合計 10000 件の関連コンテンツが見つかりました

jQuery設定ポップアップボックス
記事の紹介:jquery は、高速、小型、強力な JavaScript 用ライブラリです。 Web 開発では、ポップアップ ボックスは頻繁に使用されるテクノロジの 1 つです。 jqueryを使うと簡単にポップアップボックスの効果を設定することができますので、この記事ではjqueryを使ってポップアップボックスを実装する方法を紹介します。 1. jqueryライブラリファイルをインポートする jqueryを使用する前に、まずjqueryライブラリファイルを導入する必要があります。 jqueryの最新版は公式サイトからダウンロードできます 導入方法は以下の通りです: ```html<!-- jqueryを導入する
2023-05-14
コメント 0
2106

Yiiフレームワークのポップアップボックス関数の例
記事の紹介:この記事では主に Yii フレームワークのポップアップ ボックス機能を紹介し、Yii フレームワークのポップアップ ボックスの実装スキルをサンプルの形で分析します。必要な方は以下を参照してください。
2017-01-09
コメント 0
1211

WeChatアプレットでポップアップボックス機能を作成する方法
記事の紹介:今回は、WeChat アプレットでポップアップ ボックス機能を作成する方法を紹介します。WeChat アプレットを使用してポップアップ ボックス機能を作成する場合の注意点は何ですか。実際の事例を見てみましょう。
2018-06-06
コメント 0
3371

JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか?
記事の紹介:JavaScript は Web ページにポップアップ ボックス機能をどのように実装しますか? Web 開発では、ユーザーへの情報の入力や操作の確認など、インタラクティブな効果を実現するためにポップアップ ボックス機能を使用する必要がよくあります。 JavaScript には、Web ページのポップアップ ボックス機能を簡単に実装できるいくつかの組み込みメソッドとプロパティが用意されています。 1.alert() メソッドを使用して、プロンプト ボックスをポップアップします。最も一般的なポップアップ ボックスは、alert() メソッドで、ユーザーにメッセージを表示し、ユーザーが「OK」をクリックするのを待つために使用できます。 」ボタンを押してポップアップウィンドウを閉じます。コード例は次のとおりです。
2023-10-18
コメント 0
2716

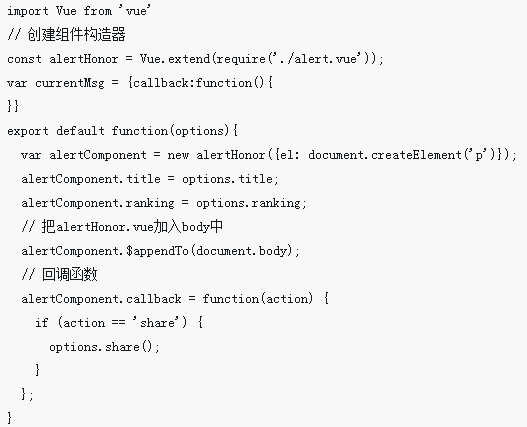
Vue 開発でポップアップ ボックスのアニメーション効果を最適化する方法
記事の紹介:Vue 開発でポップアップ ボックスのアニメーション効果を最適化する方法 はじめに: フロントエンド テクノロジの継続的な開発により、Vue は人気のあるフロントエンド フレームワークとして、さまざまなプロジェクトで広く使用されています。 Vue では、ポップアップ ボックス (モーダル) は頻繁に使用されるコンポーネントの 1 つです。しかし、アニメーション効果の存在により、ポップアップ ボックスのパフォーマンスとユーザー エクスペリエンスの問題が徐々に注目を集めるようになりました。この記事では、ポップアップ ボックスのパフォーマンスとユーザー エクスペリエンスを向上させることを目的として、Vue 開発でポップアップ ボックスのアニメーション効果を最適化するいくつかの方法を紹介します。再描画とリフローを減らすには、再描画とリフローが必要です。
2023-06-29
コメント 0
1282

HTML と CSS を使用して単純なポップアップ ボックス レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して簡潔なポップアップ ボックス レイアウトを実装する方法の概要: ポップアップ ボックスは、Web ページで一般的に使用される対話型要素であり、プロンプト情報や確認ダイアログ ボックスなどを表示するために使用できます。この記事では、HTML と CSS を使用して単純なポップアップ ボックス レイアウトを実装する方法を紹介し、具体的なコード例を示します。 HTML 構造: まず、ポップアップ ボックスのコンテンツをラップする外部コンテナを HTML で作成する必要があります。 div 要素を使用してこのコンテナを作成し、それに一意の id 属性を追加できます。
2023-10-21
コメント 0
1740

Reactでポップアップモーダルボックスを実装する方法
記事の紹介:React でポップアップ モーダル ボックスを実装する方法: 1. createPortal を使用して「document.body」の直下に要素をレンダリングします; 2. 「modelShow」と「modelShowAync」を使用してポップアップ ウィンドウの表示と非表示を制御します; 3. コントローラー controlShow を使用して、更新タスクをスムーズに実行します。
2023-01-19
コメント 0
1285

Vue はポップアップ ボックスへの移動を実装します
記事の紹介:インターネットの発展に伴い、ポップアップは現代の Web デザインに不可欠な部分になりました。ムーブイン ポップアップ ボックスとは、ユーザーが Web ページ上の要素にマウスを移動すると、小さなウィンドウがポップアップすることを意味し、通常、詳細情報を表示したり、ユーザーに特定の操作を実行するよう通知したりするために使用されます。ポップアップ ボックスを移動すると、ユーザー エクスペリエンスが向上し、対話性と情報コンテンツが増加するため、現代の Web デザインで広く使用されています。この記事では、Vueを使って引越しポップアップボックスを実装する方法を紹介します。 Vue は、習得が簡単で、柔軟性があり、応答性の高い JavaScript フレームワークです。 V
2023-05-25
コメント 0
704

PHP確認キャンセルポップアップボックス
記事の紹介:PHP の確認およびキャンセルのポップアップ ボックスは、Web 開発でよく使用される JavaScript ポップアップ操作方法の 1 つです。ユーザーが特定の機密性の高い操作を実行する場合、多くの場合、ユーザーが操作を続行するかどうかを確認できるように、確認ボックスがポップアップ表示される必要があります。同時に、場合によっては、実行された操作をキャンセルするかどうかをユーザーが選択できるように、キャンセル ボックスをポップアップ表示する必要があります。この記事では、PHPを使用して確認とキャンセルのポップアップボックスを実装する方法を紹介します。 PHP確認キャンセルポップアップとは何ですか?確認とキャンセルのポップアップ ボックスは、Web インターフェイス設計における開発スキルであり、特定の機密性の高い操作を実行するときにユーザーにプロンプトを表示するために使用されます。
2023-05-06
コメント 0
1107