合計 10000 件の関連コンテンツが見つかりました

PHP と CGI を使用して Web サイトのファイル検索とフィルタリング機能を実装する方法
記事の紹介:PHP と CGI を使用して Web サイトのファイル検索およびフィルタリング機能を実装する方法 Web サイトを開発するとき、ユーザーが必要なファイルをすぐに見つけられるように、ファイル検索およびフィルタリング機能をユーザーに提供する必要がある場合があります。これは、電子商取引 Web サイトでの商品検索、音楽 Web サイトでの曲検索など、多くの Web サイトで非常に一般的な機能です。この記事では、PHP と CGI を使用して、簡単なファイル検索とフィルタリング機能を実装する方法を紹介します。まず、実装したい機能を明確にする必要があります。ユーザーは、
2023-07-21
コメント 0
1085

Layui を使用してドラッグ アンド ドロップ検索およびフィルタリング機能を実装する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップ検索およびフィルタリング機能を実装する方法 背景の紹介: インターネットの急速な発展に伴い、データ量は増加し続けており、データを効率的にフィルタリングおよび検索する方法が重要な問題となっています。 Layui は、さまざまな機能を簡単に実装できる豊富なコンポーネントとプラグインを備えた軽量のフロントエンド UI フレームワークです。この記事では、ユーザーが自分のニーズに合わせて検索条件をカスタマイズしやすくするために、Layui を使用してドラッグ アンド ドロップ検索とフィルター機能を実装する方法を紹介します。実装アイデア: Layui のテーブル コンポーネントを使用してデータを表示します。
2023-10-27
コメント 0
1358

Vueドキュメントへの検索条件コンポーネントの実装
記事の紹介:Vue は、ユーザーが優れた Web アプリケーションを迅速に構築できるようにするための多くのコンポーネントとツールを提供する、人気のある JavaScript アプリケーション フレームワークです。非常に便利なコンポーネントの 1 つは検索条件コンポーネントです。これを使用すると、ユーザーはコンテンツをすばやくフィルタリングして検索できます。この記事では、Vue ドキュメントでの検索条件コンポーネントの実装について紹介します。 Vue ドキュメントの検索条件コンポーネントは、主に、検索ボックス コンポーネントと条件セレクター コンポーネントの 2 つのコンポーネントで構成されます。検索ボックス コンポーネント 検索ボックス コンポーネントは、表示と管理に使用される Vue コンポーネントです。
2023-06-21
コメント 0
2466

Vue でデータのフィルタリングと並べ替えを実装する方法
記事の紹介:Vue でデータのフィルタリングと並べ替えを実装する方法 はじめに: Vue.js は、開発プロセスを簡素化するための多くの強力なツールと機能を提供する、人気のある JavaScript フロントエンド フレームワークです。一般的な要件の 1 つは、データのフィルターと並べ替えです。この記事では、Vue でこれらの関数を実装する方法を紹介し、いくつかの具体的なコード例を示します。 1. データ フィルタリング Vue でデータ フィルタリングを実装するには、計算されたプロパティを使用して、特定の条件を満たす要素のみを含む新しい配列を動的に生成できます。以下は例です
2023-10-15
コメント 0
1747

vue と Element-plus を使用してデータをフィルターおよび並べ替える方法
記事の紹介:Vue と ElementPlus を使用してデータのフィルタリングと並べ替えを実装する方法現代の Web アプリケーション開発では、データのフィルタリングと並べ替えは非常に一般的で不可欠な機能です。 Vue は、インタラクティブなフロントエンド アプリケーションの構築をシンプルかつエレガントにする人気の JavaScript フレームワークです。 ElementPlus は、Vue に基づく UI コンポーネント ライブラリのセットであり、豊富なカスタマイズ可能なコンポーネントを提供し、開発者がさまざまな機能を迅速に実装できるようにします。この記事ではVueの使い方を紹介します。
2023-07-19
コメント 0
1707

Vue と Excel を使用してデータを動的にフィルタリングおよび並べ替える方法
記事の紹介:Vue と Excel を使用してデータの動的フィルタリングと並べ替えを実装する方法 1. はじめに Excel テーブルは強力なデータ処理ツールであり、Vue はユーザー インターフェイスの構築に使用される人気のある JavaScript フレームワークです。実際の開発では、Vue を使用して Excel テーブル内のデータを動的にフィルタリングおよび並べ替える必要がある場合があります。この記事では、Vue と Excel を使用してデータを動的にフィルターおよび並べ替える方法を紹介します。 2. 技術的な準備 開始する前に、次のソフトウェアがインストールされていることを確認してください。
2023-07-21
コメント 0
1622

