合計 10000 件の関連コンテンツが見つかりました

ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
記事の紹介:ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?はじめに: Vue プロジェクトでは、ルーティングはよく使用する機能の 1 つです。ページ間の切り替えはルーティングを通じて実現でき、優れたユーザー エクスペリエンスを提供します。ページの切り替えをより鮮やかにするには、アニメーション効果をカスタマイズすることで実現できます。この記事では、ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズする方法を紹介します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して迅速にビルドできます
2023-07-21
コメント 0
2906

Vueに2枚の画像を1行に表示させる方法
記事の紹介:vue で 2 つの画像を 1 行に表示するには、Flex レイアウトを使用できます。フレックス レイアウトは、さまざまな複雑なレイアウト要件を簡単に実装できる、非常に柔軟なレイアウト方法です。以下に、Vue で Flex レイアウトを使用して 2 つの画像を 1 行に表示する方法を紹介します。 1. vue プロジェクトを作成し、必要な依存関係をインストールします。まず、vue-cli を使用してターミナルで vue プロジェクトを作成します: ```vue create project-name``` 次に、必要な依存関係をプロジェクトのルート ディレクトリにインストールします。 ` `npm
2023-04-12
コメント 0
1523

pptをスクロールさせる手順
記事の紹介:pptスクロール制作:テンプレートを直接適用できます。自分で作成することもできますが、スクロール画像をPPTに配置し、中央に2つの軸を配置し、フェードアウトのアニメーション効果を追加し、左右に直線を追加します。中央のレイアウトに分割アニメーション効果を追加します。次に、それに特定の調整を加えます。
2019-06-22
コメント 0
7735

なぜCSSフレームワークにJSが必要なのか
記事の紹介:CSS フレームワークが JS を必要とする理由は、「インタラクティブ機能」、「レスポンシブ デザイン」、「アニメーション効果」、「フォーム検証」、「互換処理」の 5 つです。 1. インタラクティブな動作、イベント処理、ユーザーの実装には JavaScript が必要です。フィードバックなど; 2. さまざまな画面サイズやデバイスの種類に適応するために、ページ要素のレイアウトとスタイルを調整するのに役立ちます; 3. CSS クラスを動的に追加、削除、または変更して、複雑なアニメーション効果を実現します; 4. いくつかのツールとスタイルを提供しますフォームの検証など。
2024-01-02
コメント 0
1405

Vue プロジェクトで順方向および逆方向のルーティング切り替えアニメーション効果を実装するにはどうすればよいですか?
記事の紹介:Vue プロジェクトで順方向および逆方向のルーティング切り替えアニメーション効果を実装するにはどうすればよいですか? Vue プロジェクトでは、ルーティングを管理するために VueRouter を使用することがよくあります。ルートを切り替える場合、トランジション効果なしでページの切り替えが瞬時に完了します。ページの切り替えにアニメーション効果を追加したい場合は、Vue のトランジション システムを使用できます。 Vue のトランジション システムは、要素の挿入または削除時にトランジション効果を追加する簡単な方法を提供します。この機能を使用すると、順方向および逆方向のルーティング切り替えのアニメーション効果を実現できます。
2023-07-21
コメント 0
1957

uniapp を使用してウォーターフォール フロー レイアウト効果を実現する
記事の紹介:Uniapp を使用して滝の流れのようなレイアウト効果を実現します。滝の流れのレイアウトは、一般的な Web ページのレイアウト形式です。その特徴は、コンテンツを不規則な列に配置して滝の流れのような効果を形成することです。モバイル開発では、Uniapp フレームワークを使用して、ウォーターフォール フロー レイアウト効果を簡単に実現できます。この記事では、Uniapp を使用してウォーターフォール フロー レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. Uniapp プロジェクトを作成する まず、HbuilderX 開発ツールをコンピューターにインストールする必要があります。
2023-11-21
コメント 0
1831

