合計 10000 件の関連コンテンツが見つかりました

JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか?
記事の紹介:JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか? Web 開発では、ユーザーへの情報の入力や操作の確認など、インタラクティブな効果を実現するためにポップアップ ボックス機能を使用する必要がよくあります。 JavaScript には、Web ページのポップアップ ボックス機能を簡単に実装できるいくつかの組み込みメソッドとプロパティが用意されています。 1.alert() メソッドを使用して、プロンプト ボックスをポップアップします。最も一般的なポップアップ ボックスは、alert() メソッドで、ユーザーにメッセージを表示し、ユーザーが「OK」をクリックするのを待つために使用できます。 」ボタンを押してポップアップウィンドウを閉じます。コード例は次のとおりです。
2023-10-18
コメント 0
2705

JavaScriptを使用してプロンプトボックスをポップアップ表示する方法
記事の紹介:Web 開発では、ポップアップ プロンプト ボックスは非常に一般的なもので、特にユーザー操作のプロンプト、確認、警告などをポップアップ ボックスの形式で操作する必要があります。ユーザーに特定のフィードバックを提供し、JavaScript がプロンプト ボックスをポップアップする機能を備えたので、JavaScript を使用してプロンプト ボックスをポップアップする方法を紹介します。 JavaScript には、アラート、確認、プロンプトという 3 つの異なるタイプのポップアップ ウィンドウが用意されています。これら 3 つのポップアップ ウィンドウは非常に便利です。
2023-05-21
コメント 0
4208

Python および WebDriver 拡張機能: Web ページのポップアップの処理
記事の紹介:Python と WebDriver 拡張機能: Web ページでのポップアップ ボックスの処理の概要: Web ページのテスト中に、Web ページでポップアップ ボックスを処理する必要がある状況によく遭遇します。ポップアップ ボックスは、警告ボックス、確認ボックス、または入力ボックスの場合があります。この記事では、Python と WebDriver 拡張機能を使用して Web ページのポップアップ ボックスを処理する方法を紹介します。 WebDriver 拡張機能をインストールします。まず、強力な Web テスト ツールである Python の Selenium ライブラリをインストールする必要があります。次のコマンドでインストールできます。
2023-07-09
コメント 0
785
jQueryでフォーム送信の結果が成功したか失敗したかを判断する方法はありますか?
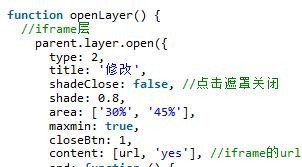
記事の紹介:具体的には、今日プロジェクトに取り組んでいたとき、私がポップアップしたのは iframe レイヤーでした。 ajax 送信を使用し、ajax 送信後にコールバックを使用して、送信が成功したかどうかを判断しました。成功した場合は、parent.layer.close(index) を呼び出してポップアップ ボックスを閉じ、外側の現在のボックスを更新します。
2016-08-04
コメント 0
1506

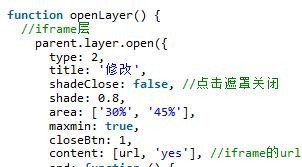
レイヤはポップアップ レイヤを閉じ、親インターフェイス関数の実装メソッドを更新します
記事の紹介:この記事では、ポップアップ レイヤーを閉じて親インターフェイスを更新するレイヤーの機能を主に紹介し、ポップアップ レイヤーを閉じるときに親インターフェイスを更新するためにlayuiのレイヤーを使用する場合の一般的な実装テクニックと関連する操作の注意事項を分析します。皆さんの参考になれば幸いです。
2018-01-18
コメント 0
1945

CodeIgniter フレームワークとは何ですか?
記事の紹介:CodeIgniter は、フットプリントが非常に小さい強力な PHP 開発フレームワークで、フル機能の Web アプリケーションを作成するためのシンプルかつエレガントなツールキットを必要とする開発者向けに構築されています。非常に豊富な機能を備えたオープンソースのフレームワークであり、Web サイトの開発作業の速度を向上させます。
2019-01-04
コメント 0
5111

