合計 10000 件の関連コンテンツが見つかりました

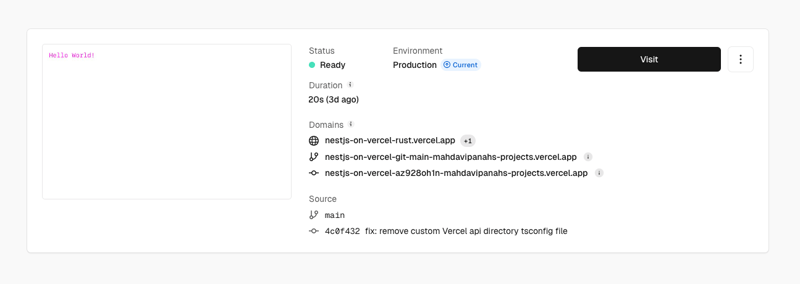
Vercel での高速かつシンプルな NestJS アプリのデプロイメント
記事の紹介:この記事は私のブログでもご覧いただけます: https://hamidreza.tech/nestjs-on-vercel。
このガイドは、Express アダプターを使用している場合に役立ちます。 Fastify アダプターを利用する NestJS アプリケーションの場合は、次のリンクが役立つ場合があります。
https://fastify.d
2024-11-29
コメント 0
263

Zustand: React のシンプル、高速、スケーラブルな状態管理
記事の紹介:Zustand: React 向けの小型、高速、スケーラブルな状態管理ソリューション
Zustand は、React 用の最小限で高速かつスケーラブルな状態管理ライブラリです。これは、状態管理のためのシンプルで定型のないソリューションを提供することを目的としています。
2024-12-19
コメント 0
579

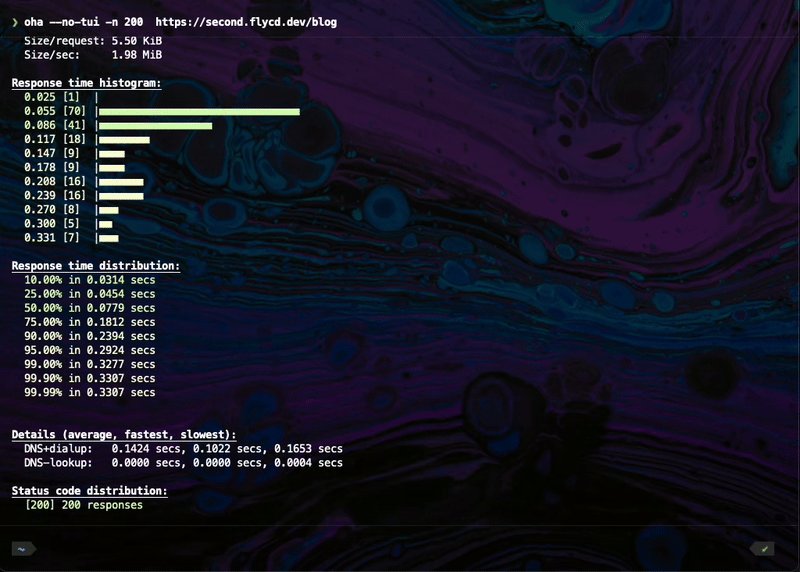
bun-tastic の構築: 高速で高性能な静的サイト サーバー (OSS)
記事の紹介:静的サイトのホスティング: bun-tastic による速度、シンプルさ、制御
静的 Web サイトは、速度、セキュリティ、管理の容易さで知られています。 JAMStack のアプローチと Hugo や イレブンティのようなビルダーが人気を高めています。 さて、ブンタ
2025-01-16
コメント 0
1057

PHP では参照渡しは常に高速ですか?
記事の紹介:PHP (>=5.0) では参照渡しが高速になりますか?PHP での参照渡しの主な目的は外部での変数操作であるにもかかわらず、...
2024-11-08
コメント 0
987

Python コードを改善するための高度なヒント
記事の紹介:Python のシンプルさにより、開発者は関数型プログラムを迅速に作成できますが、高度なテクニックを使用すると、コードをさらに効率的で保守しやすく、洗練されたものにすることができます。これらの高度なヒントと例は、Python スキルを次のレベルに引き上げます。
2024-11-28
コメント 0
358

Web 開発の新たな地平: プロ向けのツール
記事の紹介:1. JavaScript ユーティリティ:
JS 作業を高速化します。テストには JSFiddle を使用し、フォーマットには JSBeautifier を使用します。利便性をシンプルに。
2. パフォーマンス分析:
ウェブサイトの速度は重要です。 PageSpeed Insights と GTmetrix がボトルネックを特定
2024-12-28
コメント 0
285

Beatbump: 動的 Web アプリケーションの優れたベスト プラクティスを探る
記事の紹介:導入
Svelte は、そのシンプルさと UI 更新を処理するための独自のアプローチのおかげで、高速でリアクティブな Web アプリケーションを構築するための強力なフレームワークとして登場しました。このブログでは、Svel を使用するためのベスト プラクティスのいくつかを探っていきます。
2025-01-10
コメント 0
948