合計 10000 件の関連コンテンツが見つかりました

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1138

Vueで画像プレビュー機能を実装する方法
記事の紹介:今日の Web デザインでは、画像カルーセルは非常に一般的なエフェクトです。 Vue フレームワークを使用して Web ページを開発する場合、Vue プラグインを通じてこの機能を実装できます。この記事では、Vue で画像プレビュー機能を実装する方法を具体的なコード例を示して紹介します。 1. プラグインの紹介 Vue プラグイン vue-awesome-swiper を使用して画像カルーセル機能を実装できます。 Vue-awesome-swiper は、無限ループ カルーセル、カルーセル項目の動的な追加と削除をサポートするカルーセル図コンポーネントです。
2023-11-07
コメント 0
1855
主要なブラウザの jQuery プラグインと完全に互換性があり、画像切り替え効果を実現_jquery
記事の紹介:netizen zoeDylan によって作成されたオリジナルの jquery プラグインは、画像カルーセル機能を実装しています。jquery プラグインの名前は zoeDylan.ImgChange で、画像のパス、ジャンプ リンク、およびプロンプトのタイトルはすべて動的配列で構成されています。 6つのパラメータ、高さ、高さ、幅、mgs画像アドレス、リンククリックアドレス、ヒント画像説明、タイマー自動切り替え時間、を柔軟に設定できます。
2016-05-16
コメント 0
1625

Layui を使用して画像のスクロールと変形効果を実現する方法
記事の紹介:Layui を使用して画像のスクロールと変形効果を実現する方法 Layui は非常に人気のあるフロントエンド UI フレームワークであり、さまざまな実用的なコンポーネントと機能を提供し、美しくて保守しやすい Web インターフェイスを簡単に構築できます。この記事では、Layui を使用して画像のスクロールと変形効果を実現する方法と、対応するコード例を紹介します。まず、Layui のカルーセル コンポーネントを使用して、画像のスクロール効果を実現する必要があります。 HTML では、次のコードを使用して、カルーセル効果のある画像スクロール コンテンツを作成できます。
2023-10-25
コメント 0
1317

uniapp カルーセルコンポーネント画像の幅と高さを定義する方法
記事の紹介:モバイル インターネットの発展に伴い、カルーセル画像は現代の Web サイトやアプリケーションに不可欠な機能の 1 つになりました。迅速なモバイル アプリケーション開発フレームワークとして、uniapp はカルーセル コンポーネントも常に最適化しています。 uniapp カルーセル コンポーネントを使用する場合、カルーセル画像の幅と高さを定義することが重要な問題になります。まず、uniapp のカルーセル コンポーネントがサードパーティのプラグイン スワイパーに基づいて実装されていることを理解する必要があります。したがって、uniapp と swiper のカルーセル コンポーネントの機能と特徴は基本的に同じです。スワイパーは大人気です
2023-05-26
コメント 0
1830

zx-image-view 画像プレビュー プラグインに関しては、回転、拡大縮小、移動関連の操作がサポートされています。
記事の紹介:画像プレビュープラグインは、画像の切り替え、回転、拡大縮小、移動をサポートしています... ブラウザサポート:IE10以降、(IE9は回転機能をサポートしていません) ソースコードアドレス:https://github.com/zx1984/image-view デモアドレス: https:// zx1984.github.io/image-view/dist/デフォルトのキーボード操作方向キー: 左左右右前後の画像切り替え、上上下下時計回りと反時計回りの回転スクロール...
2018-06-11
コメント 0
3856
スワイプを使用した 3D カルーセル チャートの実装チュートリアルの例
記事の紹介:今日のカルーセルは、少し 3D 効果があり、立方体の形で左右に回転するので、最初にプラグインを紹介します。 stylesheet" href="swiper.css?1.1.11"> <script src="swiper.js?1.1.11"></script>次に、同じ文: Cuihua、コード: <!DOCTYPE html
2017-06-27
コメント 0
3109

