合計 10000 件の関連コンテンツが見つかりました

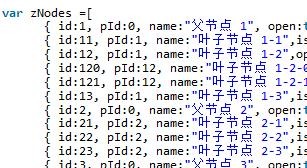
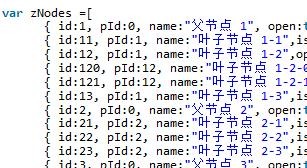
ztreeがパーミッション水平表示機能実装例共有
記事の紹介:最近パーミッション機能を開発する際にztreeを使って実装したのですが、この製品では最終層のパーミッションノードを横方向に表示する必要があります。以下に、ztreeをベースにしたパーミッションの水平表示機能を実装するための実装アイデアを編集者が共有しますので、ご参考になれば幸いです。
2018-01-11
コメント 0
2041

MySQL開発によるサブデータベース、サブテーブル、水平拡張の実装プロジェクト経験を共有
記事の紹介:MySQL 開発によるサブデータベース、サブテーブル、水平拡張を実現するためのプロジェクト経験の共有 はじめに: ビッグデータ時代の到来により、データ量の爆発的な増加により、従来のスタンドアロン データベースではビジネス ニーズを満たすことができなくなりました。データ ストレージとクエリのパフォーマンスの問題を解決するために、現在、シャーディング データベース、シャーディング テーブル、水平拡張が非常に一般的なテクノロジーになっています。この記事では、MySQL 開発を通じてサブデータベース、サブテーブル、水平拡張を実装したプロジェクトの経験をいくつか共有し、同様にこの課題に直面している開発者にインスピレーションを与えることを願っています。 1. 背景の紹介 私たちのチームは電子商取引プラットフォームです
2023-11-02
コメント 0
698

フロントエンドテクノロジーの共有: フィットコンテンツを使用してページ要素の水平方向の配置を実現します
記事の紹介:フロントエンド テクノロジの共有: フィットコンテンツを使用してページ要素の水平方向の配置を実現する フロントエンド開発では、ページ要素の水平方向の配置を実現することが一般的な要件です。特にレスポンシブ レイアウトでは、ページをより美しく読みやすくするために、デバイスの画面サイズに応じて要素の位置を自動的に調整する必要があることがよくあります。この記事では、CSS 属性 fit-content を使用してページ要素の水平方向の配置効果を実現する方法を共有し、対応するコード例を示します。 CSS プロパティの fit-content
2023-09-08
コメント 0
787

Word の実践的なスキル共有: ヘッダーの水平線の設定、削除、延長、短縮
記事の紹介:前回の記事「Word の実践的なヒントの共有: ページのサイズ、ページの中心、ヘッダーとフッターを設定する方法」では、ページ サイズ、ページの中心のサイズ、ヘッダーとフッターを設定する方法を学びました。今日は、Word でヘッダーとフッターを設定するためのヒントについて説明します。Word でヘッダーとフッターを設定する方法、Word で水平ヘッダー行を削除する方法、Word で水平ヘッダー行を長くしたり短くしたりする方法を見ていきます。等
2022-08-16
コメント 0
17363

フロントエンドのスキル共有: CSS3 フィットコンテンツを使用して要素を水平方向に中央揃えにします
記事の紹介:フロントエンド スキルの共有: CSS3fit-content を使用して要素を水平方向に中央揃えにする フロントエンド開発では、要素を水平方向に中央揃えにする必要がある状況によく遭遇します。この効果は、CSS3 の Fit-content プロパティを使用して簡単に実現できます。この記事では、fit-content 属性の使用方法とコード例を紹介します。 fit-content 属性は要素の親コンテナに対する相対的な長さの値であり、コンテンツの実際のサイズに基づいて要素の幅を自動的に計算できます。要素を変換すると
2023-09-09
コメント 0
1154

1280*720は何ピクセルですか?
記事の紹介:1280*720 は 921600 ピクセルで、出力画像の各水平ラインは 1280 ピクセル、合計 720 ライン、つまり走査列数は 1280、行数は 720 で、720P と呼ばれます。
2019-03-11
コメント 0
51466

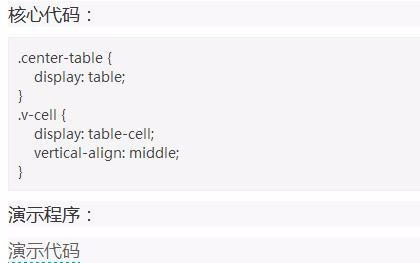
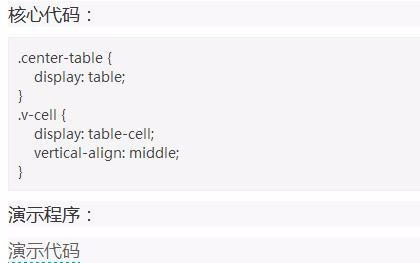
CSSのセンタリング方法を詳しく解説
記事の紹介:CSSのセンタリングはフロントエンドエンジニアがよく直面する課題であり、基礎スキルの一つでもあります。今日は CSS 中央揃えのソリューションをコンパイルして整理する時間があります。現在、水平中央揃え、垂直中央揃え、水平および垂直中央揃えを含む 15 個のソリューションがあります。不足しているものがあれば順次追加していきます。メモ代わりとしてお考えください。
2018-03-26
コメント 0
1262

