合計 10000 件の関連コンテンツが見つかりました

PPTカーテンエフェクトの作り方_アニメーション1つ
記事の紹介:まず、開いていないカーテン素材をインターネット上で見つけて、PPTページの最初のページに挿入します。元のページに挿入せず、直接新しいスライドを作成します。このスライドの背景をカーテンの背景に直接設定できます。 2番目に選択したバトルスライドを選択し、上の[スイッチ]のアニメーション効果で[カーテン]を選択し、右側でアニメーションの長さとサウンドを設定します。最後に、もう一度スライド ショーを表示すると、オープニング エフェクトがカーテン エフェクトになっていることがわかります。
2024-04-26
コメント 0
934

HTML、CSS、jQueryを使用してスライドショーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してスライドショーを作成する方法 スライドショーは Web デザインで一般的な方法で、画像、テキスト、ビデオなどのコンテンツを表示するために使用できます。この記事では、HTML、CSS、jQuery を使用して簡単なスライド ショーを作成し、Web ページ上で画像切り替え効果を簡単に実現する方法を学びます。まず、基本的な HTML 構造を準備する必要があります。 HTML ファイルに div 要素を作成し、「」のような一意の ID を付けます。
2023-10-26
コメント 0
1446

HTML、CSS、jQuery を使用してレスポンシブなスライドショー プレーヤーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法 今日の Web デザインでは、スライドショー プレーヤーは最も一般的で人気のある要素の 1 つです。スライドショープレーヤーは、絶妙なアニメーション効果を備えた写真やテキストを表示し、ユーザーにさらに魅力的な視覚体験を提供します。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、HTML 構造を作成する必要があります。
2023-10-24
コメント 0
795

PPT入力時にアニメーションを設定する手順
記事の紹介:1. まず PPT スライドを開いて編集ページに入ります。 2. 次に、スライド ページ上のテキスト ボックスをクリックして、希望のタイトルとテキストを入力します。 3. 次に、「スイッチを開く」をクリックして、目的のスライド ページ切り替え効果を選択します。 4. 次に、「アニメーションを開く」をクリックして、目的のオブジェクトアニメーションスタイルを選択します。 5. 編集が完了したら、右上隅の保存アイコン ボタンをクリックして保存します。
2024-03-26
コメント 0
1187

PPTにおけるスケーリングの事例デモ方法
記事の紹介:1. このレッスンでは、PPT ズーム ケースの表示に焦点を当てます 2. 2016 年 7 月に、初めて PPT ズーム機能が PPT に導入されました。ズーム効果には、主に要約ズーム位置、セクション ズーム位置、スライド ズーム位置が含まれます 3. 抽象ズーム位置: 複数のスライドがジャンプして相互に切り替わり、PPT のリニア再生の問題を解決します; 具体的な操作は、コンテンツ ページをクリックして複数の要約を入力することです 4. セクションのズーム位置: 使用する前に、PPT 全体を位置合わせする必要がありますプレゼンテーション ロジックをより明確かつ具体的にするためのセクションを追加します。効果は図 5 に示されています。スライドのズームと位置: スライドをすばやくズームして切り替えることができるため、多くの余地が得られます。問題のインタラクティブなデモンストレーションでは、スライドを切り替えることができます。スライドズームと位置調整を使用して、ページを自由に移動でき、すぐに元のインターフェイスに戻って次の部分に進むことができます。
2024-03-20
コメント 0
1024

JavaScript 関数を使用して画像カルーセルとスライドショー効果を実装する
記事の紹介:JavaScript は、Web ページにインタラクティブな効果を追加するために使用できるスクリプト言語です。このうち、画像カルーセル効果とスライドショー効果は、Web ページのアニメーション効果として一般的ですが、この記事では、JavaScript 関数を使用してこれら 2 つの効果を実現する方法と具体的なコード例を紹介します。画像カルーセル 画像カルーセルは、複数の画像を特定の方法で順番に再生するエフェクトです。画像カルーセルを実装する場合は、JavaScript タイマーと CSS スタイル コントロールを使用する必要があります。 (1) 準備作業 まずはHTMLファイルに
2023-11-04
コメント 0
1586

JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか? Web デザインでは、カルーセル、スライドショー、アルバム表示など、画像を切り替える必要があるシナリオによく遭遇します。このような画像切り替え効果はJavaScriptを利用することで簡単に実現できます。この記事では、JavaScript を使用して画像切り替え効果を実現する簡単な方法を紹介し、参考となる具体的なコード例を示します。まず、画像を収容し、切り替え操作をトリガーするために、いくつかの HTML 構造を準備する必要があります。広告で
2023-10-20
コメント 0
1493