ワードプレスで写真を左右にスライドさせる方法
記事の紹介:WordPress Web サイト上で画像を左右にスライドするには 3 つの方法があります。1 つは、Image Slider by 10Web、MetaSlider、Smart Slider 3 などのプラグインを使用する方法です。テーマの設定またはドキュメントを確認してください。一部のテーマでは、組み込みの画像スワイプ機能が提供されています。スライダーの幅、高さ、画像の遷移速度を調整するなどのカスタム CSS コードを追加します。
2024-04-16
コメント 0
859

WPS Officeのファイルに写真を入れる方法
記事の紹介:WPSOffice は、ユーザーがさまざまなドキュメントを作成および編集できる強力なオフィス ソフトウェアです。このソフトウェアには便利で実用的な機能が数多く用意されており、その機能の 1 つが画像の挿入です。画像挿入機能を使用すると、ユーザーは文書に画像を追加して、文書をより鮮やかで興味深いものにすることができます。では、wpsoffice はどのようにして画像をファイルに入れるのでしょうか?まだよく分からないという方も心配しないでください。次に、エディターが Word 文書に画像をインポートする方法を紹介します。お役に立てれば幸いです。 wpsoffice でファイルに写真を入れる方法 1. まず、Word 文書を開いて左上隅の [挿入] をクリックします。 2. をクリックし、[画像]-[ローカル画像]を選択します。 3. 次に、写真を選択し、右下隅 [
2024-02-06
コメント 0
1599

Slick.js を使用して Web サイトにカルーセルを追加する
記事の紹介:このチュートリアルでは、Slick.js を使用してカルーセルを処理し、Web サイトに追加する方法を示します。まず、画像の単純なカルーセルを作成し、基本的なスクロール機能を提供します。次に、徐々にカルーセルにさまざまなプロパティを追加し、必要に応じてカルーセルにいくつかの変更を加えます。ライブラリを使用せずにカルーセルを作成しようとすると、非常に時間がかかります。労力を軽減し、異なるプロパティを持つ複数のタイプのカルーセルを追加できるようにするには、slick.js を使用します。 Slick.js は非常に有名で広く使用されている jQuery プラグインで、複数のプロパティや異なるプロパティを持つレスポンシブなカルーセルを作成できます。 Slick の機能 Slick.js は完璧なカルーセルになります
2023-09-04
コメント 0
1237

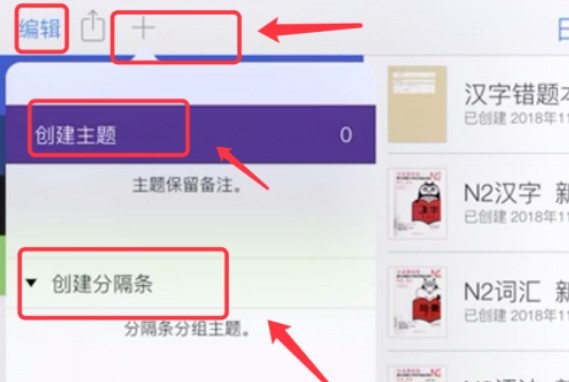
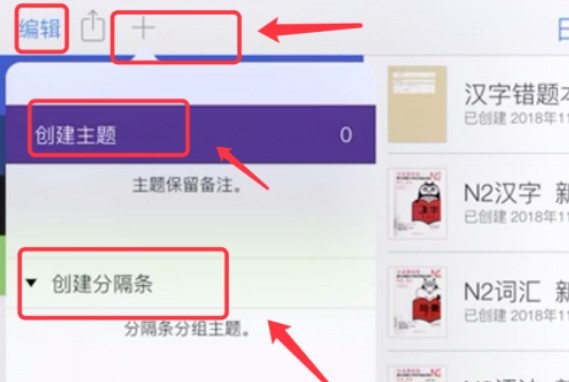
notability_notability の使用方法固有の手順
記事の紹介:まず Notability ソフトウェアを開き、左上隅のプラス記号をクリックしてメモと区切り文字を追加します。新しく作成したメモをクリックすると、上のツールバーをスタイラスで使用してメモを取ることができます。このソフトウェアにはメモを記録する機能もあります。再生機能をオンにすると、記録中に画面を再生することもできます。メモやファイルを分割画面で表示する必要がある場合は、次の図に示すように、スイッチャーを左から右にスライドさせて、画面を分割するファイルをクリックします。メニューの右側にあるプラス記号をクリックし、[写真] をクリックすると、メモに写真を挿入することもできます。挿入した画像をクリックして選択し、画像をトリミングおよび編集します。左下隅にある設定ボタンをクリックすると、メモのパスワードを設定できる設定ダイアログ ボックスが表示されます。バックアップや手書きなどの機能も設定で設定できます。完成したノートは内部で検索したり、ページ上で表示したりすることもできます
2024-06-13
コメント 0
1089

