合計 10000 件の関連コンテンツが見つかりました

DreamweaverでWeb背景を設定する方法
記事の紹介:Dreamweaver で Web ページの背景を設定するには、いくつかの手順を実行します。 [プロパティ] パネルを開き、背景のタイプ (なし、カラー、グラデーション、またはイメージ) を選択します。タイプに応じて背景色、グラデーション、または画像を設定します。背景のプロパティを調整します (オプション)。変更を保存して Web ページ ファイルを更新します。
2024-04-09
コメント 0
1331

Edraw フローチャート作成ソフトウェアでカットアウトを使用するための詳細な手順
記事の紹介:1. Edraw フローチャート作成ソフトウェアを開き、メイン インターフェイスに入ります。 2. 定義済みのテンプレートと例で「カットアウト」をクリックします。 3. 教育などの設計ニーズに応じて、適切なカテゴリを選択します。 4. キャンパスライフを選択します。 5. 表彰台など、挿入するカットアウトを選択します。 6. 表彰台を編集ページにドラッグ アンド ドロップします。 7. [塗りつぶし] をクリックし、下の [塗りつぶし] ボタンを選択して適切な色を選択します。挿入したカットアウトを新しい色で塗りつぶすこともできます。
2024-04-08
コメント 0
465
HTML5 Canvas 颜色选择器
記事の紹介:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
コメント 0
2249

無料およびオープンソースの JavaScript カラーピッカー トップ 10
記事の紹介:カラー ピッカーは、ユーザーが特定のパレットから色を選択できるようにする複雑な UI 要素です。カラーピッカーを Web ページに追加するには 2 つの方法があります。 1 つ目は、単純に input 要素を使用し、type 属性を color に設定することです。追加は簡単で、イベント リスナーをアタッチして、選択した色に基づいて Web ページに変更を加えることができます。 input 要素を使用してカラー ピッカーを作成する場合の問題の 1 つは、UI がブラウザ間で大幅に異なる可能性があることです。作成しようとしているものによっては、これが常に満足できるとは限りません。通常、ユーザーは、使用しているブラウザーに関係なく、UI に小さな変更が加えられることだけを期待しています。さらに、組み込みのカラー ピッカーの外観がサイト全体のテーマと適切に調和しない場合があります。
2023-08-28
コメント 0
1296

PPT で本のページめくりエフェクトを作成する方法_PPT で本のページめくりエフェクトを作成する方法の目次
記事の紹介:1. PPT ソフトウェアを開き、準備した PPT ファイルを開きます。 2. ファイルを準備したら、新しい空白のページを作成し、上のページで [挿入] を選択し、[図形] を選択して長方形を挿入します。 3. 図に示すように、長方形を挿入した後右クリックし、「図形の書式設定」を選択します。 4. 図形の書式設定ページで、図形の輪郭を無色に設定し、塗りつぶしをグラデーション塗りつぶしに設定します。 5. 次に、グラデーション塗りつぶしの開口部を 2 に設定し、余分な 2 つを削除します。 6. 次に、最初の開口部の塗りつぶしの色をグレー、位置を 0%、透明度を 60% に設定します。2 番目のグラデーション開口部の色も濃い灰色、位置を 100%、透明度を 0 に設定します。 %。 7. 設定が完了したら、図のように形状を各ページにコピーします。 8. コンプレックス
2024-04-17
コメント 0
1219

カラーピッカーとは何ですか?
記事の紹介:カラーピッカーとは何ですか?カラー ピッカーはコンピュータ上の色を取得し、gbk 値を提供します。この色を使用する必要がある場合は、取得した値を入力するだけです。Web サイトを作成しているのか、PPT スライドショーを作成しているのかわかりません。 . カラーピッカーの使い方は? PPT カラー ピッカーの使用方法は次のとおりです。 1. まずコンピュータの電源を入れ、 をクリックして PPT ソフトウェアを開き、メニュー バーでデザイン オプションを選択します。 2. 次に、ポップアップ ページをクリックして、背景形式を設定するオプションを選択します。 3. ポップアップ ページで、塗りつぶしオプションの横にある三角形の記号ドロップダウン ダイアログ ボックスをクリックします。 4. 充填が開いたら、ページ上の染料バケツのアイコンをクリックします。 5. 最後に、ポップアップ ダイアログ ボックスで画面カラー ピッカーを選択します。パワーポイントでカラーピッカーを使用するにはどうすればよいですか?ポーで
2024-01-12
コメント 0
1745