海洋は気候の調節においてどのような役割を果たしていますか?
記事の紹介:8 月 17 日のマジック オーシャンのテーマは、「気候の調整における海の重要な役割は何ですか?」です。この質問には 2 つの選択肢があります。 選択肢 1: エアコンを解放します。 選択肢 2: 水のバランスと温度を調整します。 答えを知りたい人は、見に来てください。マジック オーシャン 8 月 17 日の質問への回答: 気候の調整における海の重要な役割は何ですか?選択肢: 1. 冷たい空気を放出する 2. 水のバランスと温度を調整する 答え: 水のバランスと温度を調整する 答えの分析: 陸上と比較して、海洋は蒸発、水蒸気の輸送、および降水のプロセスを通じて地球規模の水循環において重要な役割を果たしています。地球規模の水バランスにおいて重要な役割を果たしています。海洋生態系は大気の調節に重要な役割を果たしており、海洋生態系による大気への熱吸収と放熱の影響は、地球全体の大気の質に影響を与える可能性があります。
2024-07-15
コメント 0
386

CSS3 の Text-shadow はテキスト シャドウ効果を実装します (コード例)
記事の紹介:1. 合計 4 つのテキストがあります: Belive Yourself You Can; 2. テキスト サイズは 86 ピクセル; 3. 右のテキストと左のテキストの間隔は 20 ピクセル; 4. 画像のサイズと幅は 100 ピクセル; 5. 画像のサイズと幅は 100 ピクセルです。 5.影の横移動量は15px、縦移動量は2、ぼかしは…
2020-06-05
コメント 0
2810

海洋動物は塩水環境でどのように水分バランスを維持するのか
記事の紹介:Magic Ocean の 8 月 4 日号のトピックは、「海洋動物は塩水環境で水のバランスをどのように維持するのか?」です。この質問には 2 つの選択肢があります。選択肢 1: 水の貯蔵、選択肢 2: 浸透圧の調節です。答えを知りたい人は、見に来てください。 Amazing Ocean 8 月 4 日の回答 質問: 海洋動物は海水環境でどのように水分バランスを維持していますか?選択肢: 1. 水分の貯蔵 2. 浸透圧の調節 答え: 浸透圧の調節 答えの分析: 海水の浸透圧は、体内の水分バランスを維持する上で重要な役割を果たします。これには一般に、えらまたは他の排泄器官を使用して体内から余分な水分を除去し、それによって浸透圧による過度の水分損失を回避することが含まれます。水の貯蔵は状況によっては有用かもしれませんが、海洋環境において最も重要な役割は浸透圧の調節です。
2024-06-10
コメント 0
476

世界で「最も淡い」海は、
記事の紹介:Magic Ocean 10 月 8 日号のタイトルは、「世界で最も「薄い」海は何ですか?」です。この質問には 2 つの選択肢があります。選択肢 1: 紅海、選択肢 2: バルト海 答えを知りたい友達は、来て見てください。マジック オーシャン 10 月 8 日の質問への回答: 世界で「最も薄い」海は何ですか?選択肢: 1. 紅海 2. バルト海 答え: バルト海 答えの分析: バルト海の海水には塩分が非常に少なく、平均塩分含有量は約 0.8% であり、世界平均 (3.5%) よりもはるかに低いです。生理食塩水の使用量(0.9%)も達成できませんでした。
2024-06-09
コメント 0
706

2880x1800の解像度はどれくらいですか?
記事の紹介:2880x1800の解像度は2.8kです。画面解像度は、垂直方向と水平方向のピクセル数 (px) を指します。画面解像度は、コンピュータ画面に表示される情報量を水平および垂直ピクセル単位で決定します。解像度が2880×1800とは、画面上に横のピクセル数が2880、縦のピクセル数が18000、つまり合計「2880×1800=5184000」のピクセルがあることを意味します。
2023-03-17
コメント 0
17720

MySQL データベースと Go 言語: データの水平セグメンテーションを実行するにはどうすればよいですか?
記事の紹介:インターネットアプリケーションの発展に伴いデータ量は増大しており、大量のデータをいかに効率的に処理するかが重要な課題となっています。その中でも、データ水平シャーディング(Sharding)は広く使用されているソリューションです。この記事では、MySQL データベースと Go 言語でデータの水平分割を行う方法を紹介します。 1. データの水平セグメンテーションとは何ですか?データの水平シャーディングは、複数のデータベース ノード間でデータを水平に分割するために使用される方法です。アプリケーションが負荷を共有し、アプリケーションのスケーラビリティを向上させるのに役立ちます。
2023-06-17
コメント 0
1344