iOS 17にアップグレードした後、待受画面を有効にして使用するにはどうすればよいですか?
記事の紹介:Apple は、iOS17 で新しいスタンバイ表示機能を導入し、iPhone を充電するときにベッドサイドの時計として使用したり、アルバム内の選択した写真をスクロールしたり、リアルタイムで取得するためのさまざまなウィジェットを追加したりすることができます。 。この機能の使用方法は次のとおりです。 1. iPhone を電源に接続し、水平に置くとスタンバイ画面が表示されます。 2. 左または右にスワイプして、写真、時計、ウィジェットの機能を切り替えます。 3. 画面を長押しして編集します。小さな円のボタンをクリックし、左または右にスライドして色を選択するか、「+」をクリックしてウィジェットまたはアルバムを追加します。待受画面では以下の機能もサポートしています。 ライブアクティビティ リアルタイムのアクティビティを全画面で表示し、読書の進捗状況の表示、フォーカスモード、読書の分かりやすさなど、さまざまな作業の進行状況を把握できます。
2024-01-15
コメント 0
1919

vue回転ランタンは自動的にジャンプします
記事の紹介:Vue.js は現在人気のあるフロントエンド フレームワークであり、開発者が優れた Web アプリケーションを迅速かつ効率的に開発できるようにする豊富なコンポーネントとプラグインを提供します。非常に一般的なコンポーネントの 1 つはカルーセル コンポーネントです。これを使用すると、複数の画像またはカルーセルを表示でき、表示コンテンツの手動または自動切り替えがサポートされます。この記事では、Vue.jsとElement UIコンポーネントライブラリを利用して、走馬灯の自動ジャンプ機能を実装する方法を紹介します。 1. 準備作業 まず、プロジェクトに Ele を導入する必要があります
2023-05-24
コメント 0
605

ワードベースマップの設定方法
記事の紹介:Word 文書の背景色は通常白です。内容に関連した背景画像と組み合わせると、より鮮やかに表示されます。では、Word のベース画像を設定するにはどうすればよいですか? 操作方法がわからない友達は、エディターに従ってください。バーを学びましょう! 1. まず、コンピューター上で Word 文書を開き、左上隅の [ファイル] ボタンをクリックし、その中の [新規] 機能をクリックして、[作成] をクリックして、赤で示すように新しい文書を作成します。 2. 次に、文書内でメニューバーの上部にある[挿入]ボタンをクリックし、下図の赤丸で示すように[図]機能をクリックします。 : 3. [画像の挿入] ダイアログ ボックスで、背景画像として設定したい画像を見つけます。以下に示すように、画像をクリックし、右下隅の [挿入] をクリックします。
2024-03-19
コメント 0
1081