WPS の 2 ワードおよび 3 ワードのアライメント
記事の紹介:WPS で 2 つの単語と 3 つの単語の配置を設定する方法: 1. 配置する 2 つの単語を選択します (注: 後ろの復帰文字を選択しないでください)。 2. スタートメニューの「アライメントの配信」ボタンをクリックします。 3. ポップアップ ダイアログ ボックスで新しいテキスト幅を 3 文字に設定します。
2019-10-22
コメント 0
37305

AspNet_jquery の JQuery boxy プラグインを使用した確認ボックス
記事の紹介:Boxy は、JQuery ベースのポップアップ レイヤー プラグインで、外観が比較的美しく、機能が充実しており、iframe をサポートし、モーダル ウィンドウをサポートします。ただし、同じポップアップ レイヤー プラグインの BlockUI と比較すると、明らかに大きく、利便性が劣ります。使用します。 対応ブラウザ:IE6/Firefox/Google Chrome
2016-05-16
コメント 0
2236

ポップアップボックスドラッグの範囲限定機能をJavaScriptで実装するにはどうすればよいですか?
記事の紹介:JavaScript はポップアップ ボックスのドラッグの範囲限定機能をどのように実装しますか?多くの Web サイトやアプリケーションでは、追加情報やインタラクティブなコンテンツを表示できるポップアップ ボックスの機能によく遭遇します。ただし、ポップオーバーが大きくてドラッグ可能な場合、特定の領域内での移動を制限する必要がある場合があります。この記事では、JavaScript を使用してポップアップ ボックスのドラッグの範囲限定機能を実装する方法を紹介し、具体的なコード例を示します。まず、HTML 要素を作成する必要があります
2023-10-27
コメント 0
867
右下隅にポップアップ プロンプト ボックスを実装する JavaScript メソッド
記事の紹介:日々の開発作業では、より良いユーザー エクスペリエンスを提供するために、ページの右下隅にポップアップ プロンプト ボックスや広告を必要とする小さな機能が頻繁に登場します。ウェブページの右下隅?今回はJavaScriptを使って右下のポップアッププロンプトボックスを実現する方法を紹介します!
2017-12-05
コメント 0
6238

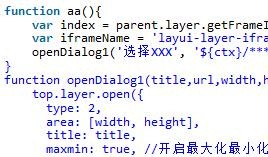
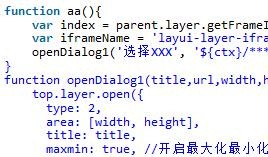
Lauiuiフレームワークにおけるレイヤーの親子ページの相互作用の詳細な説明
記事の紹介:この記事では、Lauiui フレームワークでのレイヤーの親子ページの相互作用の方法を主に紹介し、例の形でレイヤーの親子ページの相互作用の一般的なテクニックと、親ページを見つけるために複数の iframe をポップアップするレイヤーの操作方法を分析します。必要な友達が参考になれば幸いです。
2018-05-11
コメント 0
8740

Word ディレクトリの末尾にドットを揃えるにはどうすればよいですか? Word で手動目次を作成する方法
記事の紹介:Word ディレクトリの末尾にドットを揃えるにはどうすればよいですか? Word 文書を使用する場合、簡単に参照できるように目次を作成する必要があることがよくありますが、目次が長すぎると、テキストの長さが異なってずれて表示されます。そこで、このサイトでは Word で手動目次を作成する方法をユーザーに丁寧に紹介していきます。 Word で手動目次を作成する方法 方法 1: タブ キーの配置を設定する 1. Word 文書で、目次の上にある [ホーム] タブをクリックし、[段落] の小さな三角形をクリックして段落をポップアップします。設定ダイアログボックス。 2. ポップアップダイアログボックスの[タブストップ]をクリックすると、タブストップダイアログボックスが表示されます。 3. タブストップダイアログでタブストップの位置を設定し、種類を「右寄せ」に設定します。
2024-03-14
コメント 0
1127

