセット) を使用して、Web サイト上でレスポンシブな画像表示を実装できます。 Webman は、WebP に基づいた後処理ツールです。
2023-08-13
コメント 0
973
Spyderの画像表示が小さすぎる問題を解決
記事の紹介:以下に、Spyder での画像表示が小さすぎる問題を解決する記事を紹介します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。一緒に見に来てみましょう
2018-04-27
コメント 0
5107

CSS を使用して画像表示の特殊効果を実現するためのヒントと方法
記事の紹介:CSS を使用して画像表示の特殊効果を実現するためのヒントと方法 Web デザインでもアプリケーション開発でも、画像表示は非常に一般的な要件です。ユーザーエクスペリエンスを向上させるために、CSS を使用してクールな画像表示効果を実現できます。この記事では、読者がすぐに始められるように、一般的に使用されるいくつかのテクニックとメソッドを紹介し、対応するコード例を示します。 1. 画像ズームの特殊効果 ズーム マウス ホバー効果 画像上にマウスを置くと、ズーム効果によってインタラクティブ性が高まります。コード例は次のとおりです。
2023-10-24
コメント 0
2296

SpringBoot を使用して画像表示用の仮想化パスを構成する方法
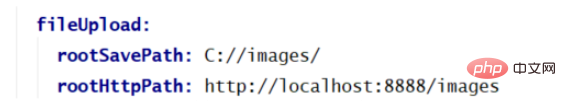
記事の紹介:画像表示用の仮想化パスを設定します。Springboot はデフォルトで、リソースの下の静的フォルダーにある静的リソースにアクセスできます。通常、画像などの静的フォルダーに画像をアップロードします。これは開発段階で使用できますが、プロジェクトのjar パッケージを使用できず、実行時にファイル パスが見つからないことが報告されます。このとき、ハードディスク上の固定アドレスを指定する仮想パスを設定する必要があります。 1. まず、application.yml ファイルでファイルのアップロード用のパスとアクセス アドレスを設定します: ここでは、ファイルがアップロードされ、C ドライブの image フォルダーに保存されるように設定します。アクセス アドレスは次のとおりです: http ://ロカ
2023-05-11
コメント 0
1997

Windows で画像が表示されず、メモリが不足している可能性があるというメッセージが表示された場合はどうすればよいですか?
記事の紹介:Windows で画像を表示できません。メモリが不足している可能性があります。この問題は、他のプログラムを閉じる、メモリをクリーンアップする、不要なサービスをオフにする、ディスプレイ設定を調整する、ウイルスやマルウェアをチェックする、グラフィック カード ドライバを更新する、メモリ スティックを交換することで解決できます。 。詳細な紹介: 1. 他のプログラムを閉じて、画像表示用にさらに多くのシステム リソースを解放します; 2. メモリをクリーンアップして、画像表示用にさらに多くのスペースを解放します; 3. 不要なサービスを閉じて、画像表示用にさらに多くのリソースを解放します; 4. 表示設定を次のように調整します。画像表示などのためにより多くのシステムリソースを解放します。
2023-10-18
コメント 0
4476

「」タグ内の画像を表示できますか?
記事の紹介:オプション タグでの画像表示質問:ドロップダウン リストで、タグ内のタグを使用して画像を表示しようとすると...
2024-11-24
コメント 0
315

jQueryでの画像の背景表示の問題を解決する方法
記事の紹介:タイトル: jQuery の画像背景表示の問題に対処する方法 フロントエンド開発では、画像の背景表示を制御するために jQuery が使用される状況によく遭遇します。ただし、画像表示の異常、サイズの歪みなどの問題が発生する場合があります。この記事では、jQuery 画像の背景表示の問題に対処するいくつかの方法と具体的なコード例を紹介します。問題分析 jQuery を使用して画像の背景を設定する場合、一般的な問題には次のようなものがあります: 画像サイズの歪み、不完全な画像表示
2024-02-25
コメント 0
1270