合計 10000 件の関連コンテンツが見つかりました

CSS 描画: シンプルなグラフィック効果を実現する方法
記事の紹介:CSS 描画: 単純なグラフィック効果を実現する方法 CSS はフロントエンド開発における重要なテクノロジの 1 つで、スタイル レイアウトに加えて、単純なグラフィック効果を描画するためにも使用できます。この記事では、CSS を使用して一般的なグラフィック効果を実現する方法を紹介し、具体的なコード例を示します。 1. 円を実装する 単純な円形の効果を実現するには、CSS3 の border-radius プロパティを使用して要素の境界線の半径を 50% に設定し、円形の効果を得ることができます。具体的な実装コードは次のとおりです。
2023-11-21
コメント 0
1124

CSS 描画: 単純な動的グラフィックス効果を実装する方法
記事の紹介:CSS 描画: 単純な動的グラフィック効果を実装する方法 はじめに: フロントエンド開発では、多くの場合、動的グラフィック効果を使用して Web ページを美しくし、インタラクティブに強化する必要があります。 CSS 描画は、さまざまな動的なグラフィック効果を実現するためのシンプルかつ強力な方法です。この記事では、一般的な単純な動的グラフィックス効果をいくつか紹介し、具体的なコード例を示します。 1. CSS を使用してグラデーション効果を実現する Web デザインでは、背景のレンダリングや要素の塗りつぶしにグラデーション効果がよく使用されます。 CSS はグラデーション効果を実現する 2 つの方法を提供します
2023-11-21
コメント 0
1605

CSS 描画: シンプルな 3D グラフィックス効果を実現する方法
記事の紹介:CSS 描画: シンプルな 3D グラフィック効果を実現する方法 最新の Web デザインでは、ページにダイナミックさと 3 次元性を追加するために、3D グラフィック効果がよく使用されます。以前は 3D 効果を実現するには JavaScript または専門的な 3D エンジンを使用する必要がありましたが、現在では CSS はいくつかの単純な 3D グラフィックス効果を実現するのに十分強力です。この記事では、CSS を使用して簡単な 3D グラフィックを描画する方法と、具体的なコード例を紹介します。立方体の描画 単純な立方体を描画するには、以下を使用します。
2023-11-21
コメント 0
1142

PS で「コピー」と「回転」コマンドを使用してグラフィック効果を作成する方法 (概要)
記事の紹介:前回の記事「PSテキストを使って落書き効果を追加する方法をステップバイステップで教えます(共通知識の共有)」では、テキストに簡単に落書き効果を追加するためのちょっとしたテクニックを紹介しました。次の記事では、PS のコピーと回転コマンドを使用してグラフィック効果を作成する方法を紹介しますので、一緒に見てみましょう。
2021-07-30
コメント 0
9388

プロクリエイトとはどのようなソフトウェアですか?
記事の紹介:procreate は、クリエイティブな人がいつでもインスピレーションをつかみ、シンプルなオペレーティング システムとプロフェッショナルな機能セットを通じて、スケッチ、着色、デザインなどの芸術的創作を行うことができる強力なペイント アプリケーション ソフトウェアです。プロの描画アプリケーション ツールである iPad デスクトップ グラフィック ソフトウェアには、グラフィック効果も追加できます。このソフトウェアは、iPad のタッチ スクリーンの利便性を最大限に活用し、まるで自分のモバイル アート スタジオを持っているかのような、よりユーザー フレンドリーなデザイン効果を備えています。
2021-02-25
コメント 0
52024

Canvasにはどのようなテクノロジーが搭載されていますか?
記事の紹介:キャンバス テクノロジーには、基本的な形状の描画、パスの描画、テキストの描画、画像処理、アニメーション効果、データの視覚化、インタラクティブ性などが含まれます。詳細な紹介: 1. 基本的な形状を描画します。Canvas は、四角形、円、線などの基本的な形状を描画するために使用できます。2. パスを描画します。Canvas には、moveTo()、lineTo( などのパスを描画するためのいくつかのメソッドが用意されています。 )、arc() など、これらのメソッドを通じて複雑なパスを作成して、より複雑なグラフィック効果を実現できます; 3. テキスト描画およびその他のテクノロジ。
2023-08-18
コメント 0
1335

芸術的なグラフィックを実現するCSS位置レイアウト設計テクニック
記事の紹介:CSSPでは芸術的なグラフィックを実現するレイアウトデザインスキル Webデザインの分野において、芸術的なグラフィックのデザインは重要なスキルです。 CSSPositions レイアウトを合理的に使用することで、さまざまな絶妙な芸術的なグラフィック効果を実現できます。この記事では、実際によく使用されるテクニックをいくつか紹介し、具体的なコード例を示します。 1. 絶対配置 (position:absolute) 絶対配置は、CSSPositions レイアウトで最も一般的に使用される方法の 1 つであり、要素を切り離します。
2023-09-27
コメント 0
891

