合計 10000 件の関連コンテンツが見つかりました

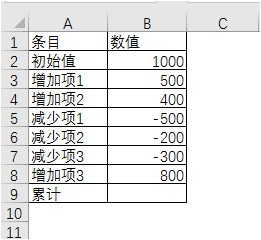
Excelでウォーターフォールグラフを作成する方法の紹介
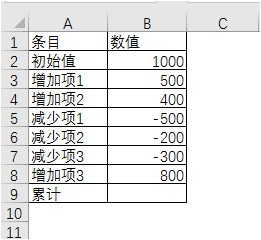
記事の紹介:1. 列 A は列 B のエントリの数値です。増分は正の値、減分は負の値です。 2. 累積項目は、合計計算式を使用して累積値 B2=SUM(B2:B8) を返します。 1. 1. データ領域を選択します。 2. 挿入します。 3. ウォーターフォール チャートを挿入します。 4. 結果を表示します。累積を集計項目 1 として設定し、ウォーターフォール チャート 2 をクリックして、累積ヒストグラムをダブルクリックしてダイアログ ボックスをポップアップ表示します。 3. [概要として設定] をチェックします。
2024-03-30
コメント 0
1039

uniappでポップアップレイヤーコンポーネントを使用する方法
記事の紹介:タイトル: uniapp でポップアップ レイヤー コンポーネントを使用する方法 はじめに: uniapp 開発では、ポップアップ レイヤー コンポーネントは、ポップアップ ウィンドウやプロンプト ボックスなどの機能を実装するためによく使用されます。この記事では、uniapp でポップアップ レイヤー コンポーネントを使用する方法を紹介し、関連するコード例を示します。 1. uniapp が公式に提供しているポップアップ レイヤー コンポーネントを使用する Uniapp が公式に提供している uni-popup というポップアップ レイヤー コンポーネントを使用すると、さまざまな種類のポップアップ レイヤー効果を実現できます。まず、ポップアップ レイヤーを使用する必要があるページまたはコンポーネントにそれをインポートする必要があります。
2023-07-04
コメント 0
7912

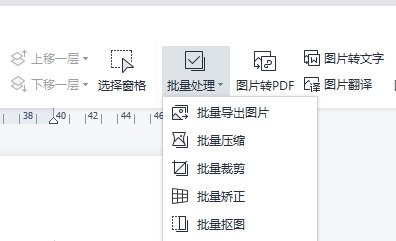
WPSテキストから画像を一括抽出する方法_機能について詳しくはこちら
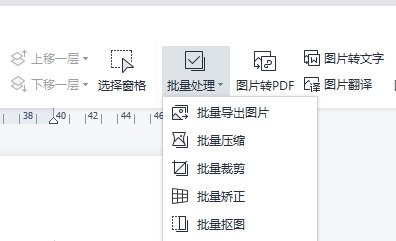
記事の紹介:まずWPSOfficeで文書を開き、画像を選択し、上のメニューの[画像ツール]→[一括処理]→[画像の一括エクスポート]をクリックします。次に、画像エクスポート ボックスが表示されます。エクスポート パスを選択し、マップ画像を選択して、クリックして画像をエクスポートします。
2024-04-22
コメント 0
997

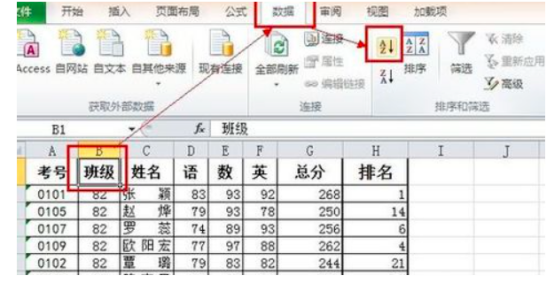
Excelサマリーの実装方法
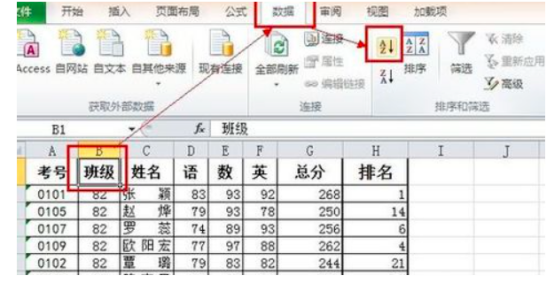
記事の紹介:私たちの仕事や生活において、Excelの集計は非常に一般的な操作と言え、Excelの最もよく使われる機能の1つでもあります。仕事で表をサッとまとめることができると、作業効率が大幅に向上すると思います 次に、編集者が学校でよく使う成績表を例に、エクセルのまとめ機能を素早くサクッと使う方法を読者の皆さんに解説していきます。 。まず、分類して集計する必要がある列を選択します。メニューで「データ」を選択し、「昇順で並べ替え」をクリックします。その後、メニューから「データ」を選択し、「分類と集計」をクリックします。分類・集計ダイアログボックスで該当する項目を選択します:分類フィールドで、分類・集計する列名を選択します、ここでは「クラス」を選択します;選択した集計項目は「ゆう・しゅ・えいご」の3つの列にチェックを入れます」。写真が示すように。分類概要図の概要
2024-03-21
コメント 0
370

