合計 10000 件の関連コンテンツが見つかりました

jquery が画像とアニメーションを動的に切り替える方法
記事の紹介:今回はjqueryを使って画像とアニメーションを動的に切り替える方法を紹介します。jqueryで画像とアニメーションを動的に切り替える際の注意点を実際に見てみましょう。
2018-04-26
コメント 0
1796

JavaScript を使用して画像カルーセルの手動切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像カルーセルの手動切り替え効果を実現するにはどうすればよいですか?画像カルーセルは、Web デザインの一般的な機能の 1 つであり、ユーザーの注意を引き付け、ユーザー エクスペリエンスを向上させることができます。 JavaScript は、画像カルーセル関数などのさまざまなインタラクティブな効果を実現するために使用できる強力なスクリプト言語です。この記事では、JavaScript を使用して画像カルーセルの手動切り替え効果を実現する方法を紹介し、参考となるコード例を示します。まず、HTML 構造と CSS を準備する必要があります。
2023-10-18
コメント 0
1051

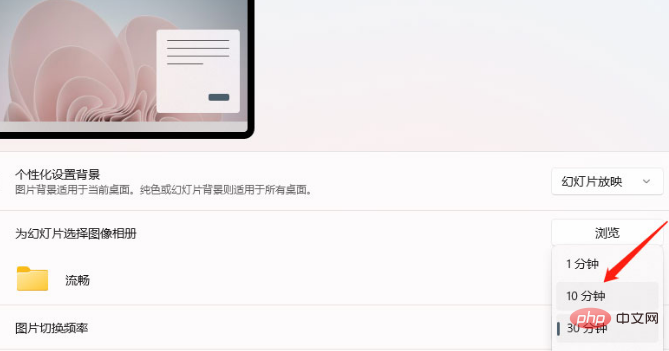
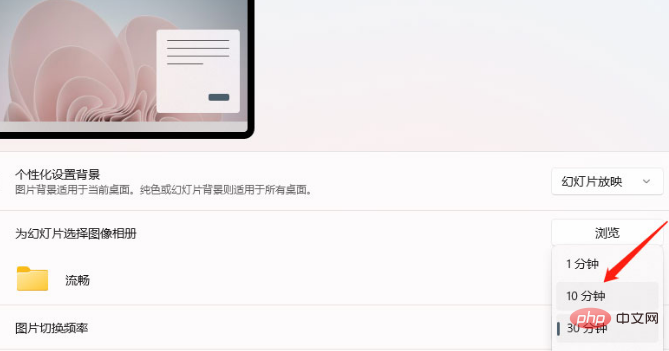
Windows 11の壁紙を自動的に切り替えるように設定するにはどうすればよいですか? Windows 11で背景画像の置換時間を設定する方法を紹介します。
記事の紹介:Windows 11 のバージョンを更新した後、Windows 11 の壁紙の自動切り替えの設定方法がわからない人も多いのではないでしょうか? Windows 11 で背景画像の変更時間を設定する方法を次のエディターで紹介します。 Windows 11 の壁紙の自動切り替えを設定するにはどうすればよいですか? Windows 11 で背景画像の置換時間を設定する方法の紹介 1. デスクトップの空白スペースを右クリックし、ドロップダウン メニューで個人用設定ウィンドウを開きます。背景列に入力します 3. 画像の切り替え周波数オプションを見つけて、右側の時間オプションをクリックします でドロップダウン ページを開いてカスタム変更を行います。この記事は Windo です
2023-04-06
コメント 0
4222

iPhoneのロック画面の壁紙を特定の場所で自動的に切り替える方法
記事の紹介:iOS16 以降にアップグレードされた iPhone の場合、ロック画面をフォーカス モードに設定でき、パーソナライズされたオプションを利用して、特定の場所または時間に iPhone を設定したロック画面に自動的に切り替えることができます。たとえば、仕事中は、その日のスケジュールをロック画面に表示するなど、仕事に重点を置いたウィジェットを備えたすっきりとしたロック画面が必要になる場合があります。あるいは、仕事を終えて帰宅して、自分が撮った写真をテーマにしたロック画面を見たいと思うこともあります。フォーカス モードでカスタム ロック画面を作成する: 1. iPhone で、[設定] - [フォーカス モード] を開き、設定するモードを選択するか、右上隅の [+] をクリックして新しいモードを作成します。 2.「画面のカスタマイズ」でiPhoneをタップします。
2024-01-13
コメント 0
672

JavaScript を使用して画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?最新の Web デザインでは、動的な効果によってユーザー エクスペリエンスと視覚的な魅力が向上します。画像の左右のドラッグ切り替え効果は一般的な動的効果であり、ユーザーは画像をドラッグすることで異なるコンテンツを切り替えることができます。この記事では、JavaScript を使用してこの画像切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、複数の画像を含む画像を作成するための HTML および CSS コードを準備する必要があります。
2023-10-21
コメント 0
1519

純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード: <div id='gal'> <nav class..
2017-03-20
コメント 0
2445

CSSの注意点まとめ
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
1344

柔らかさに関するおすすめ10記事
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-15
コメント 0
2039

フォーカスチャートアニメーションに関するおすすめ記事10選
記事の紹介:jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。オンライン デモのソース コードのダウンロード HTML コード: <p id="ga...
2017-06-13
コメント 0
1503

jQueryで画像を変更する方法
記事の紹介:フロントエンド開発では、さまざまな状態やイベントに応じてページ上の画像を動的に変更する必要があることがよくありますが、このとき画像の切り替えを完了するには jQuery を使用する必要があります。ここではよく使われるjQueryの画像切り替え方法を2つ紹介します。 1. CSSクラスを追加して画像を切り替える 画像にCSSクラスを追加または削除することで画像を切り替える方法です。 HTML コード: ```<img id="myImage" src="image1.jpg" alt="MyImage">
2023-05-28
コメント 0
1289

Jqueryの注意点まとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
1541

チルト効果を使用するにはどうすればよいですか?チルトエフェクトの使用例をまとめます
記事の紹介:これは、HTML5 と jQuery に基づく 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D 視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
2977

3Dフォーカスマップ関数の定義と使い方のまとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-13
コメント 0
1676