合計 10000 件の関連コンテンツが見つかりました

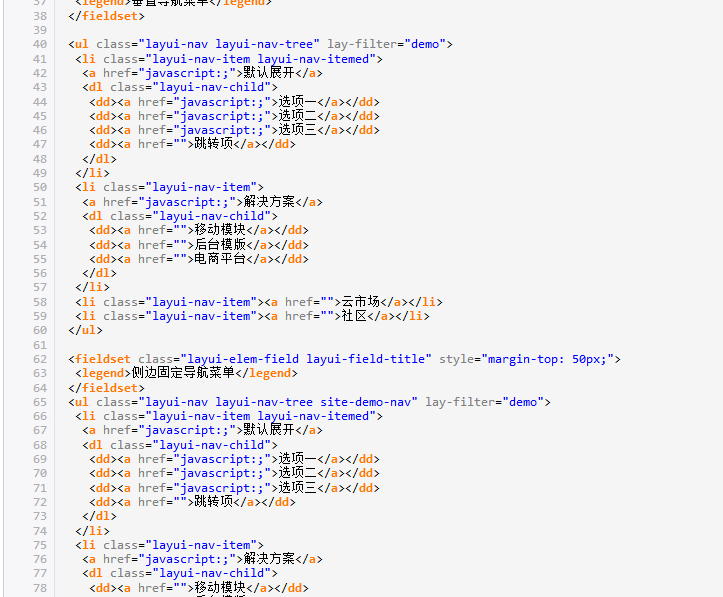
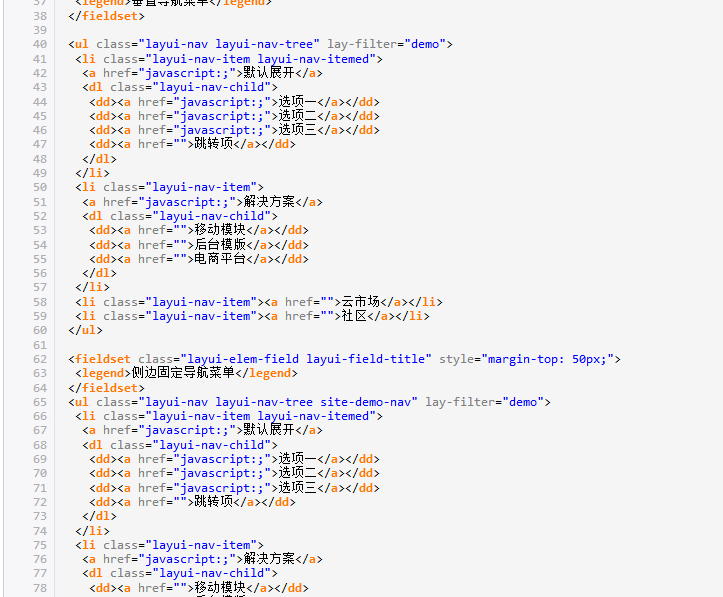
Lauiui ナビゲーション バーの実装コード
記事の紹介:この記事では主に、Lauiui ナビゲーション バー効果の実装コードを詳しく紹介します。Lauiui に興味のある友人は、この記事を参照してください。
2018-01-13
コメント 0
3408

Lauiui はフォームデータをキャプチャします
記事の紹介:Lauiui フレームワークの要素は、レイアウト (グリッド、背景レイアウト)、色、フォント アイコン、アニメーション、ボタン、フォーム、ナビゲーション バーなどで構成されます。この記事では、Lauiui フレームワークでフォーム データをキャプチャする方法を紹介します。
2019-11-20
コメント 0
11180

Lauiuiベースのステップバーパネル(コード付き)
記事の紹介:Lauiui フレームワークは、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークです。ネイティブ HTML/CSS/JS の記述および構成形式に準拠しています。この記事では、layui をベースにしたステップ バー パネルの実装方法を紹介します。この記事を通じて、Lauiui について学びましょう。
2019-11-25
コメント 0
6335

Lauiuiで選択値を取得する方法
記事の紹介:Lauiui が選択値を取得する方法: まず、対応するテンプレート コード ファイルを開き、次に Lauiui プラグインを参照し、最後に「varバッチ=$("#batch") を通じてドロップダウン ボックスの値を取得します。」 .val();」メソッド。
2020-12-07
コメント 0
9101

Lauiuiでテーブルの行を非表示にする方法
記事の紹介:Lauiui でテーブル行を非表示にする方法: まず、対応するコード ファイルを開き、次に Lauiui の Cols パラメータの Hide 属性を使用し、最後に「hide: true」を追加して ID 列を非表示にします。
2020-12-04
コメント 0
4810

Lauiui でページングを実装する方法
記事の紹介:Lauiui ページングの主な部分は、page (現在のページ、たとえば 1 ページ)、limit (現在表示されているデータ、たとえば 10 個のデータ)、および count (現在のテーブル内のデータ項目の総数) です。 Lauiui ページング プラグインにより、ページ限り 、limit、count の 3 つの値をページングによって実装できます。
2019-07-29
コメント 0
7220