食料品ショッピング システムに商品検索機能を実装するにはどうすればよいですか?
記事の紹介:インターネットの発展に伴い、従来の買い物方法は徐々にオンラインショッピングに取って代わられています。最近では、日常の食料をオンラインで購入する人が増えています。したがって、完全な食料品買い物システムが不可欠です。食料品ショッピングシステムにおいて、商品検索機能は間違いなく非常に重要な機能です。この記事では、効率的かつ正確な商品検索機能を実装する方法を紹介します。まず、効果的な製品検索機能には、キーワード検索、カテゴリ フィルタリング、インテリジェントな推奨事項、および検索結果の並べ替えという重要な要素が必要です。キーワード検索は、
2023-11-01
コメント 0
632

ECharts と PHP インターフェイスを介して統計グラフのデータ フィルタリングと並べ替えを実装する方法
記事の紹介:ECharts と PHP インターフェイスを介して統計グラフのデータ フィルタリングと並べ替えを実装する方法 最新のデータ分析と視覚化の分野では、ECharts は強力な JavaScript グラフ ライブラリとして、さまざまなデータ視覚化プロジェクトで広く使用されています。同時に、人気のあるサーバー側プログラミング言語としての PHP を ECharts と組み合わせて、データのフィルタリングと並べ替えに便利なソリューションを提供できます。この記事では、ECharts と PHP インターフェイスを使用して統計グラフを実装する方法を紹介します。
2023-12-17
コメント 0
751

MySQLとGo言語を使った開発:データフィルタリング機能の実装方法
記事の紹介:MySQL と Go 言語を使用した開発: データ フィルタリング機能の実装方法 1. はじめに Web アプリケーションを開発する場合、データ フィルタリング機能は一般的な要件です。多くの場合、ユーザーの検索条件を満たすためにデータベースから特定のデータを取得する必要があります。この記事では、MySQL と Go 言語開発を使用してデータ フィルタリング機能を実装する方法を紹介します。 2. 準備 開始する前に、次の環境とツールを準備する必要があります: MySQL データベースのインストールとデータベースとデータ テーブルの作成、Go 言語環境のインストール、G のインストール
2023-07-31
コメント 0
1550

JavaScript を使用して挿入ソートを実装し、数値の配列を昇順にソートします。
記事の紹介:配列ソートの技術は、データの効率的な編成と操作を可能にするため、プログラミングの世界では非常に重要です。信頼性の高い並べ替えアルゴリズムを実装する場合、挿入並べ替えは多用途かつ効率的な選択肢になります。この記事では、JavaScript の複雑な世界を詳しく掘り下げ、数値の配列を昇順に並べる挿入ソートの実装プロセスについて説明します。アルゴリズムの基礎となる仕組みを理解し、JavaScript の力を活用することで、開発者は数値データを効率的に並べ替えて整理する可能性を解き放ち、それによってアプリケーションのパフォーマンスと使いやすさを向上させることができます。問題ステートメント 現在の課題には、数値の配列を昇順に並べ替えるために、JavaScript を使用して挿入並べ替えアルゴリズムを実装するタスクが含まれます。主な目標は、インテリジェントに再配置できるプログラムを設計することです。
2023-08-23
コメント 0
1634

Vue と Element-UI を使用して編集可能なデータ テーブルを実装する方法
記事の紹介:Vue と Element-UI を使用して編集可能なデータ テーブルを実装する方法 はじめに: Web 開発では、データ テーブルは非常に一般的なコンポーネントです。大量のデータをテーブル形式で表示し、並べ替え、フィルタリングなどの操作を実行できます。 、そして編集。この記事では、Vue と Element-UI を使用して編集可能なデータ テーブルを実装する方法を紹介します。 1. 準備 まず、Vue と Element-UI をインストールする必要があります。 1. Vue プロジェクトを作成します: vu
2023-07-21
コメント 0
3405

Vue と Element-UI を使用してスプレッドシートの高度な機能を実装する方法
記事の紹介:Vue と Element-UI を使用してスプレッドシートの高度な機能を実装する方法 はじめに: 最新の Web 開発では、スプレッドシートは一般的なデータ表示コンポーネントです。大量のデータを表形式で明確に表示し、並べ替え、フィルタリング、ページング、などの機能。 Vue は、柔軟で便利なデータ バインディングとコンポーネント開発を提供する人気のある JavaScript フレームワークです。 Element-UI は、次のような豊富な UI コンポーネントのセットを提供する Vue ベースのコンポーネント ライブラリです。
2023-07-21
コメント 0
1140

