合計 10000 件の関連コンテンツが見つかりました

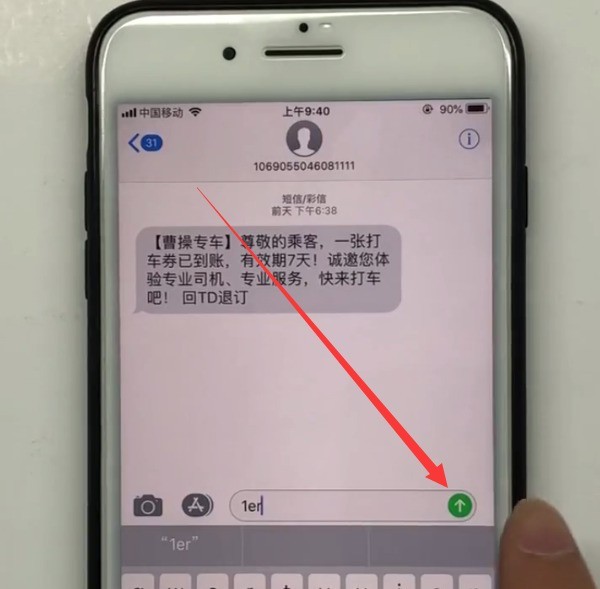
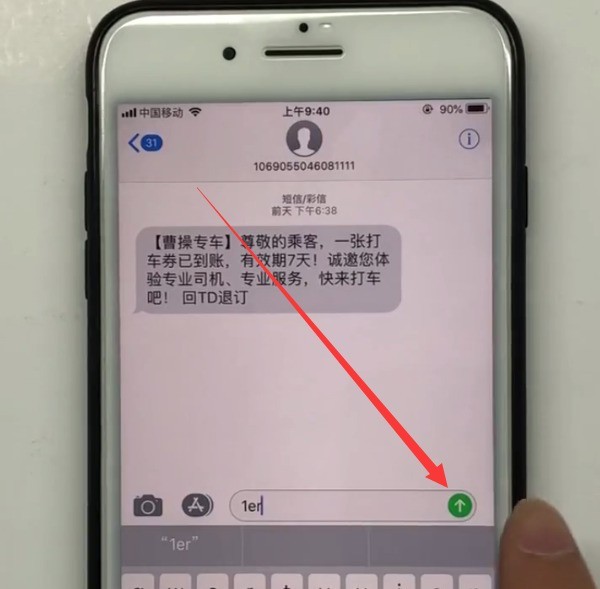
iPhone でクールなテキストメッセージを送信する方法の紹介
記事の紹介:1.まず送信したいテキスト内容を入力し、右側の緑色のボタンをしっかりと押してください。そうしないと、特殊効果編集ページが表示されません。 2. 次に、不可視インクを例として、さまざまなクールな効果を選択し、選択後、緑色の送信をクリックします。 3. このようにして、クールな特殊効果のテキスト メッセージが送信されます。非表示のインク テキスト メッセージを表示するには、右にスワイプする必要があります。
2024-04-07
コメント 0
443
よく使用される JavaScript 特殊効果_JavaScript スキルのオンライン デモンストレーション
記事の紹介:グラフィック表示の特殊効果、マウス駆動、画像の変更、バナー画像のランダム表示、画像のランダムな移動、文字の定期的な消失、テキストの連続ブランキング、一定の色の変更、JavaScript フォールト トレランス...画像ループ表示、QQ メニュー ジェネレーター、グラフィック表示の特殊効果、画像の連続スクロール、水面への反射、純粋な JavaScript の時計画像 スクロール ナビゲーション 空はきらめく星で満たされています。 左側のクールなもの。
2016-05-16
コメント 0
891

jQuery および CSS3 3D 回転プロジェクト表示テンプレート
記事の紹介:これは非常にクールな jQuery と CSS3 の 3D 回転プロジェクト表示テンプレートです。このテンプレートは、CSS3 3D 変換を使用して 3D 立方体回転効果を作成し、各項目が切り替え時に立方体回転効果を表示します。
2017-01-18
コメント 0
1426

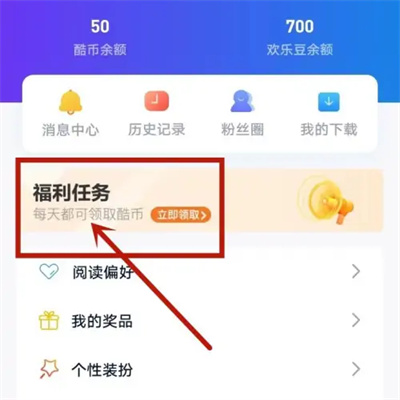
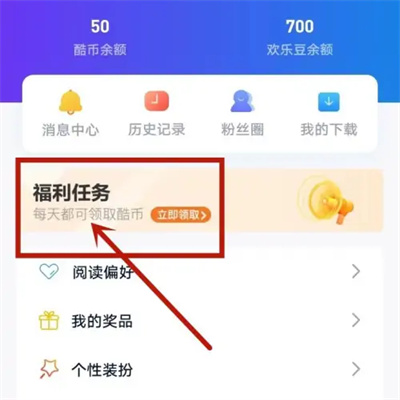
クールなコインの入手方法を読むクールな職人
記事の紹介:KuJiang を使って本を読むと、本を読むだけでなく、クールなコインを受け取ることができます。ここではクールなコインを受け取る方法を紹介します。興味のある友達は一緒に見に来てください。 「Kujiang Reading」APPインターフェイスに入るには、まず携帯電話を開き、APPアイコンをクリックして入ります。次に、インターフェイスの右下隅にある「My」オプションを見つけて、クリックして入力します。パーソナル センター ページの中央に、「福利厚生タスク」というカードが表示されます。これをクリックして入力します。 2.福祉タスクのページに行くと、「ビデオを見てクールなコインをゲット」というボタンが表示されるので、それをクリックします。 3. 次に、ビデオ再生ページに移動します。タスクを完了するためのプロンプトが上部に表示されます。プロンプトに従って閲覧時間を完了します。 4. 最後にイベントページに戻るとポップアップが表示されます。
2024-03-01
コメント 0
660

