合計 10000 件の関連コンテンツが見つかりました
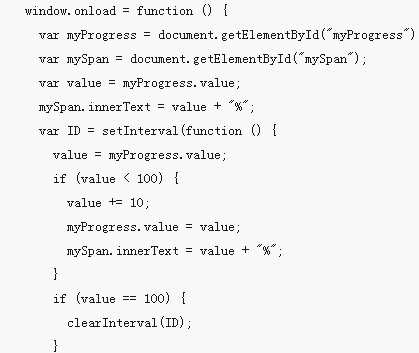
プログレスバーを制御するJavaScriptの分析例
記事の紹介:JavaScriptでプログレスバーを実装する方法とプログレスバーをネイティブに実装する方法を紹介する前に、プログレスバーを制御するにはどうすればよいですか? JS がプログレスバーを制御するために使用する要素は比較的単純で、p タグ内に spam タグを埋め込むだけです。p の外側のレイヤーは背景として使用され、span の内側のレイヤーは制御される動的進行状況の表示に使用されます。 JSによる。
2017-11-21
コメント 0
1508

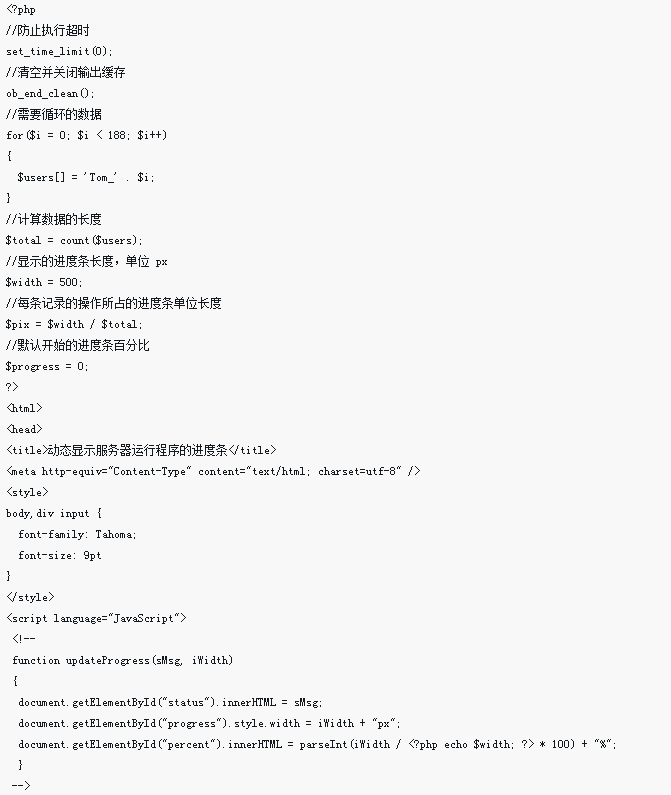
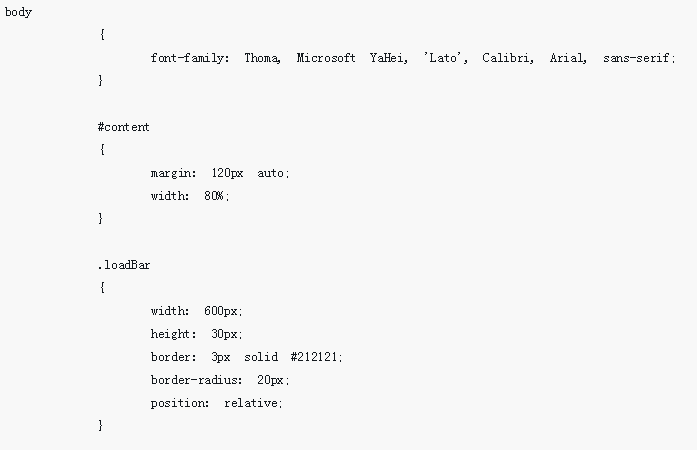
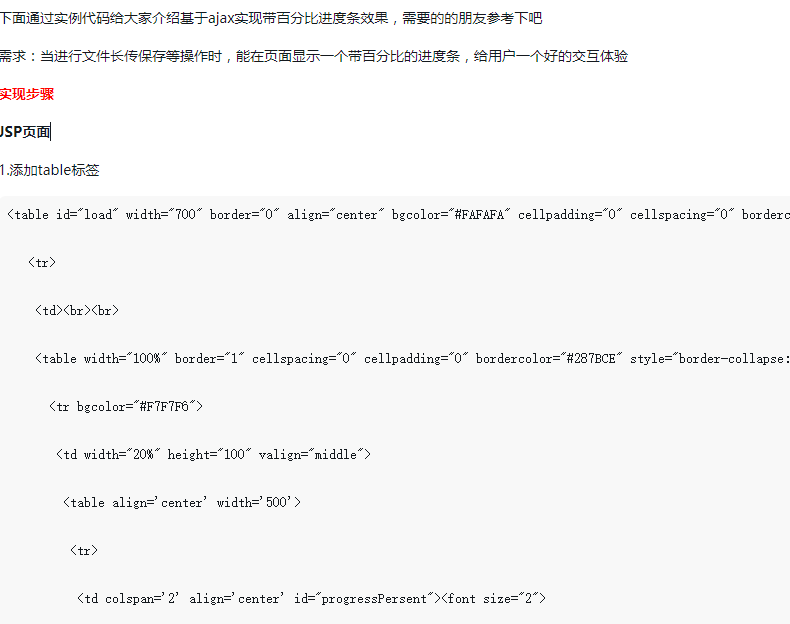
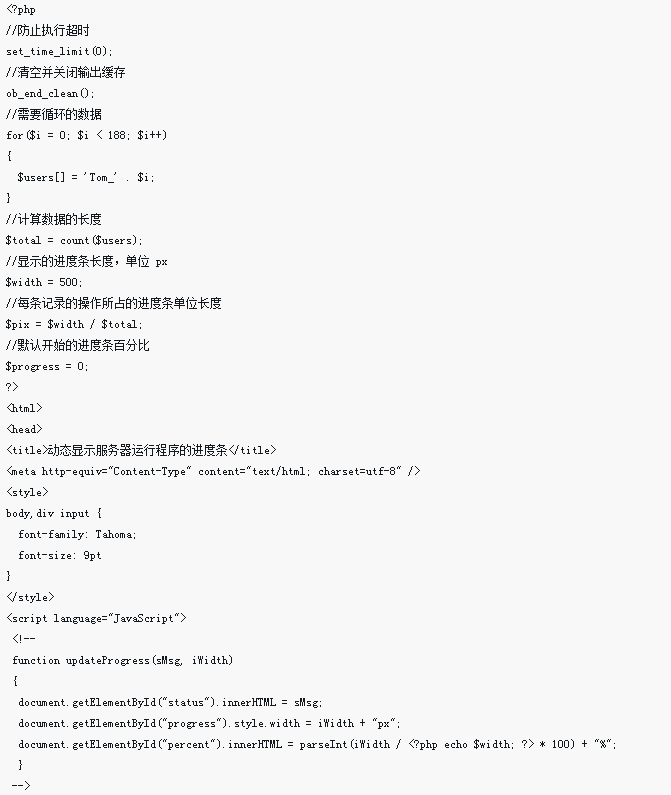
プログレスバーケースの PHP 実装
記事の紹介:この記事では、PHP を使用してプログレス バーを実装する方法の小さな事例を中心に紹介します。興味のある方はぜひ参考にしてください。
2018-05-16
コメント 0
1267