Lenovo の新しいラップトップを音声で操作するにはどうすればよいですか?
記事の紹介:1. Lenovo の新しいラップトップを音声で操作するにはどうすればよいですか?デスクトップの左下隅にあるシステム メニュー バーをクリックして機能リストを開き、音声アシスタントによって開かれるプログラムのメイン インターフェイスを選択するか、検索機能を使用してキーワードを入力して検索します。音声アシスタントを使用すると、コンピュータ デバイス上のドキュメント、プログラム、Web ページをすばやく検索でき、プロンプトに従って以下の検索タイプを選択し、検索するフィルタ条件を選択して、使用中にログイン オプションをクリックできます。アカウントとパスワードを入力して音声アシスタントにログインすると、デバイス上で同じアカウントにログインすることでデータを同期できます。音声アシスタントのフィルター条件を設定し、横にあるフィルター設定をクリックし、フィルターされたビデオ、コンピューター設定などを選択し、クリックして音声アシスタントのホームページに戻ります。音声アシスタントの音声機能を使用し、音声入力オプションをクリックします。
2024-08-22
コメント 0
521

PHPで簡易検索機能を実装する手順を詳しく解説
記事の紹介:PHP は、Web 開発で広く使用されているサーバー側スクリプト言語であり、その強力な機能と柔軟性により、多くの Web サイトやアプリケーションで最初の選択肢となっています。多くの Web アプリケーションでは、検索機能は重要な部分であり、ユーザーが必要な情報をすばやく見つけるのに役立ちます。この記事では、PHPを使用して簡単な検索機能を実装する方法について、検索フォームの作成、検索リクエストの処理、検索結果の表示までの手順を、具体的なコード例を示しながら詳しく紹介します。ステップ 1: 検索フォームを作成する まず、Web サイトに検索フォームを作成する必要があります。
2024-03-06
コメント 0
542

Tampermonkey プラグインをインストールするにはどうすればよいですか? Tampermonkey オイル モンキー プラグインのインストール チュートリアル
記事の紹介:Tampermonkey プラグインをインストールするにはどうすればよいですか? Tampermonkey は、さまざまな機能を持つスクリプトを検索してインストールすることで、さまざまな機能を実現し、ブラウザーのエクスペリエンスを向上させるブラウザー スクリプト マネージャーです。次に、Tampermonkey プラグインのインストールチュートリアルを友達に紹介しますが、インストールして使ってみると、新しい世界が見つかると思います。 Tampermonkey オイル モンキー プラグインのインストール チュートリアル 1. このサイトからオイル モンキー プラグインをダウンロードし、解凍すると、crx サフィックスが付いたファイルが得られます。 2. 次に、エッジ ブラウザを例としてブラウザを開き、右上隅のメニューをクリックし、[拡張機能] を選択して、[拡張機能の管理] をクリックします。 3. 拡張機能ページで、開発者モードを有効にします。 4
2024-04-11
コメント 0
1205

Firefox にプラグインを追加する方法 プラグインを追加する方法
記事の紹介:Firefox ブラウザ アプリ ソフトウェアでは、多くのリソース情報が提供され、さまざまな分野の閲覧セクションが開かれており、検索してすぐに答えを見つけることができます。閲覧プロセスは非常にスムーズで遅延がなく、素晴らしい体験です。快適なインターネットサービス。ソフトウェアの検索システムは非常に強力です。キーワードを入力するだけで大量の結果を見つけることができます。また、上下にスライドしてワンクリックでフィルタリングして表示することもできます。迷惑な広告ポップアップはすべてブロックされ、インターネット環境がより快適になります。同時に、プラグインをオンラインで追加できるため、ビデオを見ているときも記事を読んでいるときも、ブラウジングはネットワーク信号の影響を受けず、検索したすべてのものを見つけることができ、すべてのブラウジング記録は自動的に保存されます。今回はFirefoxブラウザユーザーにプラグインを追加する方法を編集部が一つ一つ丁寧に紹介していきます。 1. メニュー ボタンをタッチします (一部のデバイスでは
2024-03-12
コメント 0
1019

