合計 10000 件の関連コンテンツが見つかりました

FastAPI Todo アプリ: Todo アプリ プロジェクトのセットアップ
記事の紹介:FastAPI の入門: Todo アプリ プロジェクトのセットアップ
I. はじめに
このブログ シリーズでは、読者は FastAPI を使用して To-Do アプリを構築する方法を学びます。このシリーズでは、ToDo アプリケーションを作成する方法をステップごとに説明します。
2024-07-26
コメント 0
1325

vuecli で uniapp プロジェクトを作成するときのエラーを解決する方法
記事の紹介:最近、vuecli を使用して uniapp プロジェクトを作成したときに、「モジュール "@dcloudio/webpack-uni-mp-loader" が見つかりません」というエラー問題が発生しました。調査した結果、ついに解決策が見つかりました。それをあなたと共有します。 1. uni-app プラグインのインストール vuecli で uni-app プロジェクトを作成するには uni-app プラグインが必要なので、最初にインストールする必要があります。 npm:```npm insta を使用してインストールします
2023-04-20
コメント 0
1944

FastAPIを利用したストックシステム構築のためのディレクトリ構成
記事の紹介:この構造により懸念事項が分離され、プロジェクトの規模が拡大しても管理が容易になります。
ストックシステム/
│
§── アプリ/
│ §── __init__.py
│ §── main.py # FastAPI アプリのエントリポイント
│ §── api/ # API関連
2024-10-09
コメント 0
846

React JS と Python: プロジェクトに最適なものを選択する方法
記事の紹介:プロジェクトの成功は、適切なテクノロジー スタックを選択するかどうかに大きく左右されます。 React JS と Python は 2 つの人気のあるオプションであり、それぞれが Web およびアプリ開発に独自の利点を提供します。どちらを選択するかは、プロジェクトの特定のニーズによって異なります。
2024-11-24
コメント 0
671

私の旅 イベント管理 CLI アプリの作成
記事の紹介:私の旅 イベント管理 CLI アプリの作成
導入
ソフトウェア開発の初心者にとって、最もエキサイティングかつ困難なタスクの 1 つは、最初の重要なプロジェクトを作成することです。私にとって、これはイベント管理 CLI アプリでした
2024-08-08
コメント 0
818

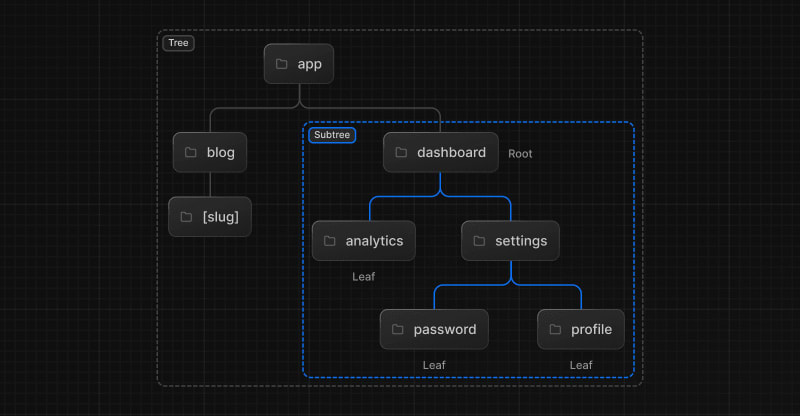
実践的なガイド - Next.js App Router への移行
記事の紹介:Next.js App Router のリリースにより、多くの開発者が既存のプロジェクトを移行したいと考えています。この投稿では、主な課題、変更点、移行方法など、プロジェクトを Next.js App Router に移行した私の経験を共有します。
2024-09-30
コメント 0
1112

laravel $kernel->handle エラーレポートの解決策
記事の紹介:Q: プロジェクトの開始時に laravel $kernel->handle エラーが発生した場合はどうすればよいですか? A: Controller.php が app/Http/Controller ディレクトリに存在するかどうかを確認してください。
2020-04-18
コメント 0
3292

React プロジェクトにおける Vite のフローと構造を理解する
記事の紹介:React を使用する場合、Vite は合理化された開発エクスペリエンスを提供しますが、従来の Create React App セットアップとはいくつかの重要な違いがあります。このブログ投稿では、インデックスなどの主要なファイルに焦点を当てて、典型的な Vite プロジェクトの構造について説明します。
2024-07-18
コメント 0
510

Reactプロジェクトのタイトルを変更する方法
記事の紹介:React プロジェクトのタイトルを変更する方法: 1. プロジェクトのルート ディレクトリで cmd を開きます; 2. プロジェクトのルート ディレクトリのパブリック フォルダーで「index.html」ファイルを見つけて開きます; 3. 「<title>React App」を見つけます</title>" を選択し、タグ内のタイトルを表示したい内容に変更します。
2023-01-04
コメント 0
3024

Alipayの自動更新機能をオフにする方法
記事の紹介:Alipay の自動更新機能をオフにするチュートリアル: まず、Alipay アプリに入り、「マイ」をクリックして「設定」を選択し、次に「支払い設定」をクリックして「パスワードなし支払い/自動引き落とし」を見つけて、自動更新プロジェクトをオフにする必要があることをリストし、「サービスを閉じる」をクリックしてシャットダウンを確認します。
2024-03-14
コメント 0
904

Django パネルのカスタマイズ: ステップバイステップ ガイド
記事の紹介:このガイドでは、Django のデフォルトの管理パネル/インターフェースを変更および拡張して、よりユーザーフレンドリーにする方法を説明します。
1. プロジェクトをセットアップします。
まず、Django で新しいプロジェクトとアプリを作成します。
django-admin startproject myprojectname
2024-09-19
コメント 0
580

上位の React フレームワークの比較
記事の紹介:導入
React を学習するときは、まず CRA(create-react-app) ライブラリから始めます。 React を始めるには適していますが、現時点でプロジェクトの構築に React を使用するのは得策ではありません。 CRA toda を避ける理由のいくつかを以下に示します。
2024-09-03
コメント 0
385

uni-app にグローバル スタイルの導入とボトム ナビゲーション バーの開発が導入されました
記事の紹介:この記事では、まず、uni-app プロジェクトで導入されるグローバル スタイルの種類、つまり、App.vue への公式 CSS スタイル ライブラリ、カスタム アイコン ライブラリ、および CSS アニメーション ライブラリの導入を紹介し、次にページでの globalStyle の定義を紹介します。 json; そして最後に、プロジェクトのナビゲーション バー開発を実装します。
2021-02-09
コメント 0
6071