HTML5 プログレスバーのラベルは何ですか?
記事の紹介:html5 プログレスバーのラベルは「<progress>」です。 progress タグは、実行中のタスクの進行状況を定義するために使用されます。この進行状況は、ブラウザーの進行状況バーの形式で表示されます。構文は「<progress value="プロセスの現在の値" max="プロセスの現在の値」です。完了する必要があります"></progress>"。
2021-12-15
コメント 0
4323

HTML5プログレスバーの詳しい説明
記事の紹介:HTML5 プログレスバーの詳細な説明 HTML5 プログレス要素の概要 Progress は HTML5 の新しい要素で、ファイルのアップロードの進行状況やファイルの進行状況を表示するために使用できます。ダウンロードしたり、ステータス バーの一種として使用することもできます。 HTML5 進捗状況バーの構文<progress value='70' max='100'></progress>ここをクリックして確認してください...
2018-06-11
コメント 0
5358

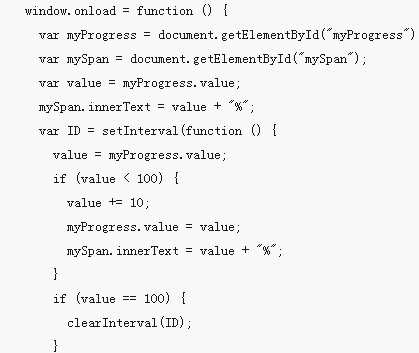
JSを使用して動的プログレスバーを実装する手順の分析
記事の紹介:今回は、JS で動的プログレスバーを実装する手順の分析をお届けします。 JS で動的プログレスバーを実装する際の注意点は何ですか? 以下は実際のケースです。
2018-05-02
コメント 0
3670

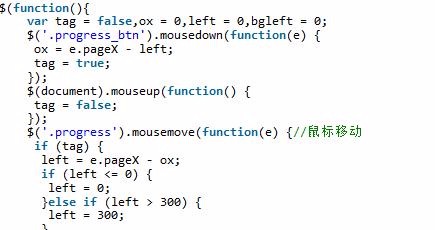
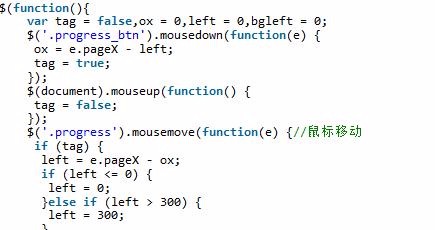
ドラッグ可能なプログレスバーのjQuery実装の詳細な説明
記事の紹介:この記事では主にドラッグ可能なプログレスバーを実装するための jQuery のサンプルコードを紹介します。これは非常に優れており、困っている人は参考にしていただければ幸いです。
2018-01-06
コメント 0
2313

PHP はプログレスバーの原理を実装します
記事の紹介:PHP のプログレスバー実装の原則はテンプレートの置き換えです. ページにロゴを設定し、サーバーにリクエストを送信せずに独自のページを回転させます. サーバーは進行状況を取得し、ページのロゴを置き換えて進行状況の効果を実現しますバー。
2019-09-06
コメント 0
3230