合計 10000 件の関連コンテンツが見つかりました

Macでnode.jsをアンインストールする方法は?それを削除する方法は?
記事の紹介:Macからnode.jsを削除:包括的なガイド
Macからnode.jsをアンインストールするには、スペースを解放するか、別の開発環境に切り替える必要がありますか?このガイドは、さまざまなインストールアプローチに対応する複数の方法を提供します。 うなずき
2025-03-10
コメント 0
652

wampserver は実行中の「オンラインに切り替えることができない」および「404 関連の問題」を解決します
記事の紹介:wampserver は「オンラインに切り替えられない」および「404 問題」を解決します。 wampserver2.2 を初めてインストールする場合、各コンピュータにインストールされているアプリケーションまたはコンピュータのモデルが異なるために、次の問題が発生する可能性があります。 1. インストール後、切り替えができません。 2. サイトのセットアップ後、書かれたコードを実行すると 404 エラーが発生する Baidu には、これらの問題に対する新しい解決策が多数あります。
2016-06-13
コメント 0
1106

Redbeanの紹介
記事の紹介:コアポイント
RedBeanPhpは、基礎となるデータベーススキーマを動的に作成および変更できるORM(オブジェクトリレーショナルマッパー)です。これは、プロトタイプ化と開発に最適です。
RedBeanPHPを使用すると、オブジェクト(または「Bean」)を作成してデータベースに保存できます。また、対応するテーブルがない場合でも、パターンを自動的に調整します。
RedBeanPHPは、1対1で、1対多で多くの関係を含む、関連するオブジェクトを「所有」するという概念を通じて、オブジェクト間の関係をサポートします。
RedbeanPhpの「ストリームモード」により、オブジェクトが変更されたときにデータベーススキーマの自動調整が可能になりますが、パフォーマンスとセキュリティを改善するために、生産中に「フローズンモード」に切り替えることをお勧めします。
redbeaですが
2025-02-23
コメント 0
940

タッチ対応デバイスでホバー効果をシミュレートするにはどうすればよいですか?
記事の紹介:タッチ対応デバイスには従来のマウス ホバー機能がないため、タッチ対応デバイスでホバー エフェクトをシミュレートするには、ある程度の創造性が必要です。この記事では、jQuery を使用してタッチ イベントのクラスを切り替え、CSS を変更してホバー効果をシミュレートするソリューションを示します。
2024-10-22
コメント 0
839

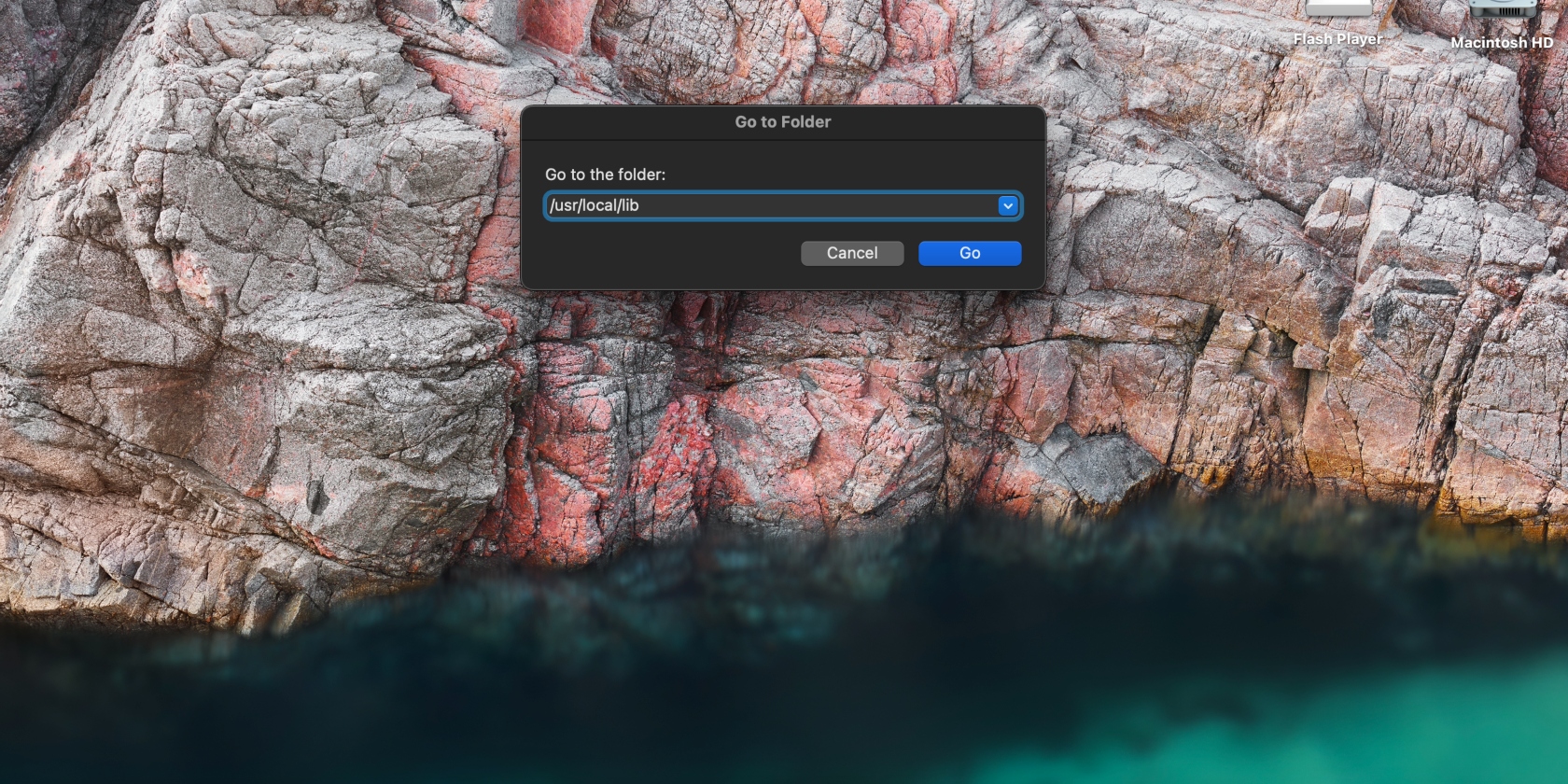
Mac で Homebrew を使用して複数の PHP バージョンを管理する方法
記事の紹介:Homebrew を使用した Mac OSX での PHP バージョンの管理開発者は、プロジェクトの作業中にさまざまな PHP バージョンを切り替える必要があることがよくあります。これは、複数の PHP バージョンにわたるアプリケーションをテストする場合に特に当てはまります。 Homebrew、Mac 用のパッケージ マネージャー
2024-10-20
コメント 0
455

PHP ftp_put を使用して失敗した FTP アップロードをトラブルシューティングする方法は?
記事の紹介:ftp_put を使用した FTP アップロードは、アクティブ モードの FTP が原因で失敗する場合があります。これを解決するには、ftp_pasv を使用してパッシブ モードに切り替えます。サーバーが間違った IP アドレスを報告する場合は、FTP_USEPASVADDRESS を無効にします。これらの手法を使用すると、FTP アップロードの失敗に対処できます。
2024-10-23
コメント 0
724