合計 10000 件の関連コンテンツが見つかりました

Vue テクノロジー開発でフォーム検証を実装する方法
記事の紹介:Vue テクノロジ開発でフォーム検証を実装する方法 フォーム検証はフロントエンド開発の非常に重要な部分であり、ユーザーがデータを入力する前にデータを検証し、不必要なエラーを回避するのに役立ちます。 Vue テクノロジーの開発では、Vue 独自の検証命令とサードパーティのプラグインを通じてフォーム検証を実装できます。この記事では、Vue 独自の命令と VeeValidate ライブラリを使用してフォーム検証を実装する方法を紹介し、具体的なコード例を添付します。 1. Vue 独自の命令を使用してフォーム検証 Vue を自動的に実装する
2023-10-08
コメント 0
1147

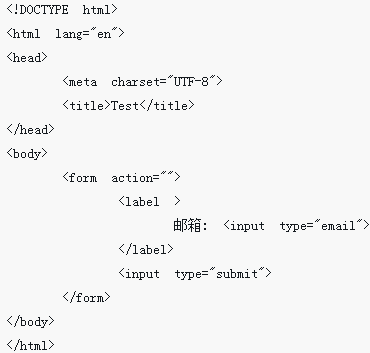
H5 フォーム検証失敗プロンプトを設定する方法
記事の紹介:今回は、H5 フォーム検証失敗プロンプトの設定方法を紹介します。 H5 フォーム検証失敗プロンプトを設定する際の注意点は次のとおりです。実際のケースを見てみましょう。
2018-03-26
コメント 0
2228

Vue でフォームの検証と送信を実装する方法
記事の紹介:Vue でフォームの検証と送信を実装する方法。Web 開発において、フォームはユーザーが Web ページと対話するための重要なインターフェイスです。ユーザーがフォームに入力したデータは、データの合法性と整合性を確保するために検証および送信される必要があります。データ。 Vue.js は、便利なフォーム検証および送信方法を提供する人気のフロントエンド フレームワークであり、フォーム機能を迅速に実装できるようになります。この記事では、Vue.js を使用してフォームの検証と送信を実装する方法を紹介し、具体的なコード例を示します。 1. フォーム検証のために vee-valid をインストールします
2023-10-15
コメント 0
1383

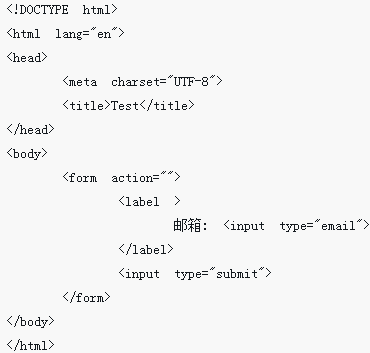
jQuery フォーム検証送信: フロントエンド検証 2 (画像、テキスト + ビデオ)
記事の紹介:この記事ではフォーム検証送信を実装するjQueryの具体的な方法を中心に詳しく紹介します。前回の記事【jQueryフォーム検証送信:フロントエンド検証1】では、jQueryでフォーム検証送信を実装するための具体的なメソッドコードを簡単に列挙しました。そこでこのセクションでは、フォーム検証送信を実装するための jQuery の具体的な方法を詳しく紹介します。
2018-10-23
コメント 0
4720

JavaScript チュートリアルの登録ページのフォームの検証
記事の紹介:以下のエディターは、JavaScript を使用して登録ページでフォーム検証を完了する例を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。
2017-08-21
コメント 0
1563
jQuery Validateフォーム検証の徹底研究(2)_jquery
記事の紹介:この記事では、主に jQuery Validate フォーム検証について詳しく紹介します。これは、name 属性を使用して検証用のフィールドを関連付け、デフォルトのプロンプト情報を変更し、興味のある友人が参照できるように検証ルールを記述します。
2016-05-16
コメント 0
1005

PHP を使用してフォーム検証と小さなプログラムの送信処理を開発する
記事の紹介:PHP を使用した小規模プログラム開発のためのフォーム検証と送信処理 PHP で小規模プログラムを開発する場合、フォーム検証と送信処理は非常に重要なリンクです。ユーザー入力を適切に検証し、送信されたデータを処理することが、プログラムの機能とデータのセキュリティを確保する鍵となります。この記事では、PHP を使用してフォームの検証と送信処理を行う方法をコード例とともに紹介します。 1. フォームの検証 フォームの検証とは、ユーザーが入力したデータが仕様を満たしていることを確認し、送信前に必要な検証を行うことです。一般的なフォーム検証ルールには次のものがあります。 必須フィールド
2023-07-05
コメント 0
1038

登録ページフォーム検証のJavaScript実装の共有例
記事の紹介:以下のエディターは、JavaScript を使用して登録ページでフォーム検証を完了する例を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。
2017-08-20
コメント 0
2553

ThinkPhpフレームワークのフォーム検証とajax検証例の詳細説明
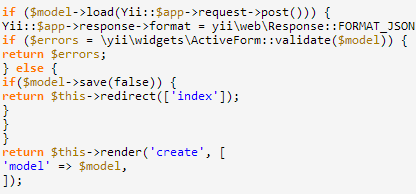
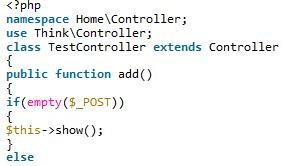
記事の紹介:TP データを検証するには 2 つの方法があり、1 つは静的、もう 1 つは動的です。以前のフォーム検証は、TP フレームワークの検証もここで使用できます。ただし、この 2 つを比較すると、js 検証の方が優れています。tp フレームワーク検証ではバックグラウンド コードが実行されるため、実行速度と効率が低下します。自動検証は、ThinkPHP モデル層によって提供されるデータ検証方法であり、create を使用してデータ オブジェクトを作成するときにデータ検証を自動的に実行できます。検証コードはモデル層、つまりモデルに記述する必要があります。
2018-02-06
コメント 0
1188

vue と Element-plus を使用してステップバイステップのフォームとフォーム検証を実装する方法
記事の紹介:Vue と ElementPlus を使用してステップバイステップのフォームとフォーム検証を実装する方法 Web 開発では、フォームは最も一般的なユーザー インタラクション コンポーネントの 1 つです。複雑なフォームの場合、多くの場合、段階的な入力とフォーム検証機能を実行する必要があります。この記事では、Vue と ElementPlus フレームワークを使用して、これら 2 つの機能を実現する方法を紹介します。 1. ステップバイステップフォーム ステップバイステップフォームとは、大きなフォームをいくつかの小さなステップに分割し、ユーザーはステップに従ってステップを入力する必要があります。 Vue のコンポーネント化とルーティングを活用できます
2023-07-17
コメント 0
2148
AngularJS 自動フォーム検証_AngularJS
記事の紹介:この記事では主に AngularJS の手動フォーム検証に関する情報を紹介します。 AngularJS のフォーム検証には大きく分けて 2 つの種類があり、1 つは手動検証、もう 1 つは自動検証です。興味のある方は参考にしてください。
2016-05-16
コメント 0
1133