合計 10000 件の関連コンテンツが見つかりました

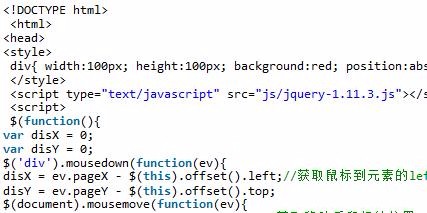
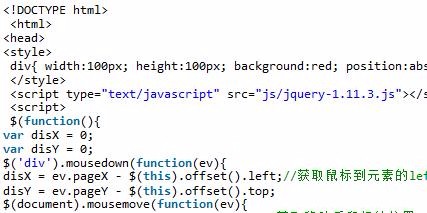
jqueryはdivドラッグ効果関数を実装します(コード付き)
記事の紹介:今回は jquery で div ドラッグエフェクト機能を実装する方法(コード付き)をお届けします。 jquery で div ドラッグエフェクト機能を実装する際の注意点は何ですか? 以下は実際のケースです。
2018-04-25
コメント 0
1567

jQueryは単純なドラッグ効果を実装します
記事の紹介:この記事では、jQuery を使用して簡単なドラッグ効果を実現するための関連情報を主に紹介します。最近、Web サイトのドラッグ効果が非常に優れていることに気づき、時間をかけて勉強しました。必要な友達は参照してください。編集者に従って詳細な紹介を見てみましょう。
2018-01-04
コメント 0
1777

jqueryはドラッグ効果を実装します
記事の紹介:この記事では主に、ドラッグ効果を実現するための jquery のサンプル コードを共有します。とても良い参考値です。エディターで見てみましょう。
2017-02-08
コメント 0
1059

jQueryのドラッグ&ドロップ効果を実装する方法
記事の紹介:今回は、jqueryのドラッグアンドドロップエフェクトを実装する方法について説明します。jqueryのドラッグアンドドロップエフェクトを実装する際の注意点は何ですか?以下は実際のケースです。
2018-04-24
コメント 0
1955

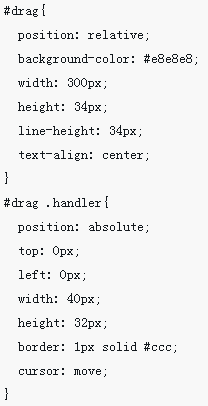
jQueryのドラッグエフェクトを実装する方法
記事の紹介:この記事では、ドラッグ効果を実現するための jquery の簡単なコードを主に紹介します。これは非常に優れており、必要な方は参考にしていただければ幸いです。
2018-01-06
コメント 0
1184

jqueryを使用してドラッグアンドドロップ効果を実現する方法
記事の紹介:jquery を使用してドラッグ効果を実現する方法: 1. "$("#element id value")" ステートメントを使用して、指定された id 値に従って要素ノードを取得します; 2. ドラッグ可能() メソッドを使用してドラッグ効果を追加します要素ノードへの構文は「ElementNode.draggable();」です。
2021-11-22
コメント 0
2088

js_javascript スキルを使用したシンプルなドラッグ アンド ドロップ効果
記事の紹介:この記事で紹介するのは、純粋な JS を使用した単純なドラッグ アンド ドロップ エフェクト プラグインです。これは、JavaScript の学習のための小さなテストです。複雑なドラッグ アンド ドロップ エフェクトが必要な場合は、jQuery のドラッグ可能プラグインを検討してください。それはより成熟しています。
2016-05-16
コメント 0
1387
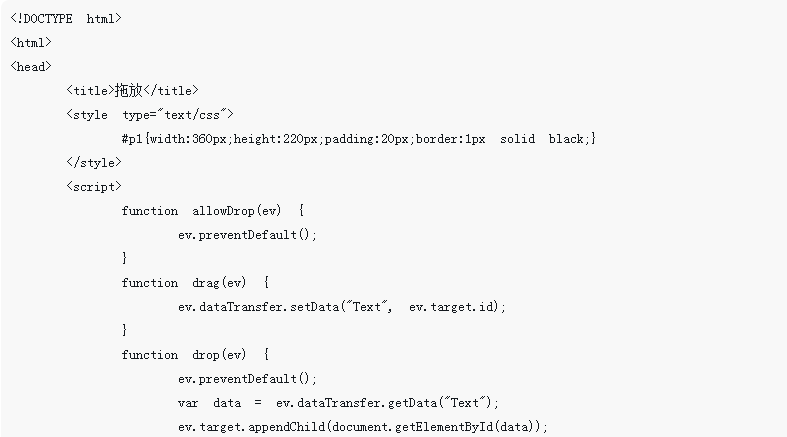
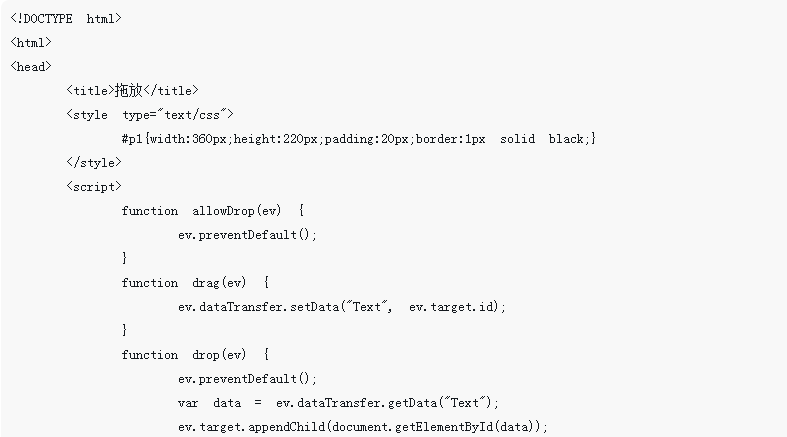
H5 でドラッグ効果を作成する方法
記事の紹介:今回はH5でドラッグ&ドロップエフェクトを作成する方法を紹介します。 H5でドラッグ&ドロップエフェクトを作成する際の注意点は何ですか?
2018-01-09
コメント 0
4741

H5 を使用してドラッグ アンド ドロップ効果を実現する方法
記事の紹介:今回は、H5 を使用してドラッグ アンド ドロップ効果を実現する方法と、H5 を使用してドラッグ アンド ドロップ効果を実現するための注意点を説明します。以下は実際のケースです。
2018-03-26
コメント 0
1990

Vue でドラッグ アンド ドロップ要素をコピーして移動するにはどうすればよいですか?
記事の紹介:Vue は、便利なドラッグ アンド ドロップ機能を提供する人気の JavaScript フレームワークで、要素を簡単にコピーしたり移動したりできます。次に、Vue でドラッグ アンド ドロップ要素をコピーおよび移動する方法を見てみましょう。 1. ドラッグ アンド ドロップ要素の基本的な実装 Vue でドラッグ アンド ドロップ要素をコピーおよび移動するには、まず要素の基本的なドラッグ アンド ドロップ機能を実装する必要があります。具体的な実装方法は以下の通りです。 ドラッグする必要がある要素をテンプレートに追加します: <divclass="drag-elem"
2023-06-25
コメント 0
4266

Vue はドラッグ アンド ドロップ効果を実装します (コード付き)
記事の紹介:今回は、Vue でドラッグ アンド ドロップ エフェクトを実装する方法 (コード付き) を紹介します。Vue でドラッグ アンド ドロップ エフェクトを実装する際の注意点について、実際の事例を見てみましょう。
2018-05-15
コメント 0
2004