ダイナミックなPPT悪役の作り方
記事の紹介:ppt を使用してドキュメントを作成すると、さまざまな形式のファイルを追加できます。ppt には、より現代的な技術機能があり、アニメーション機能を追加できます。アニメーション機能の追加により、静的なオブジェクトを「生命力」のあるものにすることができます。動的 ppt ヴィランの作成方法は、次のように使用されます。たとえば、ダイナミックなエフェクトを作成する方法を見てみましょう。 1. 図に示すように、新しいスライドを作成します。 2. 「形状の挿入」をクリックし、悪役を描画する適切な形状を選択します。 3. 以下の図に示すように、単純な男性の描画が完成します。 4. 悪役のコピーを 2 つコピーし、悪役の 2 つのコピーを調整して左足と右足を持ち上げます。 5. 配置(足場):下の図に示すように、脚 - 右脚 - 両脚 - 左脚。 6. アニメーションを追加します: 表示されたり消えたりします。それらを「前の項目の後に開始」に変更し、1つずつ
2024-03-20
コメント 0
1340

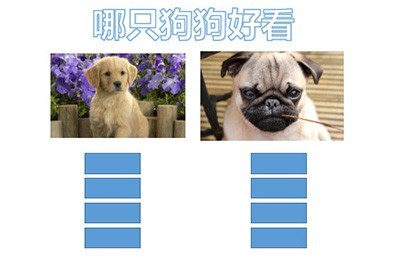
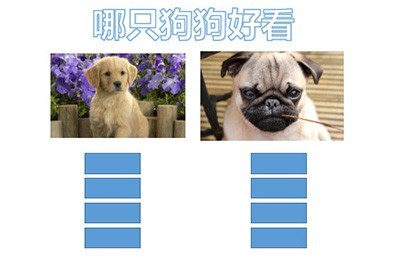
PPT投票機能の設定方法_アニメーション効果について学ぶ
記事の紹介:まず、投票ポイントとして機能する四角形をページに挿入します。もちろん、代わりに他の図形を使用することもできます。次に、その四角形に[出現]アニメーションを追加し、[アニメーションブラシ]機能を使って他の四角形にも同じアニメーションを追加します。最後に重要なポイントが来ます。左側の四角形を選択し、上部の [トリガー] を選択します。同様に、右側の四角形を選択して、右側の画像の選択をトリガーします。以上の操作で投票演出が完了します。デモ中に画像をクリックすると投票数が表示されます。皆さん、このような投票効果は多くの教育用コースウェアに適用できることをすでに学びましたか? 急いで上記の手順に従って自分で実行してください。
2024-04-26
コメント 0
538

切り替えが速すぎるときに uniapp Swiper が停止した場合はどうなりますか?
記事の紹介:最近、uniapp を使用して小さなプログラムを開発したとき、スワイパー コンポーネントを使用してカルーセル機能を実装しました。しかし、テスト中に、ユーザーが写真を切り替えるために素早くスワイプすると、ミニプログラムがフリーズまたはフリーズすることが判明しました。最初は自分のコードの問題かと思い、コードをよく確認しましたが、特に問題はありませんでした。そこでネットで情報を調べてみたところ、uniappのスワイパーコンポーネントの高速スライド時のバグであることが分かりました。調査の結果、この問題はスワイパー コンポーネントが高速プロセスに残っていることが原因であることが判明しました。
2023-04-20
コメント 0
2007

有線マウスをラップトップに接続する方法
記事の紹介:ラップトップでマウスを使用する方法 1. ラップトップがワイヤレス マウスをサポートしているかどうかを確認します (有線マウスの場合は、マウスを USB インターフェイスに接続するだけで使用できます)。ラップトップのワイヤレス機能をオンにします (通常は Fn+F2 または F3 キーを押します)。マウスの電源スイッチ (通常は底部または側面) をオンにします。 2. タッチ パッドの左下隅を押す = スタンドアロン使用の場合は左マウス ボタン、タッチ パッドの右下隅を押す = スタンドアロン使用の場合は右マウス ボタン、タッチ パッド上で 2 本の指を上下にスライドさせます= マウス ホイール、2 本の指でピンチしてページや画像を拡大縮小するなど、ノートブックのメーカーによっては、一部のジェスチャー操作やパネルのスタイルや機能が若干異なる場合がありますが、どれも同様です。 3. まず、マウスが USB インターフェース付きの有線マウスの場合は、コンピューターの電源を入れ、U マウスを直接接続します。
2024-03-23
コメント 0
1139