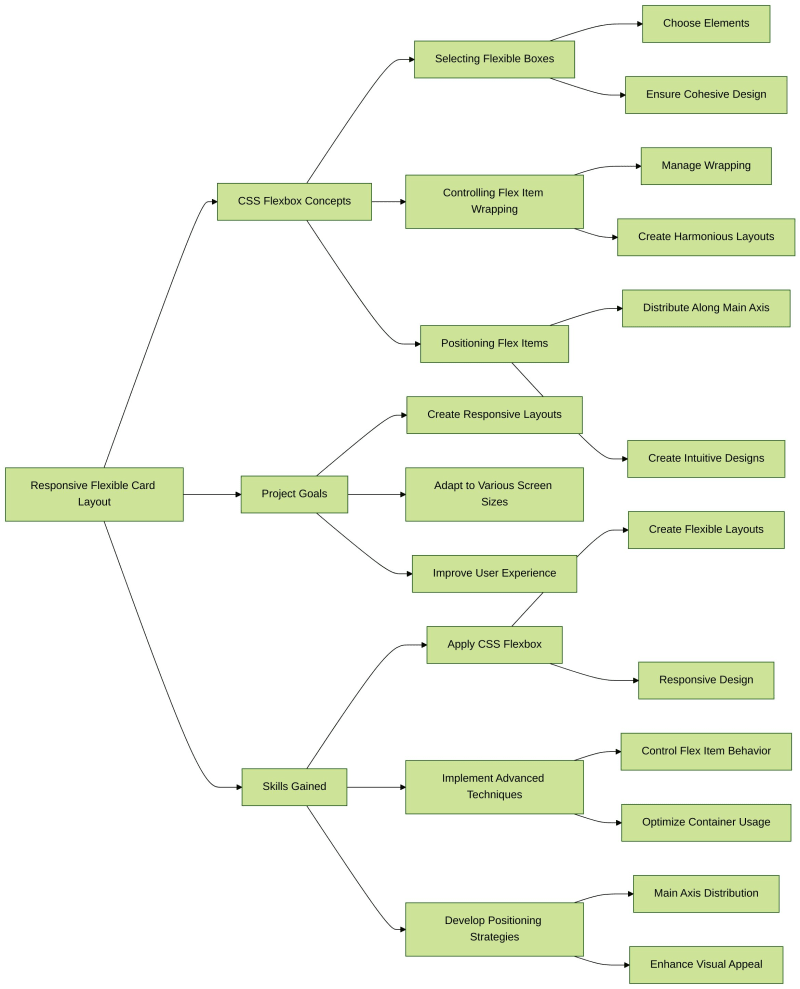
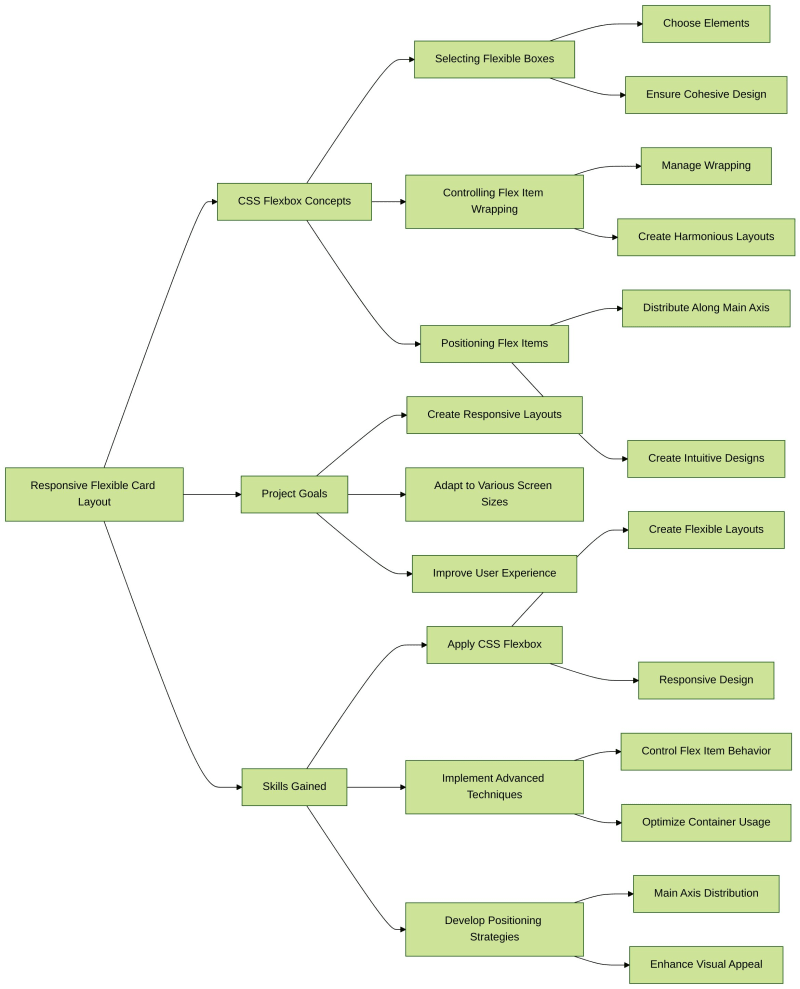
魅力的なプロジェクト: レスポンシブで柔軟なカード レイアウト
記事の紹介:LabEx のレスポンシブ フレキシブル カード レイアウト プロジェクトを使用して、視覚的に美しく、適応性のあるカード レイアウトを作成する秘密を解き明かしましょう。この包括的なコースでは、CSS Flexbox の複雑さをガイドし、応答を作成できるようにします。
2024-09-09
コメント 0
1086

