合計 10000 件の関連コンテンツが見つかりました

AspNet_jquery の JQuery boxy プラグインを使用した確認ボックス
記事の紹介:Boxy は、JQuery ベースのポップアップ レイヤー プラグインで、外観が比較的美しく、機能が充実しており、iframe をサポートし、モーダル ウィンドウをサポートします。ただし、同じポップアップ レイヤー プラグインの BlockUI と比較すると、明らかに大きく、利便性が劣ります。使用します。 対応ブラウザ:IE6/Firefox/Google Chrome
2016-05-16
コメント 0
2237

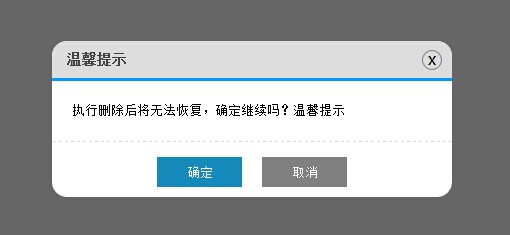
JavaScriptを使用してプロンプトボックスをポップアップ表示する方法
記事の紹介:Web 開発では、ポップアップ プロンプト ボックスは非常に一般的なもので、特にユーザー操作のプロンプト、確認、警告などをポップアップ ボックスの形式で操作する必要があります。ユーザーに特定のフィードバックを提供し、JavaScript がプロンプト ボックスをポップアップする機能を備えたので、JavaScript を使用してプロンプト ボックスをポップアップする方法を紹介します。 JavaScript には、アラート、確認、プロンプトという 3 つの異なるタイプのポップアップ ウィンドウが用意されています。これら 3 つのポップアップ ウィンドウは非常に便利です。
2023-05-21
コメント 0
4214

Vue Router ではナビゲーション確認はどのように実装されていますか?
記事の紹介:VueRouter ではナビゲーション確認はどのように実装されていますか? VueRouter は Vue.js が公式に提供するルーティング プラグインで、フロントエンド ルーティングを実装するために使用されます。開発プロセスでは、ユーザーが現在のページを離れるか更新する前にナビゲーションを確認して、未送信のデータを保存する必要があるか、他の操作を実行する必要があるかをユーザーに思い出させることが必要になることがよくあります。 VueRouter は、ナビゲーション確認を実装するためのシンプルかつ強力な方法を提供します。 VueRouter では、ナビゲーション ガードはナビゲーション ロジックを処理するための重要なメカニズムです。ガイド
2023-07-21
コメント 0
1481

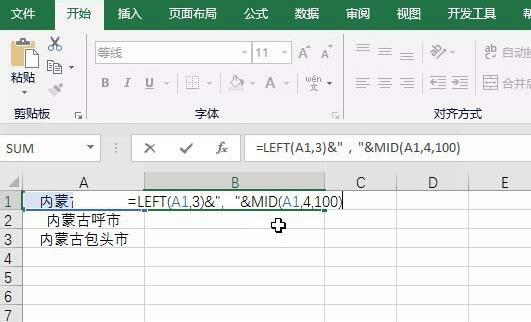
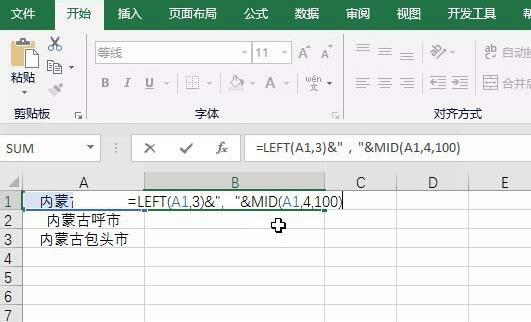
Excelの表でテキストをカンマで区切る方法
記事の紹介:1. 右側の対応するセルに数式 =LEFT(A1,3)&","&MID(A1,4,100) を入力できます。 2. [OK] をクリックして分離します。 3. プルダウンしてコピーし、すべての結果を取得します。 2. プラグインを使用して1.を実現します。 データ領域を選択することもできます。 2. 四角いグリッドボタンの操作を選択します。 3. [テキスト スペース] [その他に挿入] を選択します。 4. 「スペース 3」を入力し、テキストをカンマとして挿入します。 5. 確認後、結果を格納する領域を追加します。 6. 確認後、結果が表示されます。
2024-03-29
コメント 0
692