Thinkphp+layer+ajax を使用してメソッドを追加する方法 (コード例付き)
記事の紹介:Thinkphp は一般的な PHP フレームワークであり、layer は便利な Web ポップアップ コンポーネントです。次の thinkphp チュートリアル コラムでは、Thinkphp がどのようにレイヤー ポップアップを組み合わせ、ajax を追加して追加方法を完了するかを紹介します。
2021-07-28
コメント 0
2570

PHP確認キャンセルポップアップボックス
記事の紹介:PHP の確認およびキャンセルのポップアップ ボックスは、Web 開発でよく使用される JavaScript ポップアップ操作方法の 1 つです。ユーザーが特定の機密性の高い操作を実行する場合、多くの場合、ユーザーが操作を続行するかどうかを確認できるように、確認ボックスがポップアップ表示される必要があります。同時に、場合によっては、実行された操作をキャンセルするかどうかをユーザーが選択できるように、キャンセル ボックスをポップアップ表示する必要があります。この記事では、PHPを使用して確認とキャンセルのポップアップボックスを実装する方法を紹介します。 PHP確認キャンセルポップアップとは何ですか?確認とキャンセルのポップアップ ボックスは、Web インターフェイス設計における開発スキルであり、特定の機密性の高い操作を実行するときにユーザーにプロンプトを表示するために使用されます。
2023-05-06
コメント 0
1056

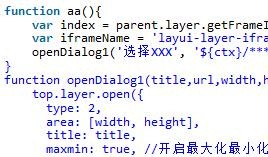
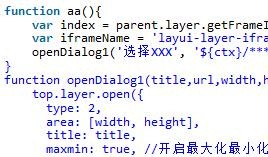
Lauiuiフレームワークにおけるレイヤーの親子ページの相互作用の詳細な説明
記事の紹介:この記事では、Lauiui フレームワークでのレイヤーの親子ページの相互作用の方法を主に紹介し、例の形でレイヤーの親子ページの相互作用の一般的なテクニックと、親ページを見つけるために複数の iframe をポップアップするレイヤーの操作方法を分析します。必要な友達が参考になれば幸いです。
2018-05-11
コメント 0
8707

JavaScriptを使用してプロンプトボックスをポップアップ表示する方法
記事の紹介:Web 開発では、ポップアップ プロンプト ボックスは非常に一般的なもので、特にユーザー操作のプロンプト、確認、警告などをポップアップ ボックスの形式で操作する必要があります。ユーザーに特定のフィードバックを提供し、JavaScript がプロンプト ボックスをポップアップする機能を備えたので、JavaScript を使用してプロンプト ボックスをポップアップする方法を紹介します。 JavaScript には、アラート、確認、プロンプトという 3 つの異なるタイプのポップアップ ウィンドウが用意されています。これら 3 つのポップアップ ウィンドウは非常に便利です。
2023-05-21
コメント 0
4185

ネイティブ JS を使用して確認ポップアップ ボックスを単純にカプセル化する方法
記事の紹介:プロジェクトの必要性から、ページを開くとすぐにポップアップする非常にシンプルなポップアップ ボックスを作成しました。プロジェクト ディレクターは、できるだけ小さくする必要がある (カプセル化されたファイル パッケージの導入を減らす) と述べたので、ネイティブ js を使用しました (jQuery は基本的にインターネットで使用されることがわかりました)。早速、コードに入りましょう。
2019-01-21
コメント 0
4942

jqueryのポップアップボックスは数秒で消えます
記事の紹介:Web デザインと開発では、通常、ポップアップ ボックスは、何らかの情報を要求したり確認したりするために使用されます。しかし、ポップアップボックスが長時間表示され続けると、ユーザーエクスペリエンスに影響を与えたり、ユーザーの不正な操作を引き起こしたりするため、ポップアップボックスをいかに数秒以内に消すかが非常に重要な課題となります。 jQuery は簡単な解決策を提供します. この記事では、jQuery を使用して、数秒で消えるポップアップ ボックスを実現する方法を紹介します。 1. ポップアップ ボックスを作成する 開始する前に、基本的なポップアップ ボックスを作成する必要があります。 CSS と HTML を使用して、単純なポップアップ ボックスを作成できます。
2023-05-08
コメント 0
1072

JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか?
記事の紹介:JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか? Web 開発では、ユーザーへの情報の入力や操作の確認など、インタラクティブな効果を実現するためにポップアップ ボックス機能を使用する必要がよくあります。 JavaScript には、Web ページのポップアップ ボックス機能を簡単に実装できるいくつかの組み込みメソッドとプロパティが用意されています。 1.alert() メソッドを使用して、プロンプト ボックスをポップアップします。最も一般的なポップアップ ボックスは、alert() メソッドで、ユーザーにメッセージを表示し、ユーザーが「OK」をクリックするのを待つために使用できます。 」ボタンを押してポップアップウィンドウを閉じます。コード例は次のとおりです。
2023-10-18
コメント 0
2665
jQueryでフォーム送信の結果が成功したか失敗したかを判断する方法はありますか?
記事の紹介:具体的には、今日プロジェクトに取り組んでいたとき、私がポップアップしたのは iframe レイヤーでした。 ajax 送信を使用し、ajax 送信後にコールバックを使用して、送信が成功したかどうかを判断しました。成功した場合は、parent.layer.close(index) を呼び出してポップアップ ボックスを閉じ、外側の現在のボックスを更新します。
2016-08-04
コメント 0
1480

Webman フレームワークを使用してデータのインポートおよびエクスポート機能を実装するにはどうすればよいですか?
記事の紹介:Webman フレームワークを使用してデータのインポートおよびエクスポート機能を実装するにはどうすればよいですか?データのインポートとエクスポートは、Web アプリケーションにおける一般的なニーズの 1 つです。あるシステムから別のシステムにデータをエクスポートしたり、外部ファイルからアプリケーションにデータをインポートしたりする必要があるシナリオは数多くあります。この記事では、Webman フレームワークを使用してデータのインポートおよびエクスポート機能を実装する方法と、対応するコード例を紹介します。 Webman は、Web アプリケーション開発用のシンプルで使いやすい API セットを提供する軽量の Java ベースの Web フレームワークです。
2023-07-09
コメント 0
1469

Vue と Excel のインテリジェントな組み合わせ: データの自動集計とエクスポートを実現する方法
記事の紹介:Vue と Excel のインテリジェントな組み合わせ: データの自動要約とエクスポートを実現する方法 Excel は、現代のデータ処理において最も一般的に使用されるオフィス ソフトウェアの 1 つです。強力なデータ処理機能と柔軟なチャート生成機能を備えています。 Vue は、人気のある JavaScript フレームワークとして、Web 開発におけるデータの表示と対話に広く使用されています。 Vue と Excel のインテリジェントな組み合わせにより、データの自動集計とエクスポートが実現し、作業効率が向上します。この記事ではVueとExcelの使い方を紹介します。
2023-07-21
コメント 0
845

Windows 10で検索ボックスのポップアップを自動的に閉じる方法
記事の紹介:一部の友人は、システムを使用するときに常にポップアップ検索ボックスの影響を受けており、Win10 で自動ポップアップ検索ボックスを閉じる方法がわかりません。このため、詳細な閉じる方法が提供されています。みんなが嫌がらせを受けないように。 win10 で検索ボックスの自動ポップアップをオフにする方法: 1. まず、ポップアップ検索ボックスを右クリックしてメニューに入ります。 2. 次に「検索」をクリックします。 3. ポップアップメニューの「非表示」をクリックします。 4. 使用したいが邪魔されたくない場合は、「検索アイコンを表示」をクリックします。
2024-01-03
コメント 0
1811

CakePHP フレームワークを使用してデータのエクスポートとインポートを実装する手順
記事の紹介:CakePHP フレームワークを使用してデータをエクスポートおよびインポートする手順 はじめに: CakePHP は、開発をスピードアップし、コードの品質を向上させる豊富な機能と便利なツールを提供する優れた PHP 開発フレームワークです。開発プロセスでは、データのインポートとエクスポートの操作が必要になることがよくありますが、この記事では、CakePHP フレームワークを使用してデータのエクスポートとインポートの手順を実装する方法を紹介します。 1. データ エクスポート まず、データ エクスポート リクエストを処理するコントローラーを作成する必要があります。エクスポートしたいとします
2023-07-28
コメント 0
768