キャンバスの素晴らしさを発見: キャンバスのさまざまな使用方法のヒントとコツを探ります
記事の紹介:キャンバス上のスパイイング スキル: キャンバス メソッドのさまざまなアプリケーション スキルを探索します。特定のコード サンプルが必要です。 はじめに: 今日のインターネット時代では、Web グラフィックス技術が大幅に発展し、Web を通じて豊かなグラフィック インタラクティブ効果を実現することが重要な部分になっています。 Web デザインと開発プロセスの必須スキル。その中で、HTML5 の Canvas 要素は、Canvas が提供するメソッドを使用して、さまざまなクールなグラフィック効果を実現できる強力な描画ツールを開発者に提供します。この記事では初級から上級までご紹介します。
2024-01-17
コメント 0
1307

XtraGrid スクロール ホイールを使用してページをめくる方法
記事の紹介:スクロールホイールページ送りと送信ページ送りの方が便利なので、議論と検討を経て、最終的にXtraGridのGridViewにマウスホイールページ送りを実装しました。元の GridControl を継承する新しいコンポーネントを作成し、いくつかのリソース イメージを保存するために ImageList をコンポーネントに追加しました。ダイナミックなグラフィックスの効果を実現するために使用されます。カスタムのデリゲート パラメーターと列挙を追加します。デリゲート パラメーターは、ページング情報を渡すために使用されます。 publicclassPagingEventArgs:EventArgs{publicintPageSize{get;set;}publicintPageIndex{get;set;}}publ
2023-05-15
コメント 0
1064

Vue と Canvas を使用してクールな 3D 回転グラフィックスを作成する方法
記事の紹介:Vue と Canvas を使用してクールな 3D 回転グラフィックスを作成する方法 はじめに: Vue と Canvas は 2 つの非常に強力なフロントエンド テクノロジであり、それぞれページ レンダリングと画像描画の処理に優れています。この記事では、Vue と Canvas を組み合わせてクールな 3D 回転グラフィックス効果を作成する方法を紹介します。 Vue を使用して基本的なページ構造を構築する方法と、Canvas を使用して 3D グラフィックスの描画および回転効果を実現する方法を説明します。この記事を読むことで、VueとCanvasの活用方法が理解できるようになります。
2023-07-17
コメント 0
2449

ゲーム開発における C++ の利点を分析する
記事の紹介:C++ は、次のような利点があるため、ゲーム開発に最適です。 速度とパフォーマンス: C++ は、高速な実行速度を提供するコンパイル言語です。これは、大量のデータをリアルタイムでレンダリングおよび処理する場合に重要です。メモリ管理: C++ のポインタおよび参照メカニズムにより、開発者はメモリ アドレスに直接アクセスできるため、メモリを効果的に管理し、パフォーマンスのボトルネックを回避できます。低レベルの制御: C++ を使用すると、開発者は基礎となるハードウェアとシステム リソースに直接アクセスして、グラフィックス カードとサウンド デバイスを制御できます。これは、物理シミュレーションや高度なグラフィックス効果にとって重要です。
2024-06-05
コメント 0
709

スライドショーを作成するための良いソフトウェアはありますか?
記事の紹介:スライドショーを作成するための良いソフトウェアはありますか?スライドショーを作成する際には、さまざまなソフトウェア オプションから選択できます。 1. Microsoft PowerPoint: PowerPoint は業界標準のスライド作成ソフトウェアの 1 つで、さまざまな場面に適した豊富な機能とテンプレートを提供しています。 2. Apple Keynote: Keynote は Apple のスライドショー作成ソフトウェアで、Mac および iOS デバイス用に特別に設計されており、優れたグラフィック効果とアニメーションを備えています。 3. GoogleSlides: GoogleSlides は、Google ドライブと統合され、複数人で共同編集できる無料のオンライン スライドショー作成ツールです。 4.
2024-01-07
コメント 0
871

i7 3770に最適なグラフィックスカードは何ですか?
記事の紹介:Core i73770 にはどのグラフィックス カードが適していますか? RTX3070 は、優れたパフォーマンスと高度なテクノロジーを備えた非常に強力なグラフィックス カードです。ゲームをプレイする場合でも、グラフィックをレンダリングする場合でも、機械学習を実行する場合でも、RTX3070 は簡単に処理できます。 NVIDIA の Ampere アーキテクチャを使用し、5888 CUDA コアと 8GB GDDR6 メモリを搭載しており、スムーズなゲーム体験と高品質のグラフィック効果を提供できます。 RTX3070 は、リアルな光と影の効果を表現できるレイ トレーシング テクノロジーもサポートしています。全体として、RTX3070 は、高性能と高品質を追求する人に適した、強力で高度なグラフィックス カードです。 RTX3070はNVIDIAシリーズのグラフィックスカードです。第2世代NVIDを搭載
2023-12-29
コメント 0
4447

