合計 10000 件の関連コンテンツが見つかりました

10 jQueryフォーム検証プラグイン
記事の紹介:キーテイクアウト
HTML5は、ブラウザベースのフォーム検証に新しいフォーム属性を導入しましたが、エラーメッセージやスタイルをカスタマイズできないなど、入力フィールドのパターンを作成する必要性などの制限があります。 jQueryフォーム検証プラグイン
2025-02-17
コメント 0
367

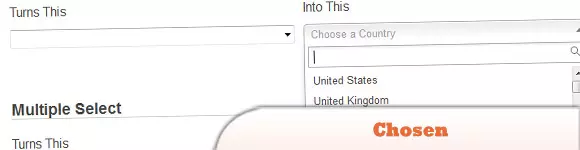
5良いjQuery検証フォームデモ
記事の紹介:5つの優れたjQueryフォーム検証デモ
多数のフォーム検証プラグインが利用可能ですが、ここでは、効果的なフォーム検証手法を紹介する5つの一流のjQueryを搭載したデモを紹介します。
ソースとデモ1:jQuery検証プラグイン
このプラグイン
2025-02-22
コメント 0
972

キャプチャをWordPressログインフォームと統合します
記事の紹介:このチュートリアルでは、Google RecaptchaをWordPressログインシステムに統合するWordPressプラグインの構築を示しています。 プラグインはHTTP APIを使用して、ユーザーCaptcha応答を検証して、RecaptChaにPOSTリクエストを送信します。
プラグイン開発のing
2025-02-19
コメント 0
292

jQuery検証フォーム送信でのみ検証します
記事の紹介:jQuery検証プラグインを使用する場合、入力フィールドを入力するときに検証がutter音を立てることがあります。これは、カスタム検証ルールを使用してAJAX要求をトリガーしてユーザー入力を確認する場合に最も一般的です(たとえば、ユーザーのメールがデータベースで一意であるかどうかを確認します)。遅れの経験はひどいものでした。継続的な検証チェックを削除するには、フォーム検証関数に次のパラメーターを追加します。
onkeyup:false、
onclick:false、
focusout:false、
したがって、検証関数は次のようになる場合があります。
$( "#form")。検証({
onkeyup:false
2025-02-26
コメント 0
876

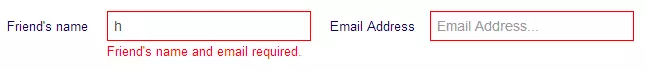
jQueryカスタム検証ルール-FieldPresent
記事の紹介:このチュートリアルでは、jquery.validate.jsプラグインを使用してフォームのカスタム検証ルールを作成する方法を示し、フォーム検証の設定に関する以前のガイドに拡張します。 これらのrを定義するために、$ .validator.addmethod()関数を活用します
2025-02-23
コメント 0
701

jQuery ajax検証リモートルールを使用します
記事の紹介:jQueryリモート検証ルール:効率的なajaxフォーム検証
コアポイント
jQuery検証プラグインは、AJAXコールを含むカスタムルールを記述せずに検証プロセス中にAJAX要求を行うことを可能にする「リモート」と呼ばれるルールを提供します。
「リモート」ルールは、ユーザー名または電子メールが登録されているかどうかを確認するなど、サーバーデータに基づいてフィールドの検証に特に適用できます。フィールド値をサーバーに含むAJAXリクエストを送信し、サーバーが応答して値が有効かどうかを判断するのを待ちます。
「リモート」ルールは一度に1つのフィールドのみを検証しますが、フィールド値が変更されてフォーカスを失うたびにAJAを送信するため、動的データまたは変化するフィールドを処理できます。
2025-02-26
コメント 0
959

Helm CEL の紹介: Helm チャートを検証するためのより表現力豊かな方法
記事の紹介:Helm チャートを使用したことがある場合は、values.yaml を検証するという課題に精通しているでしょう。 Helm の組み込み JSON スキーマ検証は機能しますが、煩雑で制限がかかる場合があります。今日は、Helm CEL というプラグインを紹介したいと思います。
2024-11-22
コメント 0
799

Windows PC壁紙アプリ検出
記事の紹介:この記事では、Windows PC にインストールされているカスタム壁紙アプリを検出および識別する方法を説明します。インストールされているプログラムの確認、タスク マネージャーの検査、またはレジストリの探索について説明します。を検証するためのプログラムによるアプローチも含まれています。
2024-12-10
コメント 0
711