jQueryフォーカスマッププラグインの選定と比較
記事の紹介:jQuery フォーカス マップ プラグインの選択と比較 Web 開発では、フォーカス マップ カルーセルは一般的な要件であり、Web サイトがより動的で魅力的なページ効果を提示するのに役立ちます。 jQuery は人気のある JavaScript ライブラリとして、多くの優れたフォーカス マップ プラグインを提供しており、開発者は独自のニーズに応じて適切なプラグインを選択して、フォーカス マップ カルーセル効果を実現できます。この記事では、一般的に使用されるいくつかの jQuery フォーカス マップ プラグインを比較し、具体的なコード例を示します。フクロウカルーセルOw
2024-02-27
コメント 0
1147

Webデザイン用のCSSスタイルシートの作り方
記事の紹介:CSS Web デザイン ガイド: CSS ファイル (.css) の作成。 CSS ファイルを HTML ドキュメントにリンクします (<link> タグ)。 CSS ルールの記述: セレクター: 要素を指定します。宣言ブロック: スタイルのプロパティと値 (テキストの色、レイアウトなど) が含まれます。スタイルのプロパティを設定します: 要素の外観 (フォント、色、境界線など) を制御します。管理の優先順位: 特異性と起源の順序に従います。
2024-04-25
コメント 0
992

WPS でコーナー シェイプを挿入する方法_WPS でコーナー シェイプを挿入する方法
記事の紹介:1. まず、WPS ソフトウェアで文書ファイルを開き、下図に示すように編集ページに移動して設定を行います。 2. ページ上部のメニュー バーで [挿入] オプションをクリックすると、次の図に示すように、関連する機能オプションが表示され、形状オプションを選択できます。 3. ドロップダウン メニューが展開され、次の図に示すように、ユーザーは基本形状セクションの角度オプションをクリックする必要があります。 4. 次に、次の図に示すように、ページ上に適切なサイズの犬の耳の形状を描画します。ユーザーのニーズに応じて、犬の耳の形状を色で塗りつぶすことができます。 5. 以下の図に示すように、メニュー バーの [描画ツール] オプションをクリックし、下に切り替わったタブで [塗りつぶし] オプションをクリックします。 6. 以下の図に示すように、カラータブがポップアップし、ユーザーは好みに応じて色を直接選択でき、設定は成功します。
2024-04-18
コメント 0
323

Web デザインで CSS スタイル効果を作成する方法
記事の紹介:Web デザインでは、CSS スタイルの効果は、スタイル シートの追加、外部 CSS ファイルのリンク、またはインライン スタイルの定義によって実現されます。セレクターを使用して HTML 要素と一致させ、色、フォント サイズ、背景色などの属性値を含むスタイル プロパティを設定します。 ;トランジション、アニメーション、変形などの高度な CSS 効果を使用します。
2024-04-25
コメント 0
844

NetEase Cloud Music の歌詞の色をカスタマイズする方法 NetEase Cloud Music の歌詞の色をカスタマイズする方法
記事の紹介:NetEase Cloud Music は膨大な量の音楽リソースを備えており、ユーザーがプレーヤーに対してさまざまな個人設定を行うことをサポートしており、歌詞、フォント サイズ、色などをカスタマイズできます。 [設定オプション] > [配色の変更] > [オプションのカスタマイズ] を開き、色を設定します。具体的な方法をシェアしていきましょう。設定方法 1. コンピュータで NetEase Cloud Music ソフトウェアを開き、NetEase Cloud Music の右上隅にある設定アイコンを開きます。 2. NetEase Cloud Music の設定ページに入ったら、ページ上部のオプションで歌詞オプションをクリックして開きます。 3. 歌詞設定ページで、まず配色変更オプションを開き、次にドロップダウン リストでカスタム オプションを選択します。 4. 次に、「再生」オプションを開き、ポップアップボックスの「グラデーション」オプションをクリックして、
2024-09-03
コメント 0
965

Tailwind CSS プラグイン トップ 10
記事の紹介:このチュートリアルでは、トップ 10 の tailwindCSS プラグインを見ていきます。プラグインは、カスタマイズをサポートするソフトウェア コンポーネントです。プログラムをカスタマイズするための特定の機能を追加します。プログラムのフォント、色、背景を編集および変更できます。 CSSとhtmlを活用することで、シンプルで使いやすいWebページを作成することができます。 CSS には、Web ページを編集およびカスタマイズするためのさまざまな機能があります。 TailwindCSS Typography TailwindCSSTypography は、ドキュメント スタイルをデザインするためのプラグインです。 Web サイト上のテキストのデザインに役立つ多くのフォントのカスタマイズ オプションとタイポグラフィ関連のクラスが提供されます。 tailwindCSS 組版を文法的にインストールします。 //npmnpminstall@t を使用
2023-08-27
コメント 0
1606