NvidiaがRTX 4090 Dグラフィックスカードを発売、価格は12,999元
記事の紹介:12 月 28 日のこのサイトのニュースによると、NVIDIA は価格 12,999 元の RTX4090D グラフィックス カードをリリースしました。 Nvidia は、RTX4090D はパフォーマンス、効率、AI 主導のグラフィックス効果において質的な飛躍を達成したと述べています。高性能なゲーム、仮想世界でのレイトレーシング技術による精緻な描写、驚くべき作業効率、革新的なクリエイティブ手法を体験することができます。パラメータに関しては、NVIDIA RTX4090D は 14592CUDA コア、加速周波数 2.52GHz、ビデオ メモリ 24GB384bitGDDR6X、グラフィックス カードの総消費電力 425W、通常のゲーム消費電力 302W です。比較のために、RTX4090 は 16384CUDA コアと 2.52GH の加速周波数を備えています。
2023-12-30
コメント 0
675

AMD、Adrenalin 23.8.1ドライバーをリリース:電源管理を最適化し、ゲームの互換性を向上
記事の紹介:AMD は最近、Adrenalin Edition 23.8.1 と呼ばれる最新のグラフィックス カード ドライバーをリリースしました。このアップデートでは、新しいゲームのサポートを追加するだけでなく、より良いユーザー エクスペリエンスを提供するために、アイドル状態での AMD グラフィックス カードの過剰な電力消費の問題の解決にも重点が置かれており、最新のドライバー アップデートでは、AMD は特に人気のあるゲームのサポートを強化しました. ゲーム「Legend of Immortals」はサポートされていますが、具体的なゲームの改善点はアップデート ログに詳しく記載されていません。プレイヤーは、ゲームのパフォーマンス、グラフィックス効果などの改善を期待できます。解決すべき主な問題は、アイドル状態での RX7000 シリーズ グラフィックス カードの過剰な電力消費です。この問題により、グラフィックス カードに負荷がかかっていない場合でも、ユーザーは高い電力消費に直面する可能性があります。このドライブを通して
2023-08-23
コメント 0
987

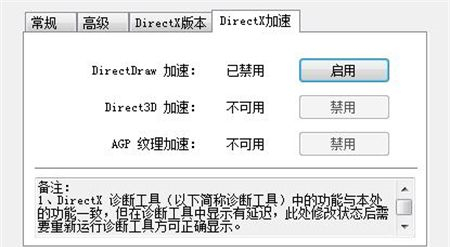
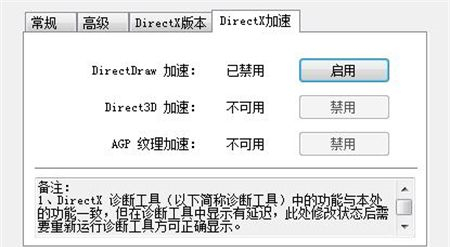
Win7 システムで 3 つの directx アクセラレーション項目が利用できない場合はどうすればよいですか?
記事の紹介:directx は、コンピュータ システムのグラフィックス効果を管理する機能です。この機能はゲームをプレイするときに必要になります。最近、Win7 システムの一部のユーザーから、これを有効にしたいと報告されましたが、3 つのアクセラレーション機能がすべて使用できないことが示されました。この問題の解決方法がわかりません。この記事では、この問題の詳細な解決策を紹介します。解決に役立つ方法は常に 1 つあります。 Win7 システムで 3 つの directx アクセラレーション項目が利用できない場合はどうすればよいですか?方法 1: グラフィック カードのドライバー自体に問題がある可能性があります。ドライバーの最終バージョンをインストールするように求められます。オンラインでドライバーを見つけてください。ドライバー ウィザードをダウンロードし、解凍してインストールします。再度「ドライバー ウィザード」を開き、表示されているドライバーを最新のものに更新します。再起動が必要になる場合があります。次に、実行時にそれを入力します
2024-02-13
コメント 0
752

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1233
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1092
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
837