Android UIコントロールシリーズ:TableLayout(テーブルレイアウト)
記事の紹介:Android UI コントロール シリーズ: TableLayout (テーブル レイアウト) TableLayout は、行と列でビューを表示するビュー グループです。 1. HelloTableLayout という名前の新しいプロジェクトを開始します。 2. res/layout/main.xml ファイルを開き、次のコンテンツを挿入します。
2017-01-19
コメント 0
1406

JSを使用してマルチレベルのメニューバーを実装するコード例
記事の紹介:最近、N レベルのメニューを実装するプロジェクトがあります。最初のステップはレイアウトから開始します。つまり、下位レベルのメニューがあるかどうかを判断します。具体的な実装コードについては、この記事を参照してください。 。
2017-05-24
コメント 0
4503

シンプルで使いやすいアニメーション ライブラリである Animate.css の紹介
記事の紹介:美しくクールな Web ページは、アニメーション効果の装飾と切り離すことができません。現在、アニメーション ライブラリはたくさんありますが、ここではシンプルで使いやすいアニメーション ライブラリ Animate.css を紹介します。 animate.css オンライン効果は、オンライン Web ページを使用してすべてのアニメーション効果を示します。実際のアニメーション効果を表示するには、ドロップダウン リストで効果名を選択するだけです。この Web サイトに直接アクセスして、これらのアニメーション効果をテストできます。テストが完了したら、それをプロジェクトに追加できます。ダウンロードには bower または npm を使用できます。バウワーインスタ
2017-05-02
コメント 0
2027

CSS レスポンシブ デザインの操作。
記事の紹介:フロントエンド開発者の主な責任の 1 つは、レスポンシブなデザイン レイアウトを作成することです。これも彼らの課題の一つです。
あなたも私と同じように、プロジェクトに取り組んでいるときに「レスポンシブデザインの構築を始める時期が来た」と信じていたかもしれません。
2024-08-15
コメント 0
459

CSS グリッドの力を解き放つ: 動的な列レイアウト計算ツールの構築
記事の紹介:プロジェクトでグリッドを多用したレイアウトに取り組むことへの好奇心とフラストレーションが、新しいアプローチのアイデアを生み出しました。 Figma のデザインからの指導がなかったので、そのプロセスは私にとって悪夢になりました。しかし、週末に diff を試し始めました。
2024-12-14
コメント 0
719

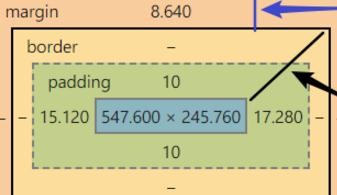
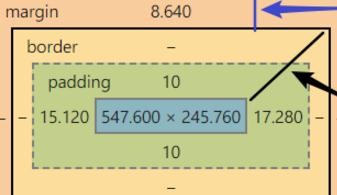
cssのmargin属性について詳しく解説
記事の紹介:フロントエンド犬として、私たちは毎日 Web ページを処理しなければなりません。 UI からデザイン ドラフトが送信される場合、CSS の知識が特に重要です。しかし、マークアップ言語である CSS には、ロジックがなく、あらゆる種類の隠されたルールが満載で、頭が痛くなることがよくあります。そのため、プロジェクトを実行するたびに、ほとんどの時間とエネルギーがレイアウトとレイアウトの調整に費やされてしまいます。スタイルに関しては、「Zhihu で CSS を学ぶのはなぜ難しいのですか?」をクリックしてください。
2018-02-28
コメント 0
2346

Android マテリアルデザインのアプリケーション メソッドとは何ですか?
記事の紹介:1: 上にスライドすると上部の背景画像がゆっくり消え、タイトルが停止します 1.1: 前回追加した依存関係を CoordinatorLayout に設定します 以前の記事で既に説明したのでここでは繰り返しません。 Layout CollapsingToolbarLayout (折りたたみツールバー レイアウト) では、上のレンダリングでツールバーが上にスライドし、画像が折りたたまれていることがわかります。これはアニメーション効果です。電源がなければマテリアルデザインライブラリの場合は、これを自分たちで作成したでしょう。レンダリングで何が使用されているかを分析しましょう。色付きのテキスト、Apple の背景画像、およびフローティング ボタン (Collapsin に吸着されている) を見てください。
2023-05-17
コメント 0
1052

Vue を使用してアダプティブ レイアウト統計グラフを実装する方法
記事の紹介:Vue を使用して統計グラフのアダプティブ レイアウトを実装する方法の概要: 最新の Web アプリケーションでは、統計グラフはデータを表示する重要な部分です。 Vue.js を使用すると、さまざまな画面サイズやデバイスの種類に適応する統計グラフの適応型レイアウトを簡単に実装できます。この記事では、この目標を達成するために Vue と一般的に使用されるグラフ作成ライブラリを使用する方法を紹介します。 Vue プロジェクトを作成して依存関係をインストールする まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用すると、プロジェクト構造をすばやく構築できます。ターミナルで次のように実行します
2023-08-20
コメント 0
983