合計 10000 件の関連コンテンツが見つかりました

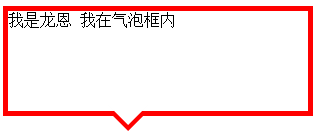
純粋な CSS を使用してボイスチャットのバブルボックス効果を実現する方法
記事の紹介:純粋な CSS を使用して音声チャットのバブル ボックス効果を実装する方法: 最初に HTML サンプル ファイルを作成し、次に本文に div を作成します。最後に、音声を実現するために「-moz-border-radius」などの CSS 属性を設定します。チャットバブルボックス効果が可能です。
2018-11-24
コメント 0
6169

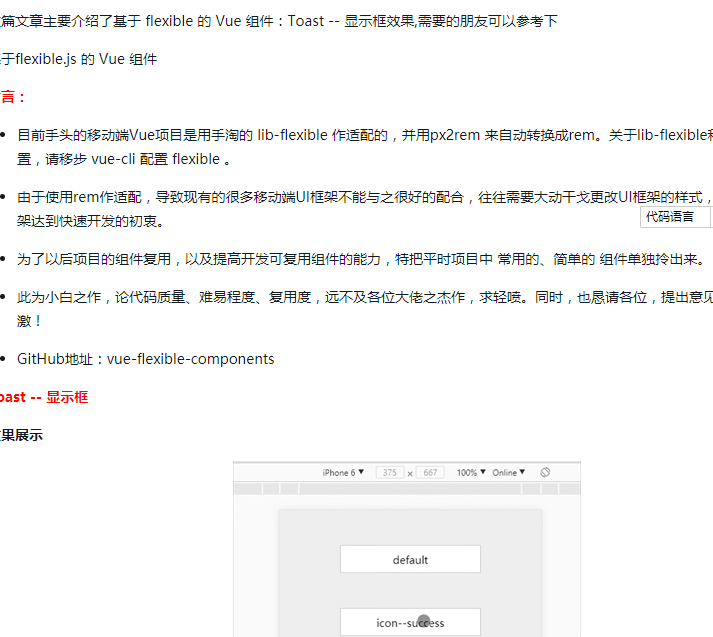
WeChat アプレットにモーダル ボックスのポップアップ効果を実装する
記事の紹介:WeChat ミニ プログラムでモーダル ボックスのポップアップ効果を実現するには、具体的なコード例が必要ですが、現在のモバイル インターネット時代において、WeChat ミニ プログラムは人々の生活に欠かせない一部となっています。 WeChat アプレットの開発プロセスでは、モーダル ボックスをポップアップする必要がよく発生します。モーダル ボックスを使用すると、プロンプト情報や確認ダイアログ ボックスなどを表示し、ユーザーに対話型エクスペリエンスを向上させることができます。この記事では、WeChat アプレットでモーダル ボックスのポップアップ効果を実装する方法と、対応するコード例を詳しく紹介します。まずは小城へ
2023-11-21
コメント 0
1693

jQuery カプセル化に基づくページネーション コンポーネント
記事の紹介:はじめに: このプロジェクトではページング効果を実現する必要があったため、jQuery プラグイン ライブラリで検索しましたが、必要な効果が見つからなかったので、ページング コンポーネントを自分でカプセル化しました。アイデア: 主に、初期化中にプロトタイプによって確立されたページング テンプレートに基づいており、動的イベントをバインドして、DOM を更新するページング効果を実現します。 1.page.init.css 1 @charset "utf=8"; 2 *{ 3 ボックスサイズ設定: ボーダーボックス;
2017-06-27
コメント 0
1520

隠しボックス CSS: ページ要素を簡単に表示または非表示にします
記事の紹介:隠しボックス CSS: ページ要素を簡単に非表示および表示する Web デザインでは、隠しボックスはページ要素を簡単に非表示および表示できる一般的な CSS テクニックであり、ページの対話性と操作性を向上させます。この記事では、CSSを使って隠しボックス効果を実現する方法を、スタイル設定やイベントバインディング、実際の応用などを含めて紹介します。 1. スタイルの設定 隠しボックスの効果を実現するには、まず隠しボックスのスタイルを定義する必要があります。以下に示すように、要素の表示属性を none に設定することで要素を非表示にできます: ```.h
2023-04-23
コメント 0
767

CSSボックスエフェクトの詳しい解説
記事の紹介:この記事では主に CSS ボックスの効果について詳しく説明します。興味のある方は参考にしてください。
2017-03-27
コメント 0
1582

CSS でベベルボックスを作成するには?
記事の紹介:CSS でのベベルボックス CSS でベベルコーナーを備えたボックスを作成することは一般的なニーズです。この効果を達成するのが難しいかどうかは、ベベルのサイズによって異なります。右...
2024-11-03
コメント 0
928

HTMLでのFieldsetの境界線スタイル設定
記事の紹介:写真を使用してそのような効果を実現できると考えているかもしれませんが、写真はサイズがわずかに大きいだけでなく、意味が欠けています。 xhtml+cssを使用してこの効果を実現するにはどうすればよいですか?まず、fieldset を通じてボックス (フィールドとしても変換される) を設定し、次に特定のタグの凡例フィールド タイトルを通じてタイトルを設定し、この効果を実現するために対応するスタイルを定義します。まず、フィールドセット ボックスと凡例フィールドのタイトルについて学びましょう。
2018-05-11
コメント 0
17015