PPT でエンベロープの背景効果を作成するための簡単なチュートリアル
記事の紹介:まず、ページに三角形を挿入します。次に、この三角形を上下逆にして、塗りつぶしの色を白、または背景色に設定します。次に、グラフィックの線を「なし」に設定し、回転してページの上部に配置します。最後にグラフィックの[形状効果]-[影]-[下方向オフセット]を設定します。このようにして、シンプルで美しいエンベロープ エフェクトが完成し、それを PPT マスター ボードに配置できるので、次回新しいスライドを追加するときにこのエフェクトを直接適用できます。
2024-04-17
コメント 0
1208

ppt2013 で BGM をフリーコントロールに設定する手順
記事の紹介:次のプレゼンテーションでは、最初のページに音楽が挿入されており、3 ページ目が再生されたときに音楽を停止したいとします。 [アニメーション]タブに切り替え、[アドバンストアニメーション]オプショングループの[アニメーションペイン]をクリックします。右側に表示される[アニメーションペイン]パネルで、設定したい音楽を選択し、右クリックして表示されるショートカットメニューから[エフェクトオプション]を選択します。 [エフェクト]タブに切り替え、[再生停止]欄を[3スライド後に停止]に設定します。設定が完了したら、[OK]をクリックします。
2024-04-16
コメント 0
770
jQuery の自動または手動の画像切り替え効果の詳細な例
記事の紹介:大手ショッピング モールの Web サイトや一部の Web サイトのホームページを閲覧すると、この Web サイトに関連するいくつかのリアルタイム切り替え画像が表示されます。この記事では、jQuery の自動または手動画像切り替え効果について詳しく紹介します。これは、一定の参考値があります。友達も参考にできるので、皆さんのお役に立てれば幸いです。
2017-12-26
コメント 0
1503

PS ファンタジーハロー効果の作り方_夜景写真が役立つ
記事の紹介:まず、インターネットから都市の夜景の写真を見つける必要があります。以下の写真のように、夜景は明るく照らされている必要があります。次に、夜景の写真を元の写真に直接ドラッグし、写真全体を覆います。次に、[フィルター]-[ぼかし]-[シーンぼかし]を使用します。ぼかしツールでは、画像全体がかすむまでぼかしピクセルを増やします。次に、光源の効果が高まるまで[光源ボケ]と[ボケ色]を増やします。最後に「OK」をクリックしてレイヤーの合成モードを「スクリーン」に変更すると、幻想的なハロー効果のある写真が完成します。比較してください。下の写真は元の写真です。
2024-06-01
コメント 0
732

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1224

WPSモバイル版PPTでテキストの表示順序を設定する方法と、それをすばやく調整する方法を教えます
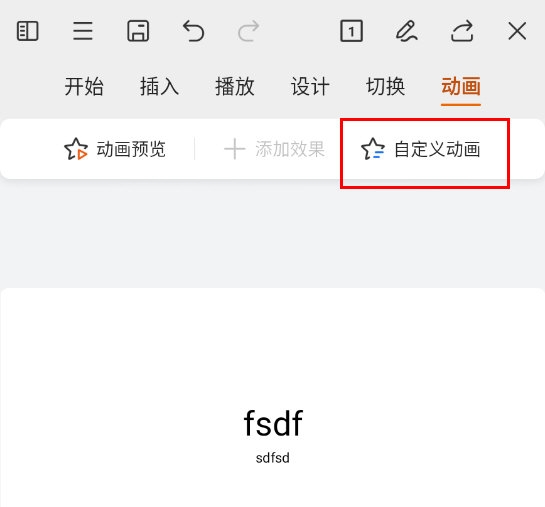
記事の紹介:事務作業に WPS モバイル版を使用するユーザーが増えるにつれ、携帯電話で PPT スライドを作成または編集するのが一般的な操作になりました。PPT に多くのテキスト効果を追加したユーザーもいますが、プレゼンテーション中にテキストのアニメーションが表示されます。順番が間違っている場合、どのように調整すればよいでしょうか? 以下に説明します。 【調整方法】 まず、PPTページを開き、上部の[アニメーション]-[カスタムアニメーション]をクリックします。すると、コンピュータの PPT ページと同様のアニメーション ウィンドウが表示され、中のアニメーションが上から下に順番に再生されます。順序を調整するには、アニメーションを長押しし、ドラッグして調整します。調整後、上のアニメーション プレビューをクリックして効果を確認できます。
2024-02-10
コメント 0
1445

