合計 10000 件の関連コンテンツが見つかりました

notepad++でツリー構造を表示する方法
記事の紹介:ツリー構造を表示するには、メモ帳に LightExplorer プラグインをダウンロードする必要があります。メニューバーの[ツール]-[環境設定]をクリックし、ポップアップウィンドウで[全般]を選択し、[表示]にチェックを入れます。メニューバーの[プラグイン]→[LightExplorer]→[LightExplorer]をクリックすると、ファイルツリー構造が表示されます。
2019-08-08
コメント 0
5276

jqueryプラグインの開発方法
記事の紹介:最新の Web 開発では、jquery プラグインを使用すると、開発時間をさらに節約し、コードをより再利用しやすくして、開発プロセスをスピードアップできます。この記事では、初心者を支援するために、簡単な jquery プラグインを開発する方法を説明します。 1. jquery プラグインの基本構造を作成する jquery プラグインを開発するには、プラグインの基本構造を理解する必要があります。 jquery プラグインは通常、次のパターンに従います: ```(function($){ $.fn.p
2023-05-18
コメント 0
1167

jqueryプラグインを拡張する方法
記事の紹介:jQuery は、Web フロントエンド インターフェイスの開発で広く使用されている、非常に人気のある JavaScript ライブラリです。多くの開発者は、独自の jQuery プラグインを作成して、自分のニーズを満たすか、他の開発者と共有します。プラグインの拡張も、プラグインをより柔軟かつ強力にすることができるため、非常に重要です。この記事ではjQueryプラグインを拡張する方法を紹介します。 1. jQuery プラグインの基本構造 jQuery プラグインを作成する前に、その基本構造を理解する必要があります。一般的に言えば、単純な jQuery プラグイン
2023-05-14
コメント 0
709

json構造の見方
記事の紹介:json 構造を表示する方法: Json Viewe を使用します。独立した exe ファイルです。クリックすると、json オブジェクトを直接表示できます。Eclipse 用の json プラグインは、Eclipse 用の JSON2XML TreeViewer プラグインです。
2019-05-20
コメント 0
3426

PHP リフレクション動的プロキシ
記事の紹介:リフレクションはクラスの内部構造を検出でき、プラグイン関数を実装するためのフックとして、または動的プロキシとして使用できます。
2019-09-23
コメント 4
3603

WordPressプラグインにゲスト投稿機能を追加する方法
記事の紹介:WordPress プラグインにゲストメッセージ機能を追加する方法 はじめに: WordPress は現在最も人気のあるオープンソース コンテンツ管理システムの 1 つであり、Web サイトの機能を拡張するためのプラグインが豊富に提供されています。中でもゲストメッセージ機能は、多くのWebサイト運営者が非常に重視している機能です。この記事では、WordPress プラグインにゲスト メッセージ機能を追加する方法とコード例を紹介します。 1. WordPress プラグインの構造を理解する WordPress プラグインにゲストメッセージ機能を追加する前に、プラグインの構造を理解する必要があります。
2023-09-05
コメント 0
1211
jsタブのカプセル化チュートリアル
記事の紹介:このプラグインに対応する HTML の構造は次のとおりです。 <div class='box' id='tabFir'> <ul id='tabOptions'> <li class='select'>ページ カード 1</li> <li>ページ カード 2 </li> <li>
2017-07-21
コメント 0
1119

メモ帳でディレクトリを表示する方法
記事の紹介:ディレクトリ構造を表示するには、メモ帳にエクスプローラー プラグインをインストールする必要があります。 Explorer プラグインをダウンロードし、取得した dll プログラムを Notepad++ インストール ディレクトリの plugins ディレクトリにコピーします。プラグインがインストールされると、メニュー バーに検索虫眼鏡が付いた追加のフォルダー アイコンが表示されます。クリックすると表示されます。ディレクトリ。
2019-08-06
コメント 0
7229

パート 1: OpenCart 2.1.x.x でカスタム プラグインを作成する方法
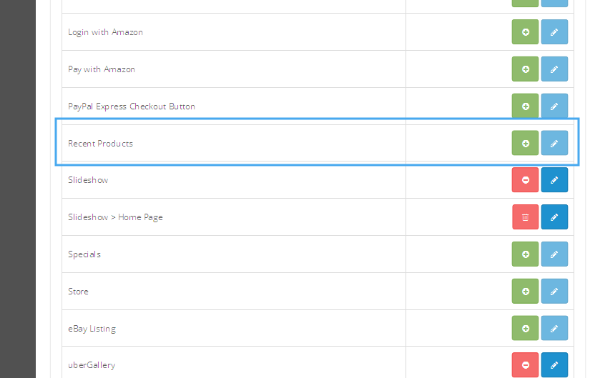
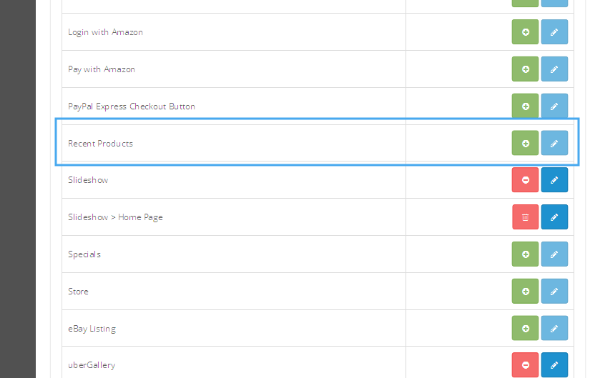
記事の紹介:開発者として、どのフレームワークでもカスタム コンテンツを構築するのは常に刺激的であり、OpenCart プラグインにも同じことが当てはまります。この 2 部構成のシリーズでは、OpenCart でのカスタム プラグインの開発について説明します。 OpenCartでの拡張機能開発の詳細を初心者開発者の視点から紹介します。また、OpenCart プラグイン構造のさまざまな側面を示すための小さなカスタム プラグインも作成します。最初の部分では、ストアのフロントエンドに最新の商品を表示するためのカスタム プラグインを構築します。バックエンド自体から商品の数量を設定できるようになります。この記事の目的は、構成フォームを備えたバックエンド プラグインを開発することです。最新バージョンの OpenC がセットアップされていると思います
2023-09-08
コメント 0
735