CSS3を使用してクールな三角形の背景画像を作成する
記事の紹介:タイトルにあるように、今日は CSS3 を使用してクールな三角形の背景を作成する方法を説明します。これは、昼と夜、冬と夏など、まったく異なるオプションを表示したい場合に非常に便利です。
2021-08-20
コメント 0
2482

HTML タグと属性の実践的な入門
記事の紹介:この記事では、主に 5 つのクールで実用的な HTML タグと属性を紹介します。クリックしてコードを実行すると、すべてのタグの効果が表示されます。必要な場合は、以下を参照してください。
2017-03-01
コメント 0
1441

HTML5 3D 本のページめくりアニメーション グラフィック コードの例
記事の紹介:これは非常にクールな HTML5 3D 本のページめくりアニメーションです。この効果は比較的シンプルで、ページめくりのプロセス中にリアルな 3D 効果が表示されることです。本の中の文字や絵も3Dで表示され、とてもカッコいいです。 オンライン デモのソース コードのダウンロード HTML コード <div class='book p3d'> <div class='back-cover p3d'> <div class='page back fly'>&l..
2017-03-04
コメント 0
3528

純粋な CSS3 のクールな記事カード UI デザイン効果
記事の紹介:これは、純粋な CSS3 を使用して作成されたクールな記事カード UI デザイン効果です。記事カードには影の効果があり、マウスをカード上でスライドさせると、記事の説明情報がスライドするアニメーションでカード内に表示されます。
2017-01-19
コメント 0
2528

HTML5 天気予報カードのデザイン効果
記事の紹介:これは、HTML5 SVG および snap.svg に基づいたクールな天気予報カード デザイン効果です。この天気予報カードはタブ形式で天気を切り替えることができ、各天気はSVGアニメーションの形式で表示されます。
2017-01-18
コメント 0
3414

純粋な CSS3 リスト パネルのデザイン効果
記事の紹介:CSS3を使用して作成した縦長のリストパネルのデザインエフェクトです。このリストパネルは、記事リストやランキングリストなどを作成するために使用できます。ユーザーがマウスでリスト項目上をスライドすると、リスト項目にはクールなリボンのフローティング アニメーション効果が表示されます。
2017-01-19
コメント 0
1786

Vue を使用してクールなカルーセル画像を実装する方法
記事の紹介:Vue を使用してクールなカルーセル グラフィックを実装する方法. モバイル インターネットの発展に伴い、カルーセル グラフィックは Web デザインの一般的な要素になりました. 限られたスペースに複数の画像やコンテンツを表示できるため、ユーザーの視覚体験と情報伝達が向上します。 。 Vue では、簡単なコードでクールなカルーセル チャートを実装できますが、この記事では、Vue を使用してこの効果を実現する方法を紹介します。まず、Vue プロジェクトを作成し、vue-awesome-swiper プラグインをインストールする必要があります。 vue-awesome-swi
2023-11-07
コメント 0
1328

エルデンリング・シャドウ・オブ・ザ・エルドツリーでファーネスゴーレムを倒す方法
記事の紹介:エルデン リング シャドウ オブ ザ アードツリーの影の国では、多くの新しい敵があなたを待っていますが、放浪する炉のゴーレムは最もクールな敵の一部です。そう、ゴーレム、複数形です。 DLC を起動すると表示されるものは、まあ、ほんの始まりにすぎません。
2024-06-22
コメント 0
1392

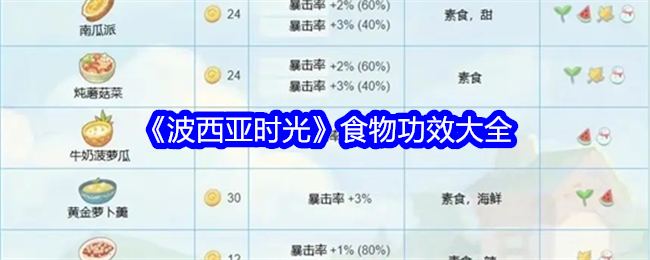
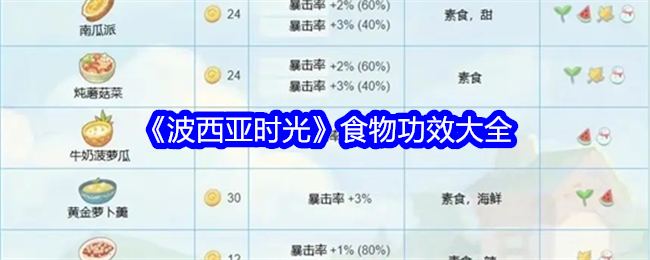
「My Time at Portia」フード特典一覧
記事の紹介:ゲーム「My Time at Portia」では、食べ物はプレイヤー キャラクターにエネルギーを提供するだけでなく、さまざまなバフも備えています。各食べ物は異なる季節に生産されており、プレイヤーはさまざまな食べ物を選択して自分自身を向上させることができます。ゲイン、次に「My Time at Portia」の食事効果の完全なリストをお届けします。一緒に詳細を学びましょう! 「My Time at Portia」の食事特典リストには、以下に示すメイン料理が表示されます: デザート 前菜 ベジタリアン
2024-07-19
コメント 0
369