コンピュータのデスクトップにダイナミック壁紙を設定するにはどうすればよいですか?
記事の紹介:1. コンピュータのデスクトップにダイナミック壁紙を設定するにはどうすればよいですか?コンピュータのデスクトップのダイナミック壁紙の設定方法/ステップ 1/3 [個人用設定] をクリックしてコンピュータの設定を開き、[個人用設定] スイッチ ページを選択します。 2/3 壁紙を選択してページを切り替えたら、壁紙にしたい画像をクリックします。 3/3 画像を選択するには、ファイル内でダウンロードした画像をクリックして参照して選択することもできます。 2. コンピュータのデスクトップにダイナミック壁紙を設定するにはどうすればよいですか?コンピュータのデスクトップにダイナミック壁紙を設定する方法: 1. まず左下隅をクリックして開始し、[設定] を開きます。 2. 次に、設定の「個人用設定」をクリックします。 3. 次に、左側の「背景」をクリックします。 4. 最後に、背景ドロップダウン メニューの [スライド ショー] をクリックします。 3. コンピューターのデスクトップのダイナミック壁紙は高解像度で美的です。コンピューターのデスクトップのダイナミック壁紙の高解像度と美的効果は現代社会にもあります。
2024-08-09
コメント 0
331

pptの背景を一括で変更する方法 pptの背景を一括で変更する方法
記事の紹介:皆さんもさまざまなPPTを見たり、自分で作成したことがあると思いますが、PPTを作成するとき、通常、ページにカラー背景や写真背景などの特定の背景効果を設定します。将来、PPT の背景を一律に変更する必要がある場合、PPT の背景を一律に変更する方法をご存知ですか?実は操作方法は非常に簡単ですので、必要な場合は以下をご覧ください。ツール/マテリアル システムバージョン: Windows 10 システム ブランドモデル: Huawei MateBook 14 PPT の背景を均一に変更する方法 1. まず、PPT ソフトウェアを開きます。 2. 次に「表示」をクリックします。 3. 次に、スライド マスターを選択します。 4. 次に、「背景スタイル」をクリックします。 5. 次に、背景画像を選択します。 6. 次に、「背景形式の設定」をクリックします。 7.それでは
2024-01-02
コメント 0
17428

PPT テンプレートを自分のスライドにコピーしてトーンを変更する方法
記事の紹介:1. まず、使用する PPT テンプレート ファイルを開きます。 2. 最初のスライドをコピーし、作成した PPT に貼り付けます。 3.貼り付けた後、写真のように、生地の写真の色が完全に変化しました。これは希望のものではありません。 4. この問題が発生する理由は、2 つのテンプレートのテーマ カラーが一致していないためです。図のようにメニューでデザインを開きます。処理操作: 1. テーマカラーの 1 つである場合は、元のテンプレートと同じテーマに直接変更します。 2. ただし、テーマがカスタマイズされている場合、上記の方法は無効になります。この場合、貼り付け時に[形式を維持する]を選択する必要があります。 3. テーマをカスタマイズする場合は、コンテンツを Word に直接貼り付けて、Word からコピーすることもできます。コンポーネントのみを選択した場合、この方法は機能しません。
2024-04-17
コメント 0
760

CSS を使用してカルーセルを作成するにはどうすればよいですか?
記事の紹介:カルーセルはインターネット上で非常に有名です。 Web カルーセルは、貴重な Web サイトのスペースを確保しながら、同様のコンテンツを 1 つの触覚的な場所に整理するエレガントな方法です。写真の表示、商品の提供、新規訪問者の興味を引くために使用されます。しかし、それらはどれほど効果があるのでしょうか?カルーセルに対しては多くの議論があり、パフォーマンスを向上させるためにカルーセルを使用することについての研究も行われています。しかし、カルーセルはウェブサイトのユーザビリティにどのような影響を与えるのでしょうか?この記事では、カルーセルの基本と、HTML と CSS を使用してカルーセルを作成する方法について説明します。カルーセルとは何ですか?カルーセルは、一連のバナー/画像を回転して表示するスライドショーです。カルーセルは通常、Web サイトのホームページに表示されます。ウェブサイトの見栄えが向上します。 Web カルーセル チャートも
2023-08-23
コメント 0
1031

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1233
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1092