Empire CMS でサイト グループを作成するにはどのような方法がありますか?
記事の紹介:Empire CMS サイト グループを構築するには 5 つの方法があります。 直接コピー方法: ファイルとデータベースを新しいサーバーにコピーし、構成ファイルとドメイン名の構成を変更します。リモート インポート データベース方法: Empire CMS をインストールし、構成ファイルを変更し、古いデータベースをエクスポートして新しいサーバーにインポートし、同じデータ テーブル構造を作成します。テンプレートの統合方法: Empire CMS をインストールし、構成ファイルを変更し、テンプレートとデータを新しいサーバーにコピーして、テンプレートとデータを統合します。プラグインの分離方法: Empire CMS をインストールし、構成ファイルを変更し、不要なプラグインを削除して、新しいサーバーに必要なプラグインをインストールします。注: 異なる IP アドレスとドメイン名を使用し、異なるサイト名を構成し、ソフトウェアとプラグインを定期的に更新し、データをバックアップしてください。
2024-04-17
コメント 0
1038

WordPress プラグインを使用してサイトマップ機能を実装する方法
記事の紹介:WordPress プラグインを使用してサイトマップ機能を実装する方法 Web サイトを構築するとき、重要なステップはサイトの SEO (検索エンジン最適化) を最適化することです。サイトマップ機能は重要な最適化施策の一つです。サイト マップは、XML 形式で構造化されたサイト ディレクトリを提供し、検索エンジン クローラーがサイトの構造とコンテンツを迅速に理解できるようにすることで、検索結果における Web サイトのランキングを向上させます。 WordPressではプラグインを導入することでサイトマップ機能をすぐに実装することができます。この記事
2023-09-05
コメント 0
1577
thinksns のコア アーキテクチャとディレクトリ構造_PHP チュートリアル
記事の紹介:thinksns のコア アーキテクチャとディレクトリ構造。コアとサービス、パブリック モデル、プラグイン、ウィジェット、およびサードパーティ ライブラリが一緒になってシステムの基盤を形成し、その上に他のすべてのアプリケーションが構築されます。 用語説明コア: ThinkPHP フレームワークから派生した、
2016-07-15
コメント 0
902

vue-devtools を使用して Vue を開発する
記事の紹介:はじめに: Vue はデータ駆動型であるため、開発およびデバッグ中に DOM 構造を表示して解析できるものは何もありません。ただし、vue-devtools プラグインを使用すると、データ構造を簡単に解析してデバッグできます。 1. Chrome 拡張プラグインをダウンロードします。 GitHub ダウンロード アドレス: https://github.com/vuejs/vue-devtools npm Taobao イメージを使用し、依存関係パッケージのアドレス: http://npm.taabao に従うことをお勧めします。 org/コマンドラインのインストール
2017-07-21
コメント 0
2498

WordPress ページが静的で、静的ファイルが生成されない場合はどうすればよいですか?
記事の紹介:WordPress ページの静的化と静的ファイルが生成されない場合の解決策: 1. ページ静的化プラグインをダウンロードする; 2. ルート ディレクトリに html フォルダーを作成する; 3. ルート ディレクトリにindex.bak ファイルを作成する; 4.カスタム構造へのリンク形式を修正 ;5. プラグインをアクティブ化します。
2019-11-07
コメント 0
2559

Vue.js プラグインのインストール方法について説明します。
記事の紹介:Vue.js は、柔軟で効率的な JavaScript フレームワークです。同社が開発するフロントエンド アプリケーションは、応答性の高いユーザー インターフェイスと保守しやすいコード構造を備えており、フロントエンド開発で人気のテクノロジーの 1 つとなっています。 Vue.js には豊富なプラグイン エコシステムもあり、開発者の時間とエネルギーを大幅に節約します。この記事では、Vue.js プラグインをインストールする方法を学びます。 ## Vue.js プラグインとは何ですか? Vue.js プラグインは Vue.js の機能を拡張し、より多くの機能を追加できます。これらのプラグイン
2023-04-12
コメント 0
838

ソース CAD プラグイン ツールバーを表示する方法 - CAD ソース プラグインのショートカット キーの完全なリスト
記事の紹介:Source プラグインは、設計者によるグラフィックスの描画を支援する AutoCAD の付加価値プラグインです。ソース プラグインを使用すると、設計者は AutoCAD ソフトウェアを操作する際に、断面図、構造図のモジュール生成、ブロック挿入など、より多くの機能を使用できるようになります。ソース プラグインを使用すると、設計者はより効率的で高速な描画環境を実現できます。次に、CAD ソース プラグインのツールバーを表示する方法と、CAD ソース プラグインのショートカット キーの使用方法をエディターが紹介します。 1. Yuanquan cad プラグイン ツールバーを表示する方法。最初のステップは、このサイトから Yuanquan cad プラグインをダウンロードしてインストールし、ダブルクリックして開きます。方法 1: CAD プログラムを開き、[ツール] を選択します。メニューバーの「オプション」をダブルクリックし、「プラグイン」を選択し、プラグインを選択します
2024-03-18
コメント 0
1117