Edge でタブの色を交換する方法 Edge でタブの色を交換する方法 チュートリアル
記事の紹介:Edgeのタブの色を変更するにはどうすればよいですか? Edgeブラウザは多くのユーザーが利用しているオンラインメディアソフトですが、タブの色があまり適当ではないため、慣れていないユーザーもいると思いますので、当サイトでユーザー向けに丁寧に使い方のチュートリアルを紹介していきます。 Edge でタブの色を交換します。 Edge でタブの色を交換する方法に関するチュートリアル 1. Microsoft Edge ブラウザーを開きます。 2. ブラウザの右上隅にあるメニュー アイコン (横に 3 つの点) を見つけ、クリックしてメニュー オプションを開きます。 3. メニューで設定オプションを選択します。 4. 設定ページで、「外観」タブを選択します。 5. 「外観」タブの下に、「テーマ」というドロップダウン メニューが表示されます。 6. ドロップダウン メニューをクリックします。
2024-08-27
コメント 0
883

CSS3 セレクターはインターフェイス構造の設計に使用されますか?
記事の紹介:CSS3 セレクターは構造設計ソフトウェアですか?特定のコード例が必要 最新の Web デザインでは、CSS (Cascading Style Sheets) が非常に重要な役割を果たしています。 CSS を通じて、テキストの色、背景画像、境界線のスタイル、レイアウトなどを含むページのスタイルを正確に制御できます。 CSS3 では、CSS 構文の一部としてセレクターを使用することで、HTML 要素を選択し、スタイルをより柔軟に適用できます。ただし、CSS3 セレクター自体は構造設計ソフトウェアではなく、スタイル設計でのみ使用されます。
2024-02-19
コメント 0
1295

Webデザイン用のCSSコンテンツの書き方
記事の紹介:CSS は、外観を制御するために使用される Web デザイン言語です。これには、色、フォント、レイアウトなどの要素のスタイルを指定する、セレクターと宣言と呼ばれるルールが含まれています。 CSS ファイルを作成し、インライン スタイル、内部スタイル シート、または外部スタイル シートを使用して Web ページに適用できます。 CSS の利点には、コンテンツとデザインの分離、一貫性、応答性が含まれます。
2024-04-25
コメント 0
811

Adobe Illustrator CS5の使い方 Adobe Illustrator CS5で写真の背景色を変更する方法
記事の紹介:Adobe Illustrator は、ベクター グラフィックス デザイン ソフトウェアのリーダーとして、出版、マルチメディア、Web 画像デザイン業界のベンチマークとしての地位を確立しています。優れた適応性と柔軟性を示し、印刷媒体、プロのイラスト、Web デザインなど、さまざまな分野で広く使用されています。 Adobe Illustrator は、包括的で高度にプロフェッショナルなデザイン ツールとして、クリエイティブな人々に幅広い創造的な世界を提供し、目を引くビジュアル アート作品を実現して表示するのに役立ちます。 Adobe Illustrator CS5 で画像の背景色を変更するにはどうすればよいですか? 1. カラーバランスを調整する:まず、[編集]メニューをクリックし、[カラー編集]を選択し、[カラーバランスを調整]をクリックします。
2024-07-31
コメント 0
1065

Web ページの画像の背景色や画像を印刷できない
記事の紹介:多くの友人が Web からファイルをダウンロードし、印刷すると写真の背景と画像が消えてしまっていることに気づきました。何が起こっているのでしょうか?背景付きの写真を印刷するにはどうすればよいですか?実際には、Web ページ上で設定するだけで済みます。 Web ページの画像の背景色と画像を印刷する方法 1. 画像をダウンロードしたブラウザを開き、右上隅の [設定] をクリックして、[印刷] を選択します。 2. プルダウンしてさらに設定を選択します。 3. 背景グラフィックボックスをチェックします。 4. 使用するブラウザとバージョンが異なるため、特定の違いがありますが、その他の場合は、[印刷プレビュー] を選択し、[ページ設定] をクリックし、印刷の背景と画像を選択して、[OK] をクリックすると問題を解決できます。
2023-12-27
コメント 0
561

jquery dateは現在の日付を設定します
記事の紹介:Web アプリケーションの開発では、多くの場合、日付ピッカーを使用する必要があります。jQuery は非常に人気のある JavaScript ライブラリであり、豊富な日付ピッカー プラグインも提供しています。プラグインを使用する前に、jQuery の日付操作メソッドを使用して現在の日付を設定することもできます。次に、jQueryを使って現在の日付を設定する方法を紹介します。 1. 現在の日付と時刻を取得する JavaScript では、Date オブジェクトを使用して現在の日付と時刻を取得し、必要に応じて日付の書式を設定できます。
2023-05-23
コメント 0
1164