Lauiui ポップアップ レイヤーの終了と更新の問題
記事の紹介:Lauiui フレームワークは、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークです。ネイティブ HTML/CSS/JS の記述および構成形式に従っています。この記事では、ポップアップ レイヤーに関連する問題について見ていきます。 Lauiui フレームワークで閉じてリフレッシュします。
2019-11-21
コメント 0
6184

Lauiuiでフォームデータをクリアする方法
記事の紹介:Lauiui でフォーム データをクリアする方法: 最初にフォーム データを作成し、次に監視送信を実装し、最後に「$("#addGoodsForm")[0].reset();」を通じてフォームをクリアします。
2020-11-24
コメント 0
5148

Lauiui イベント監視の概要
記事の紹介:lauiuiのformフォームを検証・提出に利用する場合、vueや三層連携と組み合わせる場合はイベント監視が必要です。この記事では、layui でイベントを監視する方法を紹介します。
2020-06-03
コメント 0
14422

Lauiui は無料でオープンソースですか?
記事の紹介:lauiui は完全にオープンソースで自由に使用できる無料のフロントエンド UI フレームワークですが、開発を維持するために、layuiAdmin など、layui に基づく一部の有料製品もそのエコシステム内で開始されます。
2019-07-27
コメント 0
2999

Lauiui フレームワークと Vue フレームワークの違い
記事の紹介:layui と vue はフロントエンド フレームワークであり、layui は UI コンポーネントとツールを提供する軽量ライブラリであり、vue は UI コンポーネント、状態管理、データ バインディング、ルーティングなどの機能を提供する包括的なフレームワークです。 layui はモジュール型アーキテクチャに基づいており、vue はコンポーネント化されたアーキテクチャに基づいています。 lauiui には小規模なエコシステムがあり、vue には大規模でアクティブなエコシステムがあります。 Lauiui の学習曲線は低く、vue の学習曲線は急です。 Layui は小規模なプロジェクトや UI コンポーネントの迅速な開発に適しており、vue は大規模なプロジェクトや豊富な機能を必要とするシナリオに適しています。
2024-04-26
コメント 0
602

Lauiui でのテーブル メソッド レンダリング
記事の紹介:Lauiui のテーブル モジュールは、テーブル上で一連の関数と動的なデータ操作を実行するために使用され、日常のビジネスに関わるほぼすべてのニーズをカバーします。この記事では、layuiにおけるテーブルメソッドレンダリングについて紹介しますので、少しでも参考になれば幸いです。
2020-04-04
コメント 0
4888

Lauiuiポップアップレイヤーに値を渡す方法
記事の紹介:lauiui ポップアップ レイヤーの値を渡す実装方法: 1. メイン ウィンドウからポップアップ レイヤーに値を渡す; 2. ポップアップ レイヤーからメイン ウィンドウに値を渡す; 3. 転送セッションを通じてお互いに; 4. 親ウィンドウの関数を呼び出して値を取得します 親ウィンドウの値。
2020-12-17
コメント 2
7455

Lauiui データ テーブルを使用するためのいくつかのヒント
記事の紹介:layui は、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークです。外側はミニマルですが、内側は充実したコンテンツです。サイズが軽く、コンポーネントが豊富なので、インターフェイスの迅速な開発に非常に適しています。このチュートリアルでは、Lauiui データ テーブルの使用法を紹介し、誰もが Lauiui フレームワークをすぐに学習できるようにしたいと考えています。
2019-11-23
コメント 0
5751

Lauiuiフレームワークの使い方
記事の紹介:lauiuiフレームワークは、jQueryをベースにした国産のフロントエンドUIフレームワークで、layuiスクリプトとスタイルの導入、layuiの初期化、layuiが提供する豊富なコンポーネントを使用するためのコンポーネントの指定、スタイルをカスタマイズするためのテーマの設定、プラグインの導入などの利用ガイドラインが含まれています。機能を強化するために必要に応じて拡張機能を追加します。
2024-04-04
コメント 0
965

Lauiuiをデータベースに接続する方法
記事の紹介:Lauiui を使用してデータベースに接続するにはどうすればよいですか?次の手順で接続できます。layui スクリプトの導入、データベース モジュールの導入、接続コードの作成、接続結果の処理、データベース操作メソッドを使用したクエリまたは更新
2024-04-26
コメント 0
607

Lauiui で 3 レベルのリンクを実装する方法
記事の紹介:Lauiui が 3 レベルのリンクを実装する方法: 最初に HTML ページを作成し、次にコンテンツ「Address.prototype.provinces = function(){...}」を含む [address.js] ファイルを作成し、最後に 3 つのレベルを実装します。 layuiモジュールを介した -レベルの連携 以上です。
2020-11-20
コメント 0
5749

Lauiuiで現在のページを更新する方法
記事の紹介:Lauiui が現在のページを更新する方法: まず、対応するコード ファイルを開き、次に "$.post("${base}/order/SaveOrder",data.field,function(res){...}" を使用します。リクエストが成功した後のメソッド その後、現在のページを更新します。
2020-11-18
コメント 0
19239