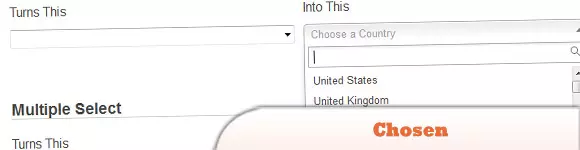
10 JavaScriptフォームプラグインが必要です
記事の紹介:この投稿では、10の役立つフォームプラグインを紹介します。JQueryとJavaScriptを活用してWebフォームを強化し、よりユーザーフレンドリーなエクスペリエンスを作成します。 関連記事には、基本的なjQueryフォーム検証の例と30を超えるjQueryフォームの例とプラグインが含まれます
2025-02-28
コメント 0
503

メイブンノート(1)
記事の紹介:メイブンライフサイクルとプラグイン構成
Mavenは、デフォルト、クリーン、サイトの3つのライフサイクルを含む標準のライフサイクルモデルを使用しています。 各ライフサイクルには、一連の整然とした段階(フェーズ)が含まれています。
フェーズ(フェーズ)
たとえば、MVNコンパイルなど、Mavenコマンドを実行すると、Mavenはすべてのコマンドを検証から順番にコンパイルします。 完全なステージリストは、Mavenドキュメントを参照できます。
目標(目標)
Mavenプラグインの目標は、特定の実行タスクを定義し、特定の段階に拘束されます。たとえば、ma
2025-01-28
コメント 0
248

10 JQuery Captchaプラグイン
記事の紹介:10 jquery captchaプラグインは、スパムやロボットからウェブサイト/ブログフォームを保護するのに役立ちます。 Captchaは、システムにセキュリティを提供するために、ロボットを人間とマルウェアさえ区別するように設計されています。ボットがあなたのウェブサイトにアクセスするのをブロックしたい場合は、Captchaが最良の選択です。
ここにいくつかのチュートリアルがあります:
jQuery ajax php captcha
実行可能なAjax Captchaをすばやく構築します。 jquery validateプラグインと統合して、リモートAjaxリクエストを介して検証コードが正しいかどうかを確認します。
チュートリアルデモ
Qaptcha:JQueryとJQueryに基づいています
2025-03-03
コメント 0
475
PHPメール送信とSMS認証
記事の紹介:最近取り組んでいる php メール送信と SMS 認証のプロジェクトでは、これら 2 つの機能を実装する必要があるため、Baidu でこれらのプラグインを探しましたが、効果は得られませんでした。-----解決策----- -------- -------------ランダムな検証コードを生成し、そのインターフェースを使用してユーザーに送信し、対応するデータベースに保存するには、テキスト メッセージを送信するためのインターフェースが必要です。携帯電話番号を使用して、有効期限が切れたユーザーにテキスト メッセージを受信させ、データベースにアクセスして有効期限が切れているかどうかを問い合わせることもできます。 -----------
2016-06-13
コメント 0
1403

WordPressのデータの消毒、脱出、および検証
記事の紹介:WordPressデータセキュリティ:浄化、脱出、および検証
WordPressプラグインと数千のWebサイトのテーマを構築するときは、WordPressを注意深く入力して出入りするデータを必ず処理してください。このチュートリアルでは、WordPressデータを保護、クリーニング、チェックするためのネイティブ機能を検討します。これは、設定ページ、HTMLフォーム、ショートコードの操作などの作成に重要です。
データ浄化とは何ですか?
要するに、データの浄化はユーザーの入力をクリーンアップすることです。入力で許可されていないテキスト、文字、またはコードを削除します。
例:Gmailは、CSSの電子メールの上書きを防ぐために表示する前に、HTMLメッセージからタグとコンテンツを削除します
2025-02-17
コメント 0
530

WordPress noncesとは何ですか?
記事の紹介:WordPressセキュリティ:NONCEでテーマとプラグインコードを保護します
WordPressテーマまたはプラグインコードのセキュリティを保護することが重要であり、悪意のあるユーザーからの攻撃を効果的に防ぐことができます。 WordPressのフォームデータを掃除、脱出、検証する方法、およびWordPressテーマの品質を改善するためにVIPスキャナーを使用する方法の前に説明しました。今日、私たちは、NONCE(1回限りのデジタル)がWordPressのテーマとプラグインを安全に保つのにどのように役立つかを探ります。
キーポイント
WordPress Nonce、または「1回限りの使用番号」は、ユーザーリクエストを確認することでWordPress Webサイトのセキュリティを強化するために使用される一意のセキュリティトークンです。
2025-02-16
コメント 0
733