PPTファイルに透かしを追加するにはどうすればよいですか?
記事の紹介:PPTを作成する際、スライドにロゴや特定のサイズ、色などの一貫したテキストタイトルを追加する必要がある場合がありますが、通常、スライドには多くのページがあり、それらを1つずつ追加すると、多大な労力がかかります。この場合、「スライド マスター」を通じて透かしを追加することを選択できます。その方法は次のとおりです。まず、PPTファイルを開いた後、メニューバーの[表示]リストから[スライドマスター]を選択します。次に、マウスを使用して左側の最初のスライドを選択します。メニューバーに戻り、[挿入]リストからテキストボックスを選択します。このとき、テキストボックスに設定したい文字を入力することができ、[フォント]機能でフォントの色やサイズなどを編集することもできます。画像ロゴを挿入したい場合は、
2024-02-18
コメント 0
987

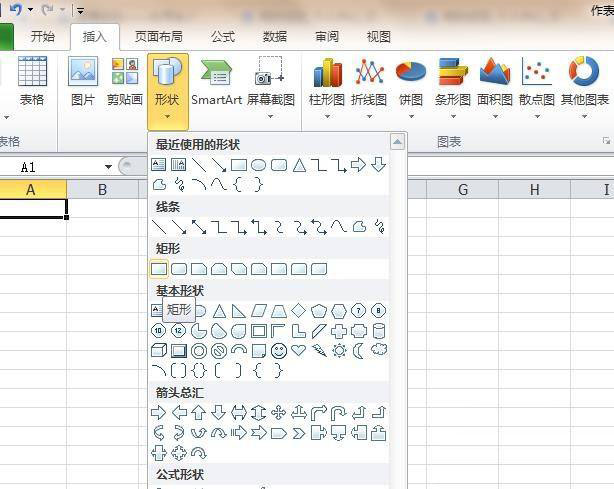
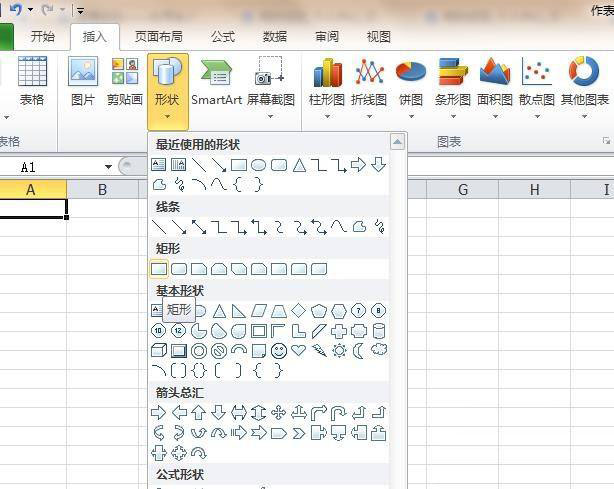
Excelでフォルダーサイドタイトルを作成する方法 Excelフォルダーサイドタイトル作成チュートリアル
記事の紹介:Excelでフォルダーサイドのタイトルを作成するにはどうすればよいですか?サイドタイトルの作成方法はメニューバーの図形から簡単に操作できるので、興味のある方はぜひご利用ください。入手して表示するには、PHP 中国語 Web サイトにアクセスしてください。操作方法は、まず挿入図形をクリックし、四角形を選択し、四角形を描画します。長方形を好きな色で塗りつぶします。次に、[図形の挿入] をクリックし、縦書きテキストを選択し、テキスト ボックスを描画し、テキストの内容を入力してテキストを選択し、テキストのサイズと配置を調整して、[縦方向中央] を選択します。次に、「図形の挿入」をクリックしてロゴを選択し、上にロゴを描き、図形の塗りつぶしをクリックして白を選択します。コードを入力します
2024-08-26
コメント 0
785