合計 10000 件の関連コンテンツが見つかりました

Vue を使用してスクロール視差効果を実装する方法
記事の紹介:Vue を使用してスクロール視差効果を実装する方法 ParallaxScrollingEffect は、異なる速度でスクロールする要素を使用して Web ページに視覚的な違いを生み出すテクノロジーです。ユーザーに、より鮮明でダイナミックなブラウジング体験をもたらし、Web ページの視覚的な魅力を高めることができます。この記事では、Vue を使用してスクロール視差効果を実装する方法と、具体的なコード例を紹介します。まず、Vue プロジェクトを作成する必要があります。 VueCLI コマンドライン ツールを使用すると、
2023-09-20
コメント 0
1535

ローリングアナウンス機能をWordPressプラグインに追加する方法
記事の紹介:WordPress プラグインにローリング アナウンス機能を追加する方法 広く使用されているコンテンツ管理システムとして、WordPress には Web サイトの機能と魅力を向上させるためにユーザーが選択できるプラグインが多数あります。今日は、WordPress プラグインにローリング アナウンス機能を追加する方法について説明します。このような機能を使用すると、ウェブマスターはサイトの上部または下部にスクロールするアナウンスを表示して、訪問者に重要な情報を伝えることができます。最初のステップは、プラグインに追加および管理できる設定ページを作成することです。
2023-09-06
コメント 0
1652

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1139

Edge ブラウザの Flash プラグインでビデオを自動的に再生できない場合はどうすればよいですか?
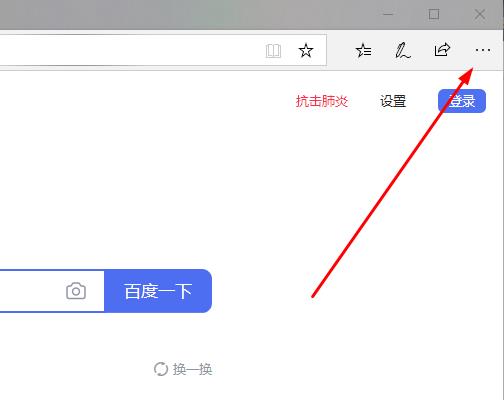
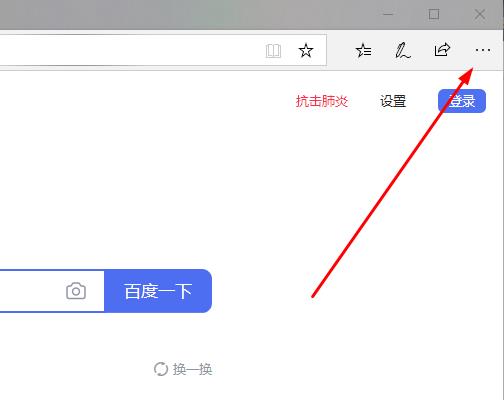
記事の紹介:Edge ブラウザを使用する際に Flash プラグインをインストールしているユーザーが多くいますが、それでもビデオが自動再生されず、手動で操作する必要があります。操作方法は 2 つありますが、今日のソフトウェアチュートリアルの内容が問題の解決に役立つことを願っています。 Edge ブラウザの Flash プラグインが自動的に再生できない問題の解決策: 方法 1: 1. ダブルクリックしてソフトウェアに入り、ページ上の [...] ボタンをクリックします。 2. 以下のオプションのリストから「設定」を選択します。 3. 新しいインターフェースで「詳細」オプションをクリックします。 4.
2024-03-14
コメント 0
737

モバイル プラグイン IScroll.js の使用方法
記事の紹介:IScroll.js プラグインはすべてのモバイル スクロール バー イベントと互換性があることがわかっています。一部の Android マシンでは、overflo:scroll を介してスクロール バーを操作できませんが、IScroll.js を安全なコンテナ要素に配置して処理することができます。スクロールについては、IScroll.js を詳しく紹介します。
2018-03-07
コメント 0
5885

Vue コンポーネントでスクロール イベントの監視と処理を処理する方法
記事の紹介:Vue コンポーネントでスクロール イベントの監視と処理を処理する方法 Vue の開発では、スクロール ロード、無限スクロール、その他の機能の実装など、スクロール イベントの監視と処理が必要なシナリオによく遭遇します。この記事では、Vue コンポーネントでスクロール イベントの監視と処理を処理する方法を詳しく紹介し、具体的なコード例を示します。 Vue コンポーネントでスクロール イベントをリッスンするには 2 つの方法があります。1 つはイベント リスナーを追加する方法、もう 1 つはサードパーティのプラグインを使用する方法です。 (1) Vueコンポーネントの実装フック関数にイベントリスナーを追加
2023-10-10
コメント 0
1921

Vueでスクロールバーの美化を実装する方法
記事の紹介:Vue でスクロール バーを美化する方法 Web アプリケーションを開発する過程で、スクロール バーを美化する必要に遭遇することがよくあります。デフォルトのスクロール バー スタイルはデザイン要件を満たしていない可能性があるため、スクロール バーを美しくするためにいくつかの CSS テクニックを使用する必要があります。この記事では、Vue でスクロール バーの美化を実装する方法と具体的なコード例を紹介します。まず、スクロールバーを美しくするためのプラグインをインストールする必要があります。現在、より一般的に使用されているプラグインには、PerfectScrollbar や SimpleBa などがあります。
2023-11-07
コメント 0
1031

better-scroll を使用して Vue でスクロール効果を実現するための完全なガイド
記事の紹介:Vue でスクロール効果を実現するために better-scroll を使用するための完全なガイド。プログレッシブ JavaScript フレームワークとして、Vue は当然、インターフェイスで使用する必要があるいくつかのスクロール効果を実装する必要があります。ネイティブ JavaScript とは異なり、Vue はより便利なライフ サイクルとコンポーネント化された考え方を備えており、複雑な機能を実装するにはより効率的で柔軟なスクロール プラグインも必要です。 Better-scroll は、さまざまな主流ブラウザやモバイル デバイスをサポートする強力なスクロール プラグインです。
2023-06-09
コメント 0
2419