合計 10000 件の関連コンテンツが見つかりました

vscodeでレムを変更する方法
記事の紹介:vscode で rem を変更する方法: まず vscode ソフトウェアを開き、次に「px to rem」プラグインをインストールし、次に「設定 -> ユーザー設定 -> 拡張機能」を選択して「px to rem」を見つけ、最後にショートカット キーを押します。 「ALt+Z 」を「レム」に変更できます。
2019-12-18
コメント 0
4801

CSS3でレムを使う方法
記事の紹介:rem は HTML 要素のフォント サイズの単位に対する相対的なサイズ値であり、構文形式は「要素: 数値 + rem」です。 rem はブラウザのフォント サイズを変更するため、Web ページのレイアウトが崩れます。
2021-07-14
コメント 0
4455

HTML5のレムとは何ですか
記事の紹介:HTML5 では、rem は「root em」の略語で、相対的な長さの単位です。rem ユニットが非ルート要素に作用する場合、それはルート要素のフォント サイズに相対します。rem ユニットがフォントに作用する場合、それは相対的な長さの単位です。ルート要素のサイズ、その初期値に対する相対値です。フォント サイズ。
2022-01-13
コメント 0
5275

vueレイアウトrem設定
記事の紹介:Vue.js は、ユーザー インターフェイスを構築するための最新の JavaScript フレームワークです。その柔軟性と拡張性により、最も人気のあるフロントエンド開発フレームワークの 1 つとなっています。 rem を使用して Vue.js でレスポンシブ レイアウトを実装するのは非常に簡単ですので、ここでは rem を使用して Vue.js でレスポンシブ レイアウトを実装する方法を紹介します。 1.レムとは? Rem はビューポートの幅に基づいて計算される相対単位であり、「ルート要素のフォント サイズに基づいて比例的に拡大縮小する」ことを意味します。たとえば、次のような
2023-05-27
コメント 0
1648

モバイル Web 画面適応の概要 (rem)
記事の紹介:この記事では主にモバイルWeb画面適応(rem)について紹介します。モバイル Web スクリーン アダプテーション (rem) について詳しく紹介されています。非常に優れた内容なので、参考にさせていただきます。
2018-06-26
コメント 0
1901

vscode が px を rem に変換する方法
記事の紹介:vscode で px を rem に変換する方法は次のとおりです: 1. まず、[px to rem] プラグインをインストールする必要があります; 2. 次に、[設定]、[ユーザー設定]、[拡張機能] をクリックし、[px を見つけます] to rem]; 3. 最後に、スタイルファイルの[alt+z]ショートカットキーを使用して変換します。
2019-12-30
コメント 0
8202

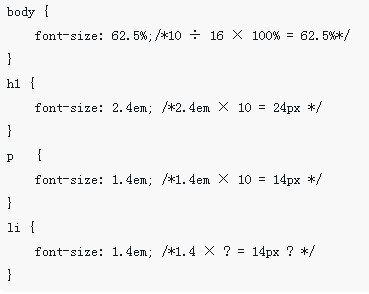
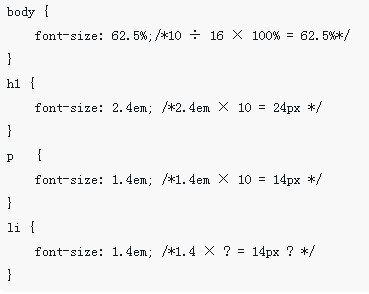
CSS3 rem (フォントサイズの設定) チュートリアル
記事の紹介:今回はCSS3 rem(フォントサイズの設定)の使い方についてのチュートリアルをお届けします。CSS3 rem(フォントサイズの設定)を使用する際の注意点は何ですか?実際のケースを見てみましょう。
2018-03-20
コメント 0
1733

vueでremレイアウトを使用する方法
記事の紹介:Vue で REM レイアウトを使用すると、レイアウトの応答性を維持し、ピクセルの歪みを回避できます。具体的な手順としては、要素スタイルでの REM 単位の使用と、メディア クエリによるレスポンシブ レイアウトの実装が挙げられます。利点としては、応答性、メンテナンスの容易さ、ピクセルの歪みの回避などが挙げられます。注意点としては、ルート フォント サイズのみを設定すること、行の高さや間隔に REM 単位を使用しないこと、CSS プリプロセッサの使用を検討することです。
2024-05-08
コメント 0
375