Go言語のWebフレームワークとは何ですか?
記事の紹介:Go 言語に基づく Web フレームワーク: 1. Beego、オープンソースの高性能 Go 言語 Web フレームワーク、2. Iris、高速でシンプルだがフル機能を備えた非常に効果的な Web フレームワーク、3. Revel、効率的でフルスタックWeb フレームワーク; 4. Go 言語を使用して Web アプリケーションを迅速に構築するためのフレームワーク Buffalo; 5. シンプルで高性能な Go 言語 Web フレームワーク Echo; 6. Go 言語で書かれた Web フレームワークで、Gin と同様の API を実装します。パフォーマンスが向上した Martini フレームワーク。
2021-03-16
コメント 0
8517

レイヤーポップアップとlayuiフォームを使用して新しい機能を追加する方法
記事の紹介:layui フレームワークは、独自のモジュール仕様を使用して記述されたフロントエンド UI フレームワークであり、ネイティブ HTML/CSS/JS の記述および構成形式に従います。敷居が非常に低く、すぐに使用できます。 Layuiフレームワークの代表作であるLayerですが、この記事ではレイヤーのポップアップとLayuiフォームを使って新しい機能を追加する方法を紹介します。
2020-01-10
コメント 0
5058

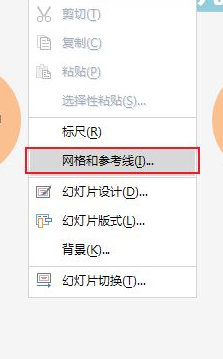
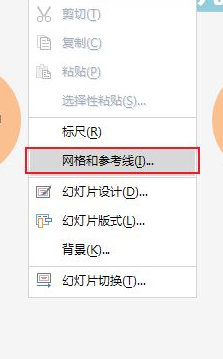
pptを揃えるにはいくつかの方法があります
記事の紹介:ppt の制作では、テキストのレイアウトがスライド全体の美しさに関係します。 PPT には Word と同じ配置機能がありますが、配置方法が Word とは少し異なります。多くのコンピューター初心者には理解できないかもしれません。以下のエディターで ppt のいくつかの配置方法を紹介します。 1. スライドを開き、右クリックして [グリッドとガイド] を選択します。ガイドを有効にする目的は、画像やテキストが揃っているかどうかを確認することです。 2. [グリッドとガイド] のポップアップ ボックスで [ [画面上に表示] グリッド] & [画面上に描画ガイドラインを表示]; 3. 単一の画像またはテキストを配置する: 画像を選択し、[書式] - [配置] を選択し、[配置] をクリックします; 4. [配置] を選択します[配置]ポップアップボックスで[左右中央]を選択すると、画像が自動的に中央に配置されます。
2024-03-20
コメント 0
566

JavaScriptのプロンプトを閉じる
記事の紹介:JavaScript をオフにするプロンプト フロントエンド開発者として、多くの場合、JavaScript を使用して、Web サイトに動的な効果やインタラクティブな機能を追加する必要があります。その中でも、ポップアップ ボックスまたはプロンプト ボックスは一般的な機能であり、ユーザーに特定の操作の実行を思い出させたり、何らかの情報を表示したりするために使用されます。この場合、JavaScript のアラートまたは確認関数を使用してプロンプト ボックスをポップアップ表示する必要があります。アラートと確認の主な機能は、メッセージ、またはメッセージと確認またはキャンセルのボタンをポップアップ表示することです。
2023-05-09
コメント 0
2098

Lauiuiの主な機能は何ですか?
記事の紹介:1. ページング機能: ページングには、layui フレームワークが使用されています。実際、layui ページングは非常に簡単です。この機能をうまく使用するには、総ページ数を渡すだけです。渡されるのはページ数であり、データベース クエリの数ではありません。 || 2.layui の時間と曜日の関数。 || 3. ポップアップ ボックス機能:layer.open メソッドを使用します。
2019-07-11
コメント 0
3958

jqueryを使ってポップアップボックスを実装する方法
記事の紹介:フロントエンド開発において、ポップアップボックスは頻繁に使用される機能です。 jQuery の人気により、jQuery を使用してポップアップ ボックスを作成することが、多くの開発者の最初の選択肢になりました。この記事ではjQueryを使ってポップアップボックスを実装する方法を紹介します。 1. jQuery の導入 まず、Web ページに jQuery を導入する必要があります。ヘッダー <head> タグで次のコードを使用できます: ```html<script src="https://cdn.bootc
2023-05-23
コメント 0
2275