Google Chromeにscholarscopeをインストールする方法 Google Chromeにscholarscopeをインストールするチュートリアル
記事の紹介:Google Chromeにscholarscopeをインストールするにはどうすればよいですか?最近、多くの友人がこの問題について質問しています。Scholarscope はブラウザにいくつかの機能を提供できる非常に実用的なプログラムですが、その具体的なインストール方法を知っている人はほとんどいません。そこで、今日は具体的な手順を説明したいと思います。ソフトウェアのチュートリアルは誰にとっても役立つので、一緒に見てみましょう。 Google Chrome に Scholarscope をインストールする方法: 1. ブラウザを開き、右上のメニューをクリックし、下に表示される [追加] をクリックします。 2. 次に、検索ボックスで「scholarscope」を検索します。 3. 次に、ソフトウェアの後ろにある「インストール」をクリックします。 4. 「追加」をクリックしてインストールします。 5. 最後に、インストールが表示されます。
2024-08-26
コメント 0
926

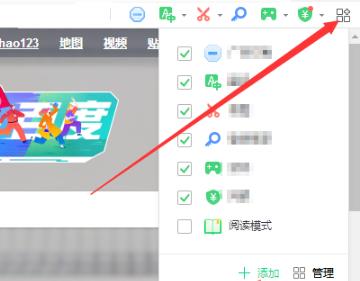
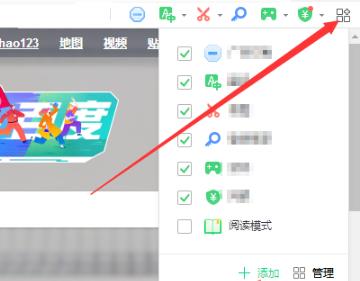
360ブラウザでスクロールスクリーンショットを撮るにはどうすればよいですか? 360 ブラウザのスクロール スクリーンショットの長い画像のチュートリアル
記事の紹介:360ブラウザを使用している多くの友人は、Webページを下にスクロールするスクリーンショットを一度に撮りたいと考えており、スクロールスクリーンショット機能があるかどうか、またその操作方法を知りたいと考えています。実際には、それほど複雑である必要はなく、360 ブラウザーにスクリーンショット アプリケーション プラグインがあり、長い Web ページ全体のスクリーンショットをすばやく保存でき、操作はシンプルで便利です。次に、360ブラウザでスクロールスクリーンショットを撮る方法を見てみましょう。 360 ブラウザのスクロール スクリーンショットのショートカット方法: コンピュータで 360 ブラウザを開いた後、右上のツールバーの管理アイコンをクリックし、[追加] ツール選択を選択します。 360 App Marketにジャンプしたら、「スクリーンショット」という単語を検索し、表示された検索結果からインストールしたいツールを選択し、「インストール」ボタンをクリックして完了します(図のように)
2024-04-02
コメント 0
821

Win11推奨ドライバーソフト
記事の紹介:パソコンユーザーにとってドライバーソフトは必須です。これにより、ユーザーはドライバーを迅速にインストールし、コンピューターのパフォーマンスを向上させることができます。しかし、現在市場には非常に多くのドライバー ソフトウェアが存在しており、どれを選択すればよいかわからないユーザーも多いでしょう。したがって、win10 システムで非常に使いやすいドライバー ソフトウェアをお勧めします。見てみましょう。 win11に最適なドライバーソフトウェアはどれですか: ユニバーサルドライバーオフライン版のインストール方法とダウンロードアドレスは次のとおりです: 1. まずブラウザを開き、「ユニバーサルドライバーオフライン版ダウンロード」と入力して検索します。 2. 検索結果で、公式 Web サイトや有名なソフトウェア ダウンロード ステーションなど、信頼できるダウンロード Web サイトを見つけます。 3. クリックしてダウンロード ページに入り、オペレーティング システムのバージョンに適したユニバーサル ドライバーを見つけます。
2023-12-29
コメント 0
1971

Linuxコマンドが2024年のトレンドに
記事の紹介:概要 lnav は、ユーザーがコマンド ライン インターフェイスでログ ファイルを簡単に表示および分析できるようにする強力なログ ファイル表示ツールです。 lnav を使用すると、ユーザーはコマンド ライン インターフェイスでログ情報を簡単に検索およびフィルタリングできます。これは、グラフィカル ユーザー インターフェイスを持たないサーバーに特に役立ちます。特にログ ファイルの詳細な分析が必要な場合、lnav は効率的なソリューションを提供できます。 lnav を使用すると、ユーザーは問題をより迅速に特定して解決し、作業効率を向上させることができます。関数 lnav は、さまざまな一般的なログ形式をインテリジェントに識別し、重要な情報を強調表示できるため、ユーザーがログ内の重要な内容をすばやく見つけて注意を払うことができます。 lnav は、tail と同様に、ログ ファイルの変更をリアルタイムで監視できます。
